
Cet article présente principalement la fonction d'affichage de pagination de texte ultra-long implémentée par PHP, impliquant les compétences de calcul, d'interception, de traversée et d'autres opérations associées de PHP pour les chaînes. Il peut réaliser la fonction d'affichage de pagination de texte ultra-long. j'en ai besoin. Pour référence,
L'exemple de cet article décrit la fonction d'affichage de pagination de texte ultra-long implémentée en PHP. Partagez-le avec tout le monde pour votre référence, comme suit :
1. Code
1. 🎜 >2. function.php
<?php if ($_GET=="") {$_GET=1;}; include("function.php");?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
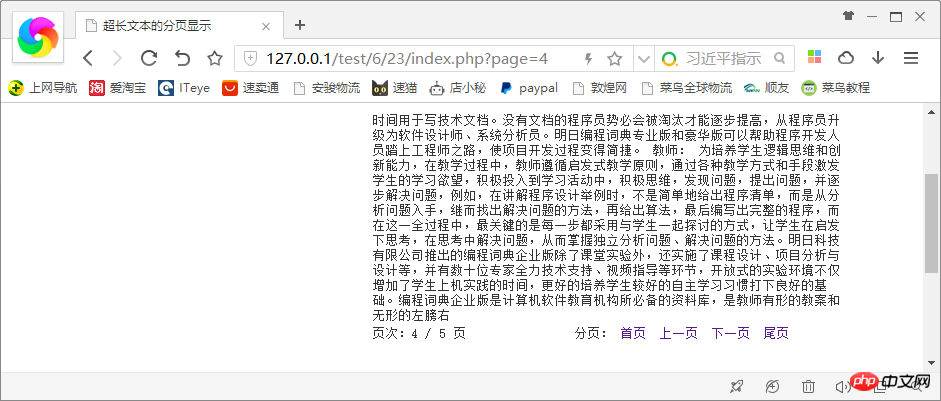
<title>超长文本的分页显示</title>
</head>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.STYLE3 {color: #333333; font-size: 13px; }
-->
</style>
<body>
<table width="876" height="638" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="343" height="159"> </td>
<td width="489"> </td>
<td width="44"> </td>
</tr>
<tr>
<td height="245"> </td>
<td align="center" valign="top"><table width="480" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="22" colspan="2">
<span class="STYLE3">
<?php
//读取超长文本中的数据,实现超长文本中数据的分页显示
if($_GET){
$counter=file_get_contents("file/file.txt");
$length=strlen($counter);
$page_count=ceil($length/950);
$c=msubstr($counter,0,($_GET-1)*950);
$c1=msubstr($counter,0,$_GET*950);
echo substr($c1,strlen($c),strlen($c1)-strlen($c));
}
?>
</span> </td>
</tr>
<tr>
<td width="202" height="22"><span class="STYLE3">页次:<?php echo $_GET;?> / <?php echo $page_count;?> 页 </span></td>
<td width="278"><span class="STYLE3">分页:
<?php
if($_GET!=1){
echo "<a href=index.php?page=1>首页</a> ";
echo "<a href=index.php?page=".($_GET-1).">上一页</a> ";
}
if($_GET<$page_count){
echo "<a href=index.php?page=".($_GET+1).">下一页</a> ";
echo "<a href=index.php?page=".$page_count.">尾页</a>";
}
?>
</span></td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td height="234"> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html><?php
//定义一个用于截取一段字符串的函数msubstr()
function msubstr($str,$start,$len){ //$str指的是字符串,$start指的是字符串的起始位置,$len指的是长度。
$strlen=$start+$len; //用$strlen存储字符串的总长度(从字符串的起始位置到字符串的总长度)
for($i=0;$i<$strlen;$i++){ //通过for循环语句,循环读取字符串
if(ord(substr($str,$i,1))>0xa0){ //如果字符串中首个字节的ASCII序数值大于0xa0,则表示为汉字
$tmpstr.=substr($str,$i,2); //每次取出两位字符赋给变量$tmpstr,即等于一个汉字
$i++; //变量自加1
}else{ //如果不是汉字,则每次取出一位字符赋给变量$tmpstr
$tmpstr.=substr($str,$i,1);
}
}
return $tmpstr; //输出字符串
}
?>
Recommandations associées : 
RéalisationPrésenceRapport (plug-in jpgraphRéalisationPrésence )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile