
Cet article présente principalement comment personnaliser vos propres couleurs et styles dans Bootstrap 4. Maintenant, je le partage avec vous et le donne comme référence.
Bootstrap est actuellement le framework CSS le plus populaire, et les styles de nombreux sites Web et systèmes de gestion backend sont conçus sur la base de Bootstrap. Cependant, Bootstrap a toujours conservé la tonalité de couleur bleu + gris clair, et il en va de même pour le dernier Bootstrap 4. Après l'avoir regardé longtemps, il est inévitable de ressentir une certaine fatigue esthétique.
Comment modifier le thème de couleur de Bootstrap ? Cet article vous apprend à personnaliser Bootstrap 4 pour rendre votre page plus unique.
0. Outils requis
Compilation Node.js
Bootstrap4, téléchargez Bootstrap pour les personnes dépendantes packages, Node.jsBootstrap4 doit être installé sur l'ordinateur. La modification du code source vers Boosttrap nécessite une copie du code source. Vous pouvez télécharger le code source en visitant le site Web officiel de Bootstrap (https://getbootstrap.com).
Certains endroits peuvent ne pas pouvoir accéder au site officiel de Bootstrap4, vous pouvez donc également visiter le site Web chinois de Bootstrap pour télécharger le code source.
1. Thème de couleurs personnalisé
Afin de faciliter la personnalisation, Bootstrap a extrait certaines variables et les a placées dans le fichier scss/_varaibles.scss.
Ouvrez ce fichier et vous constaterez qu'il existe de nombreuses configurations. Retrouvez ce paragraphe :
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
Voici comment procéder. configurez les couleurs de base de Bootstrap. En modifiant ces valeurs de couleur, vous pouvez donner au site Web un aspect complètement différent. En plus de la couleur principale, de nombreuses variables liées à la couleur peuvent être contrôlées, et la couleur nocturne de la bordure d'une zone de saisie peut également être ajustée. Vous pouvez l'essayer lentement.
Par exemple, modifiez ces variables dans _variables.scss :
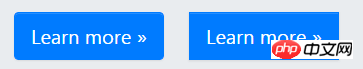
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
et vous obtiendrez un style de couleur similaire à celui du site Web Ubuntu. :

2. Affiner l'apparence du composant
En plus d'ajuster la couleur, _variables.scss a également de nombreuses variables qui peuvent affiner l'apparence du composant Bootstrap. Par exemple :
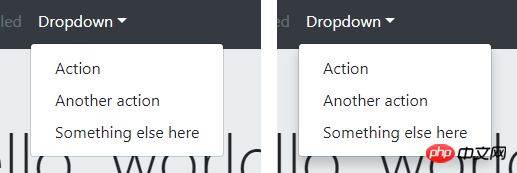
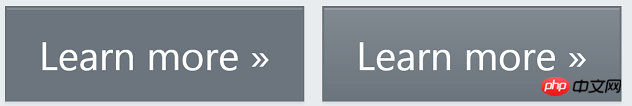
$enable-shadows, contrôlez si les ombres sont affichées autour de certains composants contextuels

$enable-rounded, les composants de contrôle (boutons, zones de saisie, zones déroulantes, etc.) sont affichés sous forme de coins arrondis

$enable-gradients et contrôlent si l'arrière-plan du composant affiche un faible effet de dégradé

Il existe de nombreuses variables contrôlées par ceci, je ne les listerai donc pas une par une.
4. Compiler Bootstrap
Après avoir modifié les variables, comment générer votre propre fichier CSS Bootstrap ? Nécessite une compilation avec npm.
Avant de compiler, vous devez télécharger divers packages de dépendances, ce qui peut être fait via la commande d'installation :
npm install
Astuce : Node Site officiel de .js par défaut npm Le téléchargement des packages dépendants peut être lent. Il est recommandé de télécharger depuis le miroir Taobao NPM, qui est très rapide :
Exécuter npm install -g cnpm --registry=https://registry.npm.taobao.org d'abord
Ensuite, partout où la commande npm est utilisée, vous pouvez utiliser cnpm au lieu de
Après avoir téléchargé les dépendances, effectuez la compilation :
npm run dist
Attendez un instant, le fichier css compilé apparaîtra dans le dist/css / répertoire, vous pouvez le copier dans votre projet et l'utiliser !
5. Personnalisez Bootstrap dans le projet Webpack
Le contenu ci-dessus concerne la personnalisation de Bootstrap 4 en compilant le code source. Que dois-je faire si je souhaite personnaliser Bootstrap4 dans mon projet Webpack ?
Il n'est pas approprié de modifier directement le code source de Bootstrap dans node_modules. La méthode officiellement recommandée est de créer un nouveau fichier custom.scss dans le projet et d'y écrire les variables que vous souhaitez modifier :
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
Puis dans Webpack Lors de la compilation, ajoutez custom.scss à la liste des fichiers compilés. Cela nécessite de modifier la configuration webpack.config.js dans le projet.
Alors, comment écrire webpack.config.js ?
La réponse est dans la documentation officielle de Boostrap4, vous pouvez la lire vous-même. Vous pouvez également me parrainer pour 1 yuan via cet identifiant WeChat, et je vous dirai directement la réponse. Merci à tous, votre soutien est pour moi une motivation pour continuer à partager ! :-)
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser redux-saga, quelles sont les méthodes et techniques d'utilisation de redux-saga ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 paramètres des variables d'environnement Java
paramètres des variables d'environnement Java
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Solution à l'échec de la mise à jour WIN10
Solution à l'échec de la mise à jour WIN10
 Comment résoudre le problème signalé par le lien MySQL 10060
Comment résoudre le problème signalé par le lien MySQL 10060
 Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
 odm
odm
 La différence entre la grande fonction et la fonction maximale
La différence entre la grande fonction et la fonction maximale
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert