
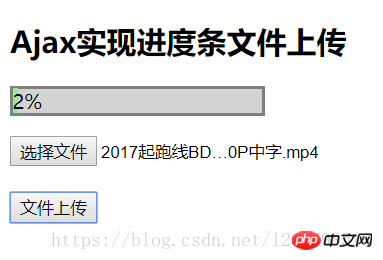
Cet article présente principalement PHP+Ajax pour réaliser la fonction d'affichage dynamique de la progression de la barre de progression du fichier téléchargé, en réalisant l'interface principale via ajax et en traitant les fichiers téléchargés par PHP. Jetons un coup d'œil à l'exemple de code spécifique

, upload_max_filesize et max_execution_time dans php.ini en même temps. post_max_size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
<script type="text/javascript">
function sub() {
var obj = new XMLHttpRequest();
obj.onreadystatechange = function() {
if (obj.status == 200 && obj.readyState == 4) {
document.getElementById('con').innerHTML = obj.responseText;
}
}
// 通过Ajax对象的upload属性的onprogress事件感知当前文件上传状态
obj.upload.onprogress = function(evt) {
// 上传附件大小的百分比
var per = Math.floor((evt.loaded / evt.total) * 100) + "%";
// 当上传文件时显示进度条
document.getElementById('parent').style.display = 'block';
// 通过上传百分比设置进度条样式的宽度
document.getElementById('son').style.width = per;
// 在进度条上显示上传的进度值
document.getElementById('son').innerHTML = per;
}
// 通过FormData收集零散的文件上传信息
var fm = document.getElementById('userfile3').files[0];
var fd = new FormData();
fd.append('userfile', fm);
obj.open("post", "upload.php");
obj.send(fd);
}
</script>
<style type="text/css">
#parent {
width: 200px;
height: 20px;
border: 2px solid gray;
background: lightgray;
display: none;
}
#son {
width: 0;
height: 100%;
background: lightgreen;
text-align: center;
}
</style>
</head>
<body>
<h2>Ajax实现进度条文件上传</h2>
<p id="parent">
<p id="son"></p>
</p>
<p id="con"></p>
<input type="file" name="userfile" id="userfile3"><br><br>
<input type="button" name="btn" value="文件上传" onclick="sub()">
</body>
</html><?php
// 上传文件进行简单错误过滤
if ($_FILES['userfile']['error'] > 0) {
exit("上传文件有错".$_FILES['userfile']['error']);
}
// 定义存放上传文件的真实路径
$path = './upload/';
// 定义存放上传文件的真实路径名字
$name = $_FILES['userfile']['name'];
// 将文件的名字的字符编码从UTF-8转成GB2312
$name = iconv("UTF-8", "GB2312", $name);
// 将上传文件移动到指定目录文件中
if (move_uploaded_file($_FILES['userfile']['tmp_name'], $path.$name)) {
echo "文件上传成功";
} else {
echo "文件上传失败";
}
?>Explication détaillée des méthodes et exemples de PHP+Ajax pour implémenter une pagination sans actualisation
Explication détaillée des exemples de php+ajax pour implémenter la fonction de téléchargement d'image avec progression bar
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile