
Ci-dessous, je vais partager avec vous un article pour résoudre le problème de compatibilité de easyui date and time box IE. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Il y a quelques jours, le projet est entré dans la phase finale de préparation au lancement. Le test a soudainement révélé que l'heure obtenue à l'aide du plug-in datetimebox d'easyui ne peut pas être obtenue après l'heure actuelle dans IE. à l'heure :
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});Il n'y a aucun problème lors du test des navigateurs grand public tels que Google Chrome. L'heure d'écho initiale peut être affichée et l'heure peut être affichée. sélectionné, mais lorsque j'utilisais IE, j'ai constaté que je ne pouvais pas sélectionner l'heure et que la date renvoyée était erronée, toujours l'heure actuelle. Après un long débogage, j'ai découvert que le navigateur IE ne prend pas en charge la méthode parse() de js. La méthode parse() analyse la date et la convertit en millisecondes de la date.
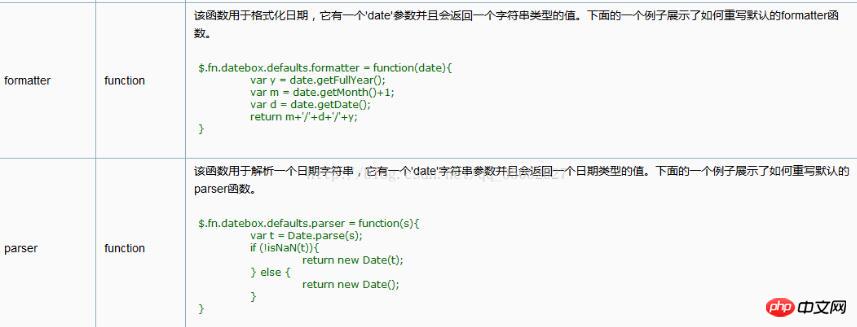
formatter est le format de formatage des dates. L'analyseur analyse votre date formatée. Pour la méthode d'écriture spécifique, veuillez consulter le diagramme API que j'ai capturé :

Parce que l'analyse ne peut pas être utilisée dans IE~ As par conséquent, la date et l'heure formatées ne peuvent pas être analysées et affichées sous IE. Voici le code que j'ai moi-même modifié :
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});la date formatée par le formateur est xxxx-xx-xx xx:x. Par conséquent, lors de l'analyse ci-dessous, la date et l'heure sont d'abord séparées par l'espace qui les sépare. ss[0]==xxxx-xx-xx, ss[1]==xx:xx. Dans ce cas, divisez-les en nombres via - et :. Dans ce cas, le format de date correct peut être renvoyé en l'écrivant directement dans les paramètres de new Date()~~ Eh bien, après test, c'est parfaitement compatible avec cette triche. navigateur IE.
J'ai soudainement découvert un bug dans cette méthode lors de son utilisation aujourd'hui, c'est-à-dire que lorsqu'il n'y a pas de données dans la période datetime au début, une erreur de partage sera signalée, je l'ai donc modifiée aujourd'hui et ajoutée un jugement vide :
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}Veuillez noter que s est un type de chaîne~vous ne pouvez donc pas utiliser s==null pour faire la condition de jugement~
Ce qui précède, c'est moi, je l'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde à l'avenir.
Articles associés :
Vue Imitation de la fonction du composant de suppression par balayage gauche de QQ
Solution au conflit entre l'événement touchstart et l'événement click dans JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok
 Utilisation des éléments en python
Utilisation des éléments en python
 Quel plugin est Composer ?
Quel plugin est Composer ?
 Le navigateur Ethereum interroge la monnaie numérique
Le navigateur Ethereum interroge la monnaie numérique