
Cet article présente principalement la méthode du composant de visualisation d'images React Native. Maintenant, je le partage avec vous et le donne comme référence.
Composant de visualisation d'images React Native : React-native-image-viewer, composant JS pur, composant de visualisation d'icônes petites et rapides. Prend en charge le zoom avant et arrière des images, prend en charge la définition d'images de remplacement si les images ne parviennent pas à se charger, prend en charge l'enregistrement des images localement et d'autres fonctions.
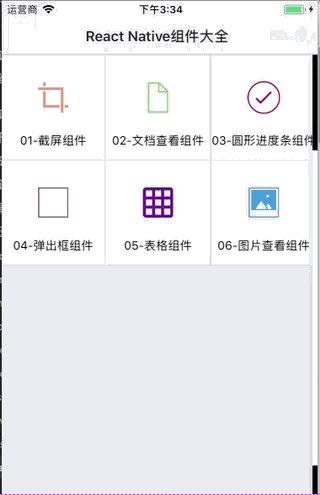
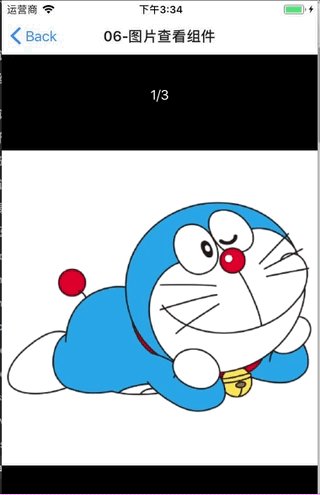
Rendu

Méthode d'installation
npm i react-native-image-zoom-viewer --save
Exemple d'utilisation
const images = [
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
];
export default class Component06 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<ImageViewer
imageUrls={images}
failImageSource={{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
width: Dimensions.get('window').width,
height: Dimensions.get('window').width,
}}
/>
</View>
);
}
}Description du paramètre principal
imageUrls Tableau d'adresses URL d'images
enableImageZoom S'il faut autoriser le zoom
failImageSource Affiché lorsque le chargement échoue Image
loadingRender chargement chargement
style de tête renderHeader
style de fond renderFooter
Style d'indicateur de numéro de page renderIndicator
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Composant de sélection JQuery est sélectionné Méthode de valeur
$set et méthode de mise à jour du tableau dans vue.js_vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution d'erreur 3004 inconnue
Solution d'erreur 3004 inconnue
 utilisation du nœud parent
utilisation du nœud parent
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin
 Comment fermer le démarrage sécurisé
Comment fermer le démarrage sécurisé
 Comment résoudre le problème de l'échec du chargement de la DLL
Comment résoudre le problème de l'échec du chargement de la DLL
 Espace d'expression régulière
Espace d'expression régulière
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415