
Cet article explique principalement comment installer et utiliser l'éditeur UEditor Baidu. Les amis qui en ont besoin peuvent s'y référer
1 Téléchargez le package de code source complet depuis le site officiel, décompressez-le sur n'importe quel. répertoire et décompressez-le La structure du répertoire source des fichiers JSthèmes : images de style et fichiers de style
serveur : PHP, JSP et autres fichiers impliqués dans les opérations côté serveurtiers : plug tiers -ins
editor_all.js : tous les fichiers du répertoire _src Fichier d'emballage
editor_all_min.js : une version compressée du fichier editor_all.js Il est recommandé de l'utiliser uniquement pour un déploiement formel
editor_config. js : fichier de configuration de l'éditeur. Il est recommandé de le placer dans le même répertoire que la page d'instanciation de l'éditeur
2. Étapes pour déployer UEditor sur le projet réel (UETest) :
Étape 1 : Dans n'importe quel fichier du projet Créez un répertoire dans le dossier pour stocker les ressources et les fichiers liés à UEditor. Il est créé dans le répertoire racine du projet et nommé ueditor.
Étape 2 : Copiez les boîtes de dialogue, les thèmes, les tiers, editor_all.js et editor_config.js dans le package source dans le dossier ueditor. Parmi eux, le reste des fichiers, à l'exception du répertoire ueditor, sont des fichiers de projet spécifiques et sont répertoriés ici à titre d'exemple uniquement.Étape 3 : Par souci de simplicité, la page index.php du répertoire racine sera utilisée comme page d'instanciation de l'éditeur pour afficher la version complète de UEditor. Dans le fichier index.php, importez d'abord les trois fichiers d'entrée requis par l'éditeur. L'exemple de code est le suivant : 
Étape 4 : Créez ensuite l'instance de l'éditeur et son conteneur DOM dans l'index. fichier php. Des exemples de code spécifiques sont les suivants :
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>编辑器完整版实例</title> <script type="text/javascript" src="ueditor/editor_config.js"></script> <script type="text/javascript" src="ueditor/editor_all.js"></script> <link rel="stylesheet" href="ueditor/themes/default/ueditor.css" rel="external nofollow" >
<p id="myEditor"></p>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
</script><script type="text/javascript"> window.UEDITOR_HOME_URL='ueditor/';//此为ueditor相对于实例页面的路径 </script>
La dernière étape peut également être réalisée en modifiant les endroits suivants (déconseillé aux personnes ne comprenant pas js) :
Recherchez "URL= window.UEDITOR_HOME_URL||" dans /UETest/ueditor/ editor_config.js et modifiez-le en Chemin correspondant, bien sûr, si vous modifiez cela, window.UEDITOR_HOME_URL n'a pas besoin d'être défini sur la page de l'instance.<script type="text/javascript"> window.UEDITOR_HOME_URL='/uc/ueditor/';//此为ueditor相对于网站根目录的路径 </script>
3. Utilisation spécifique
//强烈推荐以这种方式进行绝对路径配置 URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
Scénario 1 : Dans le formulaire où se trouve l'éditeur. situé Il y a un bouton de soumission et l'action de soumission est terminée en cliquant sur ce bouton.
Ce scénario convient aux situations les plus courantes. Il n'y a pas de gros problèmes auxquels faire attention. Il n'y a que trois points à noter :1) Par défaut, le nom du formulaire soumis au. l'arrière-plan est "editorValue", qui se trouve dans editor_config.js. Il peut être configuré et le nom du paramètre est textarea.
2) L'attribut name peut être défini sur la balise conteneur (c'est-à-dire la balise script) pour remplacer la configuration par défaut dans editor_config.js. L'exemple de code est le suivant, myContent deviendra ici le nouveau nom du formulaire de soumission
3) Le programme récepteur back-end peut obtenir le contenu en texte enrichi dans l'éditeur des manières suivantes.
<form action="" method="post"> <script type="text/plain" id="editor" name="myContent"> </script> <input type="submit" name="submit" value="提交"> </form>
//PHP获取:
$_POST["myContent"]
//JSP获取:
request.getParameter("myContent");
//ASP获取:
request("myContent");
//NET获取:
context.Request.Form["myContent"];Ici, l'éditeur est l'objet instance de l'éditeur.
//满足提交条件时同步内容并提交,此处editor为编辑器实例
if(editor.hasContent()){ //此处以非空为例
editor.sync(); //同步内容
someForm.submit(); //提交Form
}2. Lire le contenu de la base de données
Ici, la balise de script est utilisée comme objet conteneur de l'éditeur et son type est défini sur du texte brut, évitant ainsi l'exécution de code JS à l'intérieur du tag En même temps, cela résout le problème de transcodage supplémentaire causé par certains étudiants utilisant des balises textarea traditionnelles comme conteneurs.
3. Initialisation du contenu de l'éditeur (c'est-à-dire définition du texte riche dans l'éditeur)
<script type="text/plain" id="editor"> //从数据库中取出文章内容打印到此处 </script>
Recherchez le paramètre initialContent dans le fichier editor_config.js et définissez sa valeur sur l'invite ou le message d'accueil requis, tel que initialContent : "Bienvenue dans UEditor !".
4. Téléchargement d'images
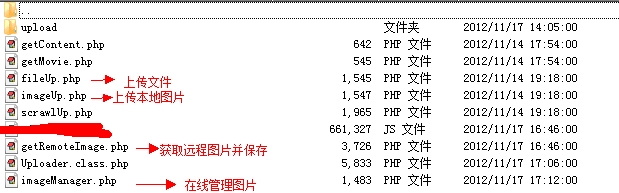
S'il s'agit d'un nouveau site, c'est-à-dire si le chemin de l'image utilise le chemin de l'éditeur lui-même, il n'est pas nécessaire de le modifier . Si l'ancien site possède déjà son propre dossier d'images. Les fichiers suivants dans le dossier ueditor/php doivent être modifiés :
 <.>
<.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile