
Cet article vous fournit une analyse détaillée des compétences et des connaissances pertinentes pour le développement de composants Vue à travers des exemples de code. Les lecteurs dans le besoin peuvent s'y référer.
À l'approche de l'obtention de mon diplôme, j'ai écrit un simple blog personnel. L'adresse du projet est cliquez ici pour visiter l'adresse du projet (veuillez demander une étoile en passant). le premier résumé de la série. Ensuite, j'imiterai étape par étape une version discrète de la boîte de dialogue et des composants contextuels d'Element.
Développement de composants Vue à fichier unique
Lorsque vous utilisez vue-cli pour initialiser un projet, vous constaterez qu'il existe un HelloWorld. vue, il s'agit du modèle de développement de base des composants à fichier unique.
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})Ensuite, commencez à écrire un composant de dialogue.
Dialogue
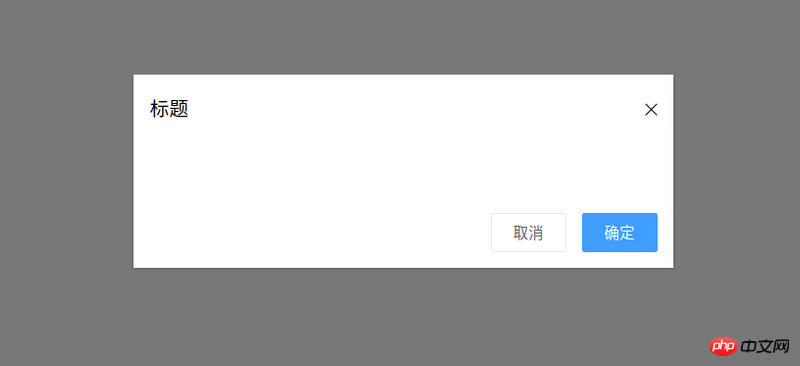
Le style de base du composant de dialogue cible est tel qu'indiqué dans la figure :

Selon au style cible, il peut être résumé Out :
Le composant de dialogue a besoin d'un titleprops pour indiquer le titre de la fenêtre pop-up
Le Le composant de dialogue doit émettre un événement OK lorsque le bouton OK est enfoncé (c'est-à-dire dire au composant parent qu'il est confirmé)
De même, le composant de dialogue doit émettre un événement d'annulation
Le composant de dialogue doit fournir un emplacement pour plus de commodité Contenu personnalisé
Ensuite, le codage est le suivant :
<template>
<p class="ta-dialog__wrapper">
<p class="ta-dialog">
<p class="ta-dialog__header">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialog__body">
<slot></slot>
</p>
<p class="ta-dialog__footer">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>Ceci termine le développement du composant de dialogue. La méthode d'utilisation est la suivante :
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
À ce moment, j'ai découvert un problème lors de l'utilisation de v-if ou v-show pour contrôler l'affichage. de la fenêtre pop-up, il n'y a pas d'animation ! ! ! , a l'air très raide. Coach, je veux ajouter de l'animation à ce moment-là, la composante de transition entre en jeu. L'utilisation du composant de transition combiné avec CSS peut créer de nombreuses animations avec de bons effets. Ensuite, améliorez l'animation du composant de dialogue. Le code est le suivant :
<template>
<transition name="slide-down">
<p class="ta-dialog__wrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script> Vous pouvez voir que le composant de transition reçoit un nameprops Alors comment écrire du CSS pour terminer l'animation ? Un moyen très simple, il suffit d'écrire deux
styles de classe clé (css className) :
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}C'est si simple de développer un bon effet dynamique. Faites attention au composant de transition. -down, et la clé className de l'animation écrite est slide-down-enter-active et slide-down-leave-active.
Encapsuler la boîte de dialogue pour créer MessageBox
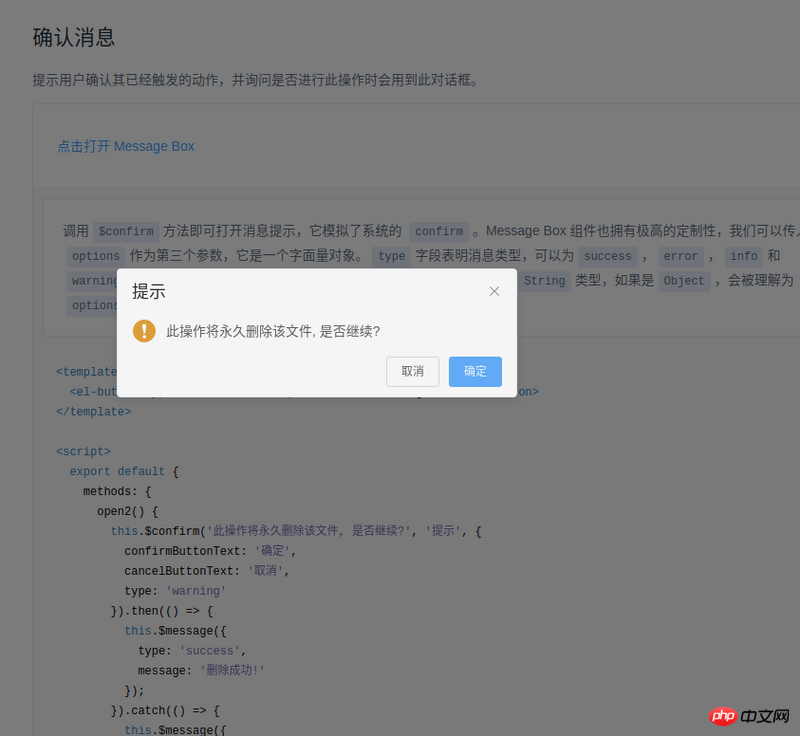
La méthode d'utilisation de la MessageBox d'Element est la suivante :
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});En voyant ce code, je me sens bien Magic , magie, magie (exclamation trois fois de suite). Regardez de plus près, ce composant est en fait une boîte de dialogue encapsulée,

Ensuite, j'encapsulerai également un tel composant. Tout d'abord, faisons le tri dans nos réflexions :
La méthode d'utilisation d'Element est la suivante.$confirm N'est-ce pas simplement accroché au prototype Vue
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirmDans son code, il y a deux méthodes :
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},
instance = new Ctur({ propsData }).$mount()document.body.appendChild(instance.$el)
appendChild, rendez-le toujours invisible, puis utilisez un code comme celui-ci :
Vue.nextTick(() => instance.visible = true)
postman+json+springmvc teste l'ajout d'instances par lots
JS et Canvas implémentent des fonctions de compression et de téléchargement d'aperçu d'image 🎜>
Deux façons pour l'application Vue monopage de référencer des fichiers de style distincts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment supprimer un fichier sous Linux
Comment supprimer un fichier sous Linux
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
 Que faire si le jeton de connexion n'est pas valide
Que faire si le jeton de connexion n'est pas valide
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Que signifie la carte secondaire du téléphone portable ?
Que signifie la carte secondaire du téléphone portable ?
 commande de recherche de fichier Linux
commande de recherche de fichier Linux
 Logiciel d'optimisation de mots clés Baidu
Logiciel d'optimisation de mots clés Baidu
 Comment résoudre l'exception d'argument illégal
Comment résoudre l'exception d'argument illégal