
Cet article vous donne une analyse détaillée du processus d'exploration des données Douban avec Node.js et les étapes spécifiques à travers des exemples. Les amis intéressés peuvent s'y référer.
J'ai toujours pensé que ma vue était bonne, et j'ai toujours pensé que le webpack était bon. Quand je parcourais Node dans le MOOC aujourd'hui, j'ai réalisé que j'étais encore loin derrière. Comme nous le savons tous, vue-cli est basé sur webpack et webpack est basé sur node. Si vous ne connaissez pas node, comment pouvez-vous comprendre webpack ? Je me suis donc posé une question pour crawler les données Douban, qui en sont encore à leurs balbutiements. Aujourd'hui, je vais parler brièvement des données explorées depuis Douban et les afficher à votre manière sur une autre page que je reviendrai plus tard.
1. Problèmes à résoudre
Services du bâtiment
Comment traiter le données explorées
Comment ouvrir automatiquement le navigateur par défaut
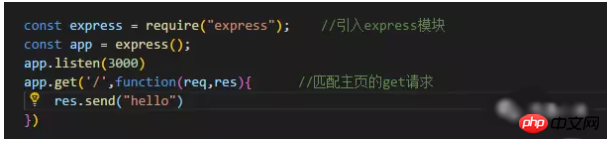
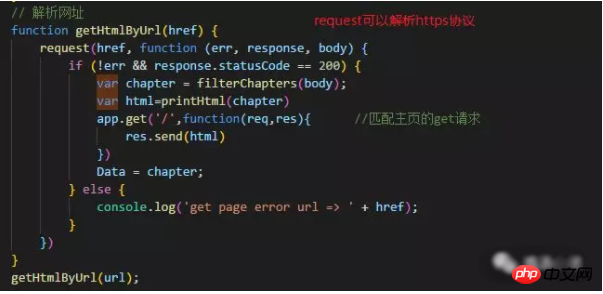
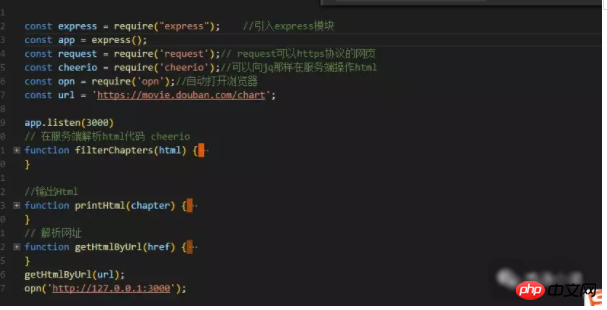
2. est bon pour créer des services. Il existe plusieurs façons d'utiliser http au début, mais l'inconvénient de http est qu'il ne peut pas analyser les URL du protocole https, j'ai donc utilisé express Pour analyser les URL du protocole https, j'ai utilisé le package de requête. L'URL de Douban est https,
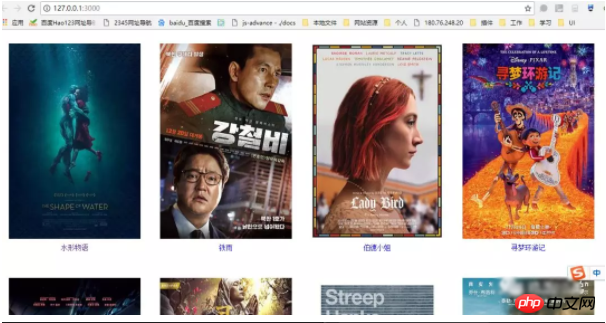
Aujourd'hui, j'ai exploré l'URL https://movie.douban.com/chart comme indiqué ci-dessous, il y a trois parties que je veux obtenir, l'image, le nom du film et le lien du film.
 3. Comment traiter les données explorées
3. Comment traiter les données explorées
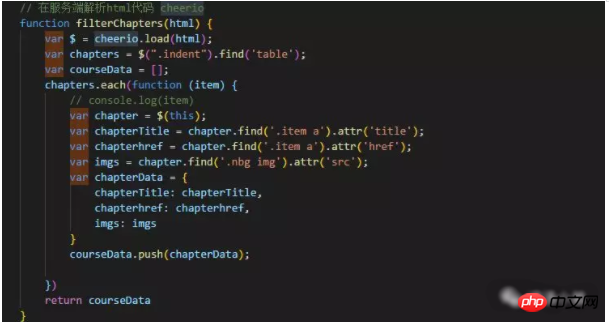
Comment traiter les données que nous avons explorées à l'aide de la requête ? Le package cheerio nous permet de traiter les données HTML explorées comme Jq.
①. Analysez d'abord les données et obtenez les données HTML de la page Web explorée② Utilisez ensuite le package cheerio pour exploiter les données explorées. et obtenez les données que vous souhaitez. 
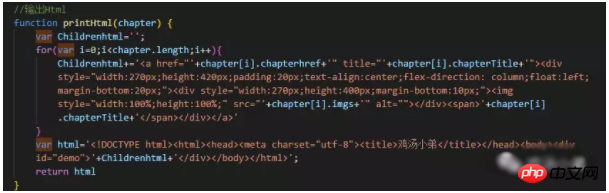
③. Obtenez les données, créez du HTML et affichez-les sur la page. Comme le montre l’image ci-dessous, la méthode d’épissage des cordes que j’ai utilisée est un peu stupide et je n’ai pas encore trouvé de meilleure méthode. 
 4. Comment ouvrir automatiquement le navigateur par défaut
4. Comment ouvrir automatiquement le navigateur par défaut
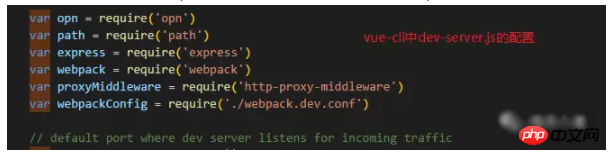
Je ne sais pas si vous avez regardé la configuration de webpack dans vue-cli, ouvrez automatiquement le navigateur, le package opn utilisé par vue-cli
Ce package est très pratique à utiliser. Importez simplement le package et appelez opn (. url) directement ; 
5. Afficher

Ce qui précède est ce que j'ai compilé. vous. J'espère que cela vous sera utile à l'avenir. 
javaScript implémente l'effet de calque flottant contextuel lorsque la souris survole le texte
Utiliser CLI angulaire pour les méthodes de test unitaires et les tests E2E
Explication détaillée de Build and Serve à l'aide de CLI angulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!