
Ci-dessous je vais partager avec vous un article qui résout parfaitement le problème de compatibilité d'Axios sous IE. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Tout d'abord, bien qu'Axios supporte IE8+, son principe repose sur des promesses
Il y aura donc des problèmes d'incompatibilité avec IE, c'est-à-dire que le noyau trident ne fonctionnera pas du tout,
Rapport : vuex nécessite un polyfill Promise dans ce navigateur
Solution :
1. Installez babel-polyfill
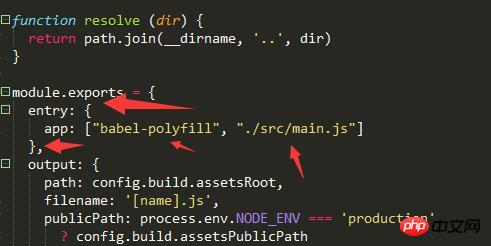
2. Modifiez l'environnement de configuration de build comme indiqué ci-dessous ou importez directement

Une fois terminé, redémarrez le projet et ce sera fait,
L'acquisition des données est normale~
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Exemple de vue combinée avec Echarts pour obtenir un effet de surbrillance par clic
Méthode de mise en surbrillance de la barre de menu de navigation Vue-routing
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Compatibilité du navigateur
Compatibilité du navigateur
 Quel logiciel est cdr
Quel logiciel est cdr
 bloc de visualisation;
bloc de visualisation;
 Comment ouvrir le format json
Comment ouvrir le format json
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 La relation entre la bande passante et la vitesse du réseau
La relation entre la bande passante et la vitesse du réseau
 Introduction à toutes les utilisations de python
Introduction à toutes les utilisations de python
 Comment utiliser l'atelier MySQL
Comment utiliser l'atelier MySQL