
Maintenant, je vais partager avec vous un article sur l'ajout de composants axios basés sur vue pour résoudre le problème des paramètres nuls dans la publication. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
D’accord, préparons les marchandises.
1. Installer axios
npm install axios --save
2. Ajouter un composant axios
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
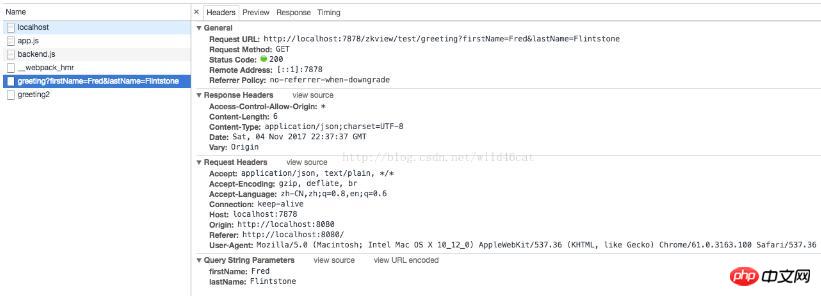
3. Obtenir la demande
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},4. >
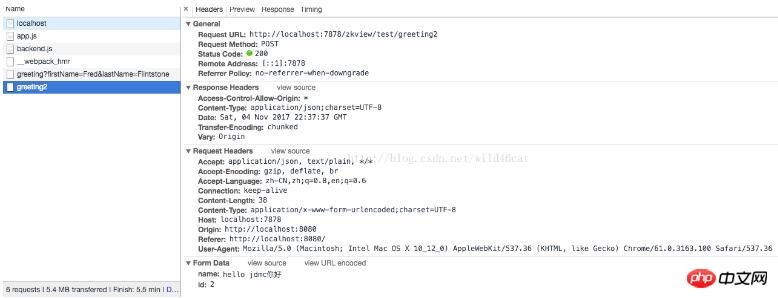
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}

Il existe deux façons de transmettre des paramètres lors de l'utilisation de la méthode post, l'une est la méthode normale et l'autre est la méthode json si l'arrière-plan l'accepte. Méthode ordinaire, puis utilisez la méthode ci-dessus.
Méthode formée commune
Paramètres de réception en arrière-plan :
var params = new URLSearchParams(); params.append('name', 'hello jdmc你好'); params.append('id', '2'); data:params
Méthode json
public Student greeting2(int id,String name) {Paramètres de réception en arrière-plan
data: {id: '3', name: 'abc'}Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
public Object greeting2(@RequestBody Object student) {Parlez de l'utilisation de la bibliothèque d'animation JS Velocity.js
Explication détaillée de l'instance de filtre de filtre de vue
Vue.js attribue dynamiquement une valeur au src d'img
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 méthode js pour intercepter la chaîne
méthode js pour intercepter la chaîne
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Comment fermer le port 135 445
Comment fermer le port 135 445
 Algorithme de remplacement de page
Algorithme de remplacement de page
 Que faire si phpmyadmin ne parvient pas à importer le fichier SQL
Que faire si phpmyadmin ne parvient pas à importer le fichier SQL
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert