
Maintenant, je vais partager avec vous un exemple de requête http et d'affichage de chargement Vue2.0. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Nous avons besoin de deux dépendances supplémentaires : vuex et axios : (toujours écrites après le projet précédent MyFirstProject)
npm i vuex axios -D
Tout d'abord, expliquez brièvement la requête http
1. Introduisez axios dans main.js
import axios from 'axios' Vue.prototype.$http = axios;
2. Écrivez une fonction dans focus.vue. obtenir des données
<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
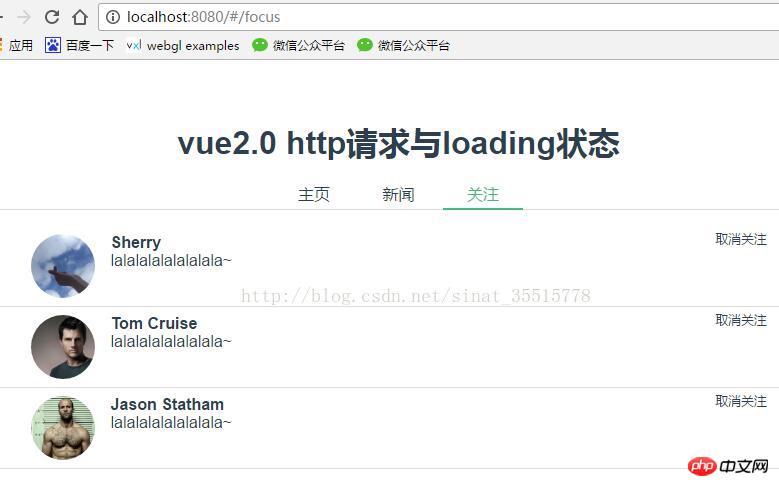
</style>L'effet d'affichage après une acquisition réussie est le suivant :

Mon deux dieux masculins sont envieux. Envy n'est-il pas très beau
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Expérience js partage de techniques d'anti-débogage JavaScript
Utilisation de node.js pour empaqueter le webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!