
Ci-dessous, je partagerai avec vous un article sur l'utilisation d'axios pour le traitement inter-domaines dans un projet vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Le cross-domain est un problème très embarrassant. Certaines personnes peuvent définir des en-têtes de requête en arrière-plan, mais de nombreux frontaux n'ont pas la connaissance de l'arrière-plan et ne peuvent pas créer un serveur indépendamment, c'est donc le cas. devenir une chose embarrassante
Bien sûr, il existe de nombreux serveurs virtuels qui peuvent résoudre les problèmes inter-domaines. Leur essence est de communiquer avec le backend via le backend, résolvant ainsi les problèmes inter-domaines par euphémisme. fonction, vue-cli a aussi la capacité de résoudre des problèmes inter-domaines
Bien sûr, il nous est impossible de réussir en envoyant directement ajax, n'est-ce pas, il faut modifier le fichier de configuration

Code :
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}Il s'agit d'un modèle général, impliquant principalement plusieurs concepts :
dev signifie naturellement serveur virtuel.
autoOpenBrowser
n'est pas un attribut très important. Il configure simplement si le navigateur peut être ouvert automatiquement. Le point clé est
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}La prochaine étape est notre. code ajax. Prenons l'exemple de la publication :

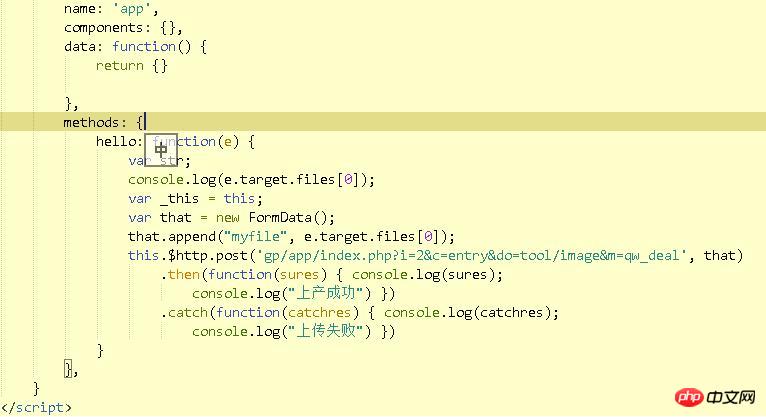
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},Qu'est-ce que c'est que ça.$http ? ? ?
C'est naturellement le résultat de l'introduction d'axios dans main.js, mais nous ne pouvons pas utiliser la méthode use directement car ce n'est pas un plug-in pour vue, elle doit donc être chargé dansimport axios from 'axios'; Vue.prototype.$http = axios;

Notes :
1 La solution interdomaine de webpack ne convient que pour une utilisation dans l'environnement de développement. 2. Lors de la configuration du développeur dans inde.js, veuillez noter que le nom de domaine qui doit être défini doit être le nom de domaine. S'il est trop grand, il sera invalide, il devrait donc être www. . Baidu. com3. Utilisez axios pour télécharger des fichiers. Vous n'avez pas besoin d'utiliser des données de formulaire comme ajax pour télécharger des images.Ce qui précède est ce que j'ai compilé pour tout le monde. à tout le monde à l'avenir. Articles connexes :Alias de méthode de requête couramment utilisés basés sur Axios (explication détaillée)
Comment implémenter une application de prise de notes en utilisant Vuex
vue2.0 Méthode d'affichage de changement de style en fonction de la valeur d'état
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!