
Cet article présente principalement l'explication détaillée de la structure du projet utilisant l'échafaudage vue-cli pour initialiser le projet Vue. Je vais maintenant le partager avec vous et vous donner une référence.
vue-cli est un outil de ligne de commande officiel fourni par Vue, qui peut être utilisé pour créer rapidement des applications d'une seule page à grande échelle. L'outil fournit une configuration d'outil de construction prête à l'emploi, apportant un processus de développement frontal moderne. Cela ne prend que quelques minutes pour créer et lancer un projet avec un rechargement à chaud, des vérifications statiques lors de la sauvegarde et une configuration de build prête pour la production.
L'utilisation de vue-cli présente les avantages majeurs suivants :
vue-cli est une conception d'architecture de projet Vue mature qui sera mise à jour à mesure que la version de Vue change
vue-cli fournit un ensemble de serveurs de test locaux à chargement à chaud
vue-cli intègre une solution en ligne packagée, qui peut utiliser des outils de construction tels que webpack ou Browserify
Installer
Pour installer vue-cli
# 必须全局安装vue-cli,否则无法使用vue命令 # 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息 $ npm install -g vue-cli $ vue -V
Créer un projet
Utilisez ensuite vue-cli pour créer un nouveau projet Vue
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo $ npm install
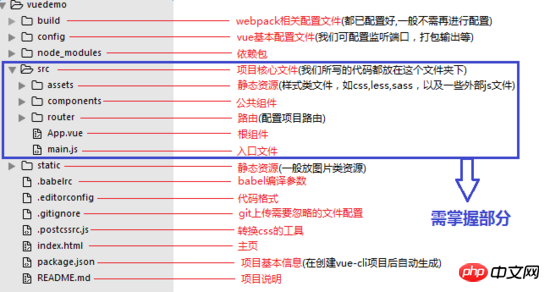
Le dossier vuedemo créé contient les fichiers suivants :

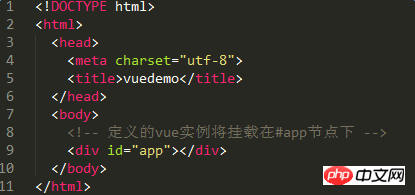
[index. html]
index.html est le même que les autres fichiers html, mais généralement seul un nœud racine vide est défini, et l'instance définie dans main.js sera montée dans Sous le nœud racine, le le contenu est rempli via les composants vue. Étant donné que tous les éléments de montage seront remplacés par le DOM généré par Vue, il n'est pas recommandé de monter les instances directement sur <html> ou <body>.

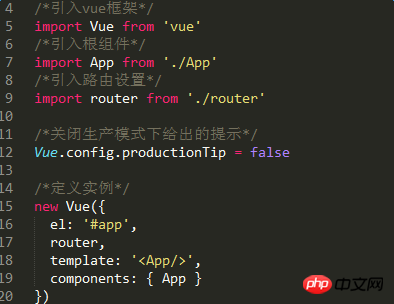
[main.js]
est le fichier d'entrée de l'application Vue, utilisé pour créer une nouvelle instance Vue et ceci L'instance est montée sous le nœud racine et peut également être utilisée pour introduire le plug-in Vue

option 'el' : Fournissez un élément DOM qui existe déjà sur la page comme une instance Vue La cible de montage, voici le nœud avec l'identifiant 'app' dans index.html
option 'router' : Injectez l'instance du routeur dans l'instance racine de Vue afin que chacun de ses sous-composants puisse y accéder $router (instance de routeur) et $route (objet d'informations de routage actuellement activé)
option 'template' : utiliser un modèle de chaîne comme identifiant de l'instance Vue
'components' : composant racine
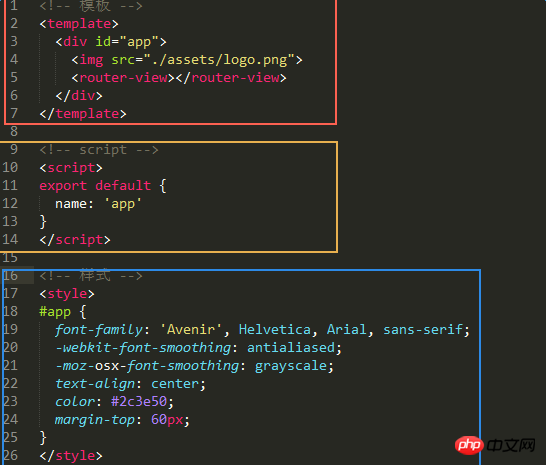
[App.vue]
Le composant racine du projet, qui peut contenir d'autres sous-composants pour former une arborescence de composants

ne peut contenir qu'un seul nœud enfant, ce qui signifie qu'il ne peut y avoir qu'un seul p de niveau supérieur (comme le montre la figure, l'élément p avec l'identifiant de ' app' n'a pas de nœuds frères)
<script></script> est généralement écrit en es6. Utilisez export default pour exporter
par défaut, affectent le monde entier. Si vous devez définir la portée, simplement pour travailler sous ce composant, vous devez ajouter scoped à l'étiquette,
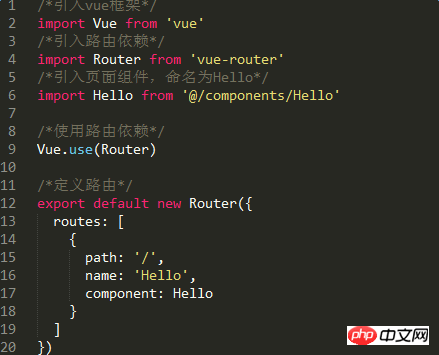
[router/index.js]
routage Le fichier de configuration est utilisé pour mapper les composants aux routes afin que vous sachiez où les restituer 
Résoudre le problème que la page ne s'affiche pas lorsque Vue modifie le tableau via le tableau suivant
vue2. 0 fusion inter-domaines axios Solution au problème de rendu
Solution au problème de superposition d'options de sélection dans layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode d'initialisation du tableau
Méthode d'initialisation du tableau
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 Mongodb et MySQL sont faciles à utiliser et recommandés
Mongodb et MySQL sont faciles à utiliser et recommandés
 Quelle est la différence entre php5 et php7
Quelle est la différence entre php5 et php7
 Quels sont les outils de gestion de configuration ?
Quels sont les outils de gestion de configuration ?
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120
 Quelles sont les technologies de sécurité des réseaux ?
Quelles sont les technologies de sécurité des réseaux ?
 Sur quel échange se trouve la pièce FIL ?
Sur quel échange se trouve la pièce FIL ?