
Cette fois, je vais vous montrer comment utiliser async pour contrôler la concurrence lors du fonctionnement d'un nœud. Quelles sont les précautions lors du fonctionnement d'un nœud et utiliser async pour contrôler la concurrence. Voici un cas pratique, prenons. un regard.
Objectif
Créez un projet de leçon5 et écrivez-y du code.
Le point d'entrée du code est app.js. Lorsque le nœud app.js est appelé, il affichera les titres de tous les sujets sur la page d'accueil de la communauté de CNode (https:// cnodejs.org/). Lien et premier commentaire au format json.
Remarque : Contrairement à la leçon précédente, le nombre de connexions simultanées doit être contrôlé à 5.
Exemple de sortie :
[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]Points de connaissances
Apprendre async(https://github.com/caolan /async ). Voici une démo asynchrone détaillée : https://github.com/alsotang/async_demo
Apprenez à utiliser async pour contrôler le nombre de connexions simultanées.
Contenu du cours
Le code de la leçon4 est en réalité imparfait. La raison pour laquelle nous disons cela est que dans la leçon 4, nous avons envoyé 40 requêtes simultanées à la fois. Vous devez savoir que, à l'exception de CNode, d'autres sites Web peuvent vous traiter comme une requête malveillante car vous envoyez trop de connexions simultanées et bloquez votre IP. .
Lorsque nous écrivons un robot, s'il y a 1 000 liens à explorer, il est impossible d'envoyer 1 000 liens simultanés en même temps, n'est-ce pas ? Nous devons contrôler le nombre de concurrences, par exemple 10 concurrences, puis capturer lentement ces 1 000 liens.
Faire cela avec async est facile.
Cette fois, nous allons présenter l'interface mapLimit(arr, limit, iterator, callback) d'async. De plus, il existe une interface couramment utilisée pour contrôler le nombre de connexions simultanées : queue(worker, concurrency), Vous pouvez accéder à https://github.com/caolan/async#queueworker-concurrency pour voir les instructions.
Cette fois, je ne vous emmènerai pas explorer le site Web. Concentrons-nous sur le point de connaissance : contrôler le nombre de connexions simultanées.
Au fait, une autre question est : quand utiliser eventproxy et quand utiliser async ? Ne sont-ils pas tous utilisés pour le contrôle de processus asynchrone ?
Ma réponse est :
Lorsque vous devez accéder à plusieurs sources (généralement moins de 10) pour résumer les données, il est pratique d'utiliser eventproxy lorsque vous en avez besoin ; utiliser Utilisez async lorsque vous souhaitez mettre en file d'attente, devez contrôler le nombre de concurrence ou si vous aimez la réflexion sur la programmation fonctionnelle. La plupart des scénarios sont les premiers, j'utilise donc personnellement eventproxy la plupart du temps.
Le sujet principal commence.
Tout d'abord, nous créons une fonction fetchUrl(url, callback) La fonction de cette fonction est que lorsque vous l'appelez via
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});, elle renverra http://www.baidu.com. Le contenu de la page revient.
Bien sûr, le contenu du retour ici est faux et le délai de retour est aléatoire. Et lorsqu'il sera appelé, il vous indiquera combien d'endroits il est appelé simultanément.
// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
concurrencyCount++;
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
};Nous forgeons ensuite un ensemble de liens
var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}Cet ensemble de liens ressemble à ceci :

Ensuite, nous utilisons async.mapLimit pour explorer et obtenir simultanément des résultats.
async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
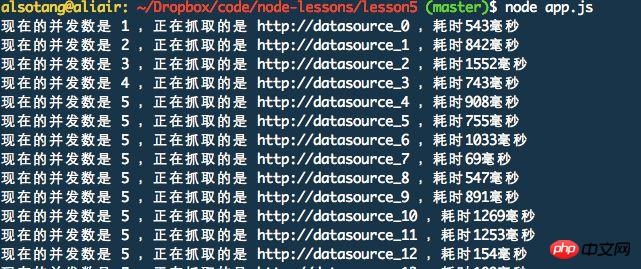
});Le résultat en cours est le suivant :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes. , veuillez faire attention aux autres sites Web chinois php Articles connexes !
Lecture recommandée :
Comment faire fonctionner le nœud et utiliser la promesse au lieu de la fonction de rappel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si mon ordinateur ne s'allume pas ?
Que dois-je faire si mon ordinateur ne s'allume pas ?
 Comment ouvrir le fichier jsp
Comment ouvrir le fichier jsp
 Introduction à la différence entre javascript et java
Introduction à la différence entre javascript et java
 Quels sont les logiciels du serveur de fichiers ?
Quels sont les logiciels du serveur de fichiers ?
 Utilisation de l'image d'arrière-plan
Utilisation de l'image d'arrière-plan
 Que signifie Jingdong plus ?
Que signifie Jingdong plus ?
 La différence entre obtenir et publier
La différence entre obtenir et publier
 Quel langage de programmation est le langage C ?
Quel langage de programmation est le langage C ?