
Ci-dessous, je vais partager avec vous un exemple d'exécution d'une fonction après avoir quitté la page Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
est la suivante :
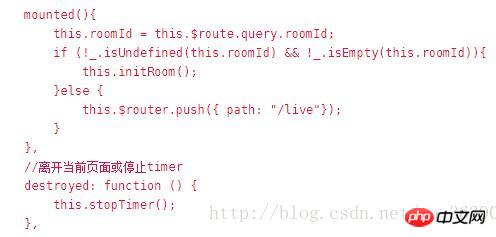
destroyed: function () {
console.log("我已经离开了!");
this.doSomething();
},Explication : détruit est au même niveau que méthodes et monté

Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles associés :
Exemple de code Vue pour développer un composant de bouton
jQuery+ajax lit les données json et les trie par exemple de prix
Vue Data Control View Analyse du code source
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Quel plugin est Composer ?
Quel plugin est Composer ?
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 Comment entrer le bios sur un ordinateur HP
Comment entrer le bios sur un ordinateur HP
 Quels sont les logiciels de programmation du microcontrôleur ?
Quels sont les logiciels de programmation du microcontrôleur ?
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Où se trouve l'interface audio sur la carte mère ?
Où se trouve l'interface audio sur la carte mère ?
 description de la page de référencement
description de la page de référencement