
Cet article présente principalement la méthode d'utilisation de Vuex pour implémenter une application de prise de notes. Maintenant, je le partage avec vous et le donne comme référence.
J'ai récemment commencé à apprendre Vue. J'ai d'abord parcouru brièvement les documents officiels, puis j'ai tapé quelques DEMO dans les documents officiels, mais je ne comprends toujours pas grand chose. J'ai trouvé une application de prise de notes d'entrée de gamme sur Internet Même s'il s'agit d'une application d'entrée de gamme, elle reste difficile à prendre en main. J'ai spécialement rédigé cette note pour mon étude afin de pouvoir la réviser à l'avenir. J'espère également qu'elle pourra aider les étudiantes qui viennent de commencer à apprendre Vue
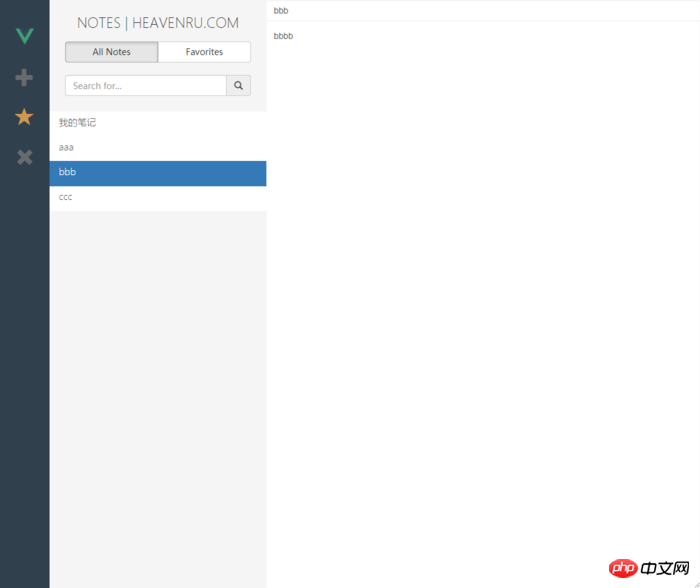
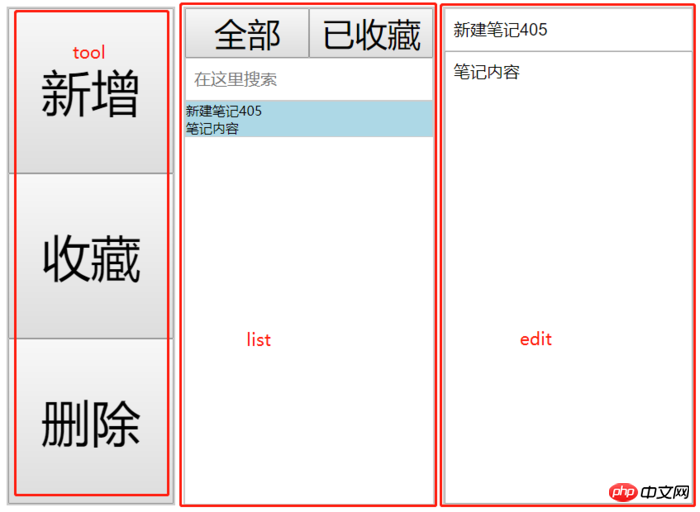
Objectifs attendus
<.>
1 Ajouter
2 Supprimer les favoris
4. Basculez entre toutes les notes et les notes préférées
5. liste actuelle
 Salon du vendeur
Salon du vendeur
 Salon de l'acheteur
Salon de l'acheteur
1. Créer un nouveau projet
Choisissez un dossier pour stocker le projet Ici, j'utilise l'instruction d'exécution de Git Bush (le symbole $ est fourni avec Git Bush. ), vous pouvez également utiliser la ligne de commande, de la même manière
 Sélectionner l'emplacement de stockage du projet
Sélectionner l'emplacement de stockage du projet
Afficher la liste npm des modules installés globalement --degree=0 -global
 Afficher les modules installés globalement
Afficher les modules installés globalement
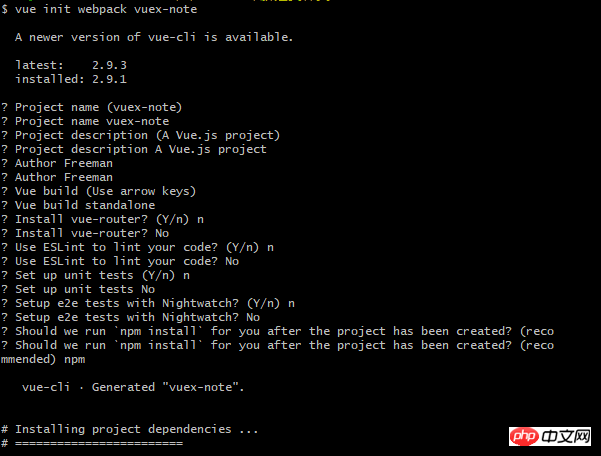
Entrez vue init webpack vuex-note sur la ligne de commande et effectuez les réglages pour créer un projet
 Qu'est-ce que c'est
Qu'est-ce que c'est
.
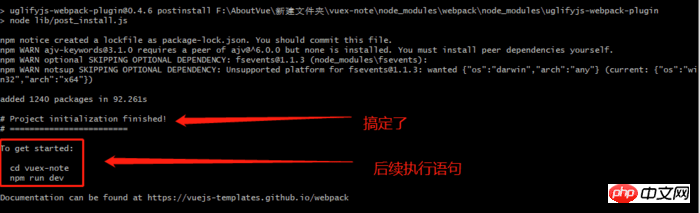
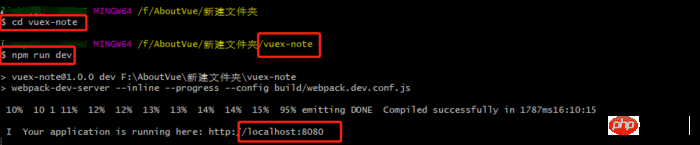
Premier cd vuex-note pour entrer dans le dossier du projet vue qui vient d'être créé
Installation terminé
Exécuter le projet via npm run dev
Opérations de suivi
6. Visitez la page
À ce moment, vous pouvez ouvrir une nouvelle page en visitant localhost:8080 via la page de vue du navigateur
Nouvelle page de vue
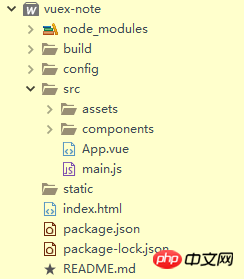
7. Structure du projet
Date limite La structure actuelle du projet est la suivante
Structure du projet
8. Découvrez Vuex
Puisque Vuex est utilisé pour implémenter l'application de prise de notes, nous devrions d'abord vérifier si le projet construit contient le module Vuex.
Le dossier node_modules contient des modules existants, mais il n'y a pas de Vuex que nous voulons dedans. Si vous n'y croyez pas, vérifiez-le par vous-même
Le fichier package.json décrit les fichiers contenus dans le projet, le fonctionnement du projet et d'autres informations

package.json
9. Installez Vuex
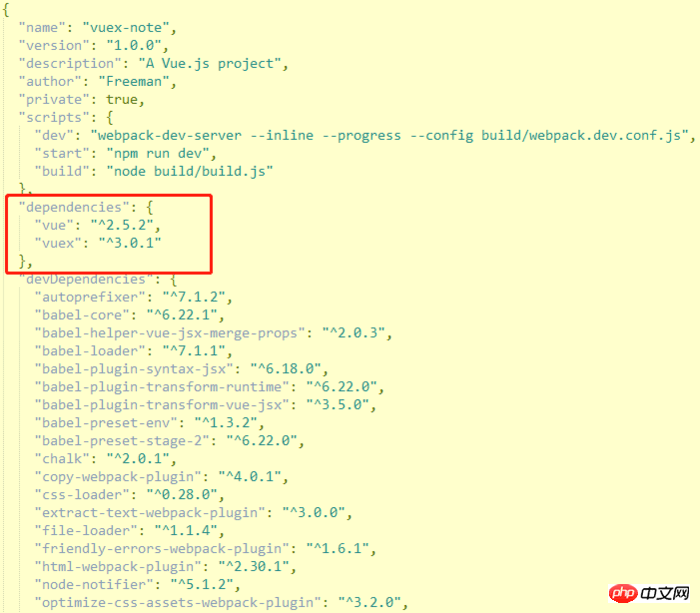
Entrez npm install vuex --save sur la ligne de commande : --save consiste à écrire les informations d'installation dans package.json

Vuex a été installé
À ce stade, tous les travaux préliminaires sont terminés et les pièces manquantes seront expliquées une par une au cours du processus de mise en œuvre
Commencez
Zéro, idées
L'ensemble de l'application peut être divisé en trois composants

Démonter
Chaque note comprend quatre types d'informations : numéro (ID), titre (titre), contenu (contenu), et s'il a été collecté (fav)
L'état dans Vuex doit avoir un endroit pour stocker toutes les notes (notes)
La collection et les opérations de suppression ne peuvent opérer que sur les notes actuelles, donc j'ai également besoin d'un logo pour enregistrer la note actuelle (activeNote) qui
contient deux méthodes de commutation : toutes et favoris, donc nous il faut aussi un logo pour le distinguer, appelons-le show , all représente tout, fav représente la collection
composant ==> > state : appelle la méthode dans les actions via le composant ( dispatch), appelle la méthode dans les mutations (commit) via la méthode dans les actions et utilise la méthode dans les mutations pour faire fonctionner la liste de notes dans l'état (notes), l'état actuel note (activeNote), etc. >
main.js
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vuex-note</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
est exporté depuis le module projet ./ n'est pas requis lors de l'importation, mais ./ est requis lors de l'importation à partir d'un composant écrit par vous-même
2. Quand. est-ce que import { est requis ? aaa} depuis abc L'introduction de ce type d'accolades ? Quand n’est-il pas nécessaire ?import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
store,
components: { App },
template: '<App/>'
})Lorsque la pièce importée est la pièce exportée par défaut d'exportation, {} n'est pas ajouté et un alias peut être utilisé
3. Il n'y a pas de fichier de magasin dans la structure du projet, seulement le dossier du magasin Alors, que signifie importer un magasin depuis './store' ?Je ne sais pas, donnez-moi quelques conseils
4 Que signifie un magasin séparé dans le nouveau Vue ?3 index.js sous store
<. 🎜>
1. Que signifie Vue.use(Vuex) ?
En utilisant Vuex, vous devrez le faire lors de l'utilisation de Vue-router à l'avenir, mais cela doit être écrit dans le fichier index.js sous le dossier route 2. +nouvelle Date() Qu'est-ce que cela signifie ?
Une autre façon d'écrire un horodatage, qui équivaut à new Date().getTime()import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex)
const defaultNote = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(), // 加时间是为了做一下区分
content: '笔记内容',
fav: false
}
// 可以理解为一个状态的仓库
const state = {
notes: [defaultNote], // 以数组方式存放所有的笔记
activeNote: defaultNote, // 用来记录当前笔记
show: 'all' // 用于切换 全部 / 已收藏 两种不同列表的标识
}
export default new Vuex.Store({
state,
getters,
mutations,
actions
})state : l'entrepôt d'état comme mentionné ci-dessus
getters : modification d'état, par exemple, il y a un attribut comme str : "abc" dans state, qui est requis dans de nombreux composants Pour effectuer l'opération str + "def", il serait trop compliqué d'effectuer l'opération str + "def" sur chaque composant, vous pouvez donc ajouter des getters :Utilisez simplement strAdd dans le composant à partir de maintenant
mutations : en termes simples, elles sont utilisées pour modifier l'état, appelez régulièrement cela. .$store.commit
strAdd(){
return this.str + "abc"
}4. tool.vue
1. , mapActions?
De plus, lorsque les méthodes et les actions Vuex ont l'attribut A du même nom, vous pouvez utiliser mapActions(['A']) Cette méthode est abrégée en Remarque : 1. Les crochets ne peuvent pas être omis 2. Les crochets sont des chaînes 3. L'opérateur d'expansion ; ..
ne peut pas être omis, et vous pouvez également utiliser un alias. Il s'écrit comme suit. Notez que [] devient {} :<template>
<p id="tool">
<button class="add" @click="add_note">新增</button>
<button class="fav" @click="fav_note">收藏</button>
<button class="del" @click="del_note">删除</button>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'tool',
methods:{
...mapActions(['add_note','del_note','fav_note'])
}
}
</script>
<style type="text/css" scoped>
#tool {
width: 200px;
height: 600px;
border: 2px solid #ccc;
float: left;
}
button {
width: 100%;
height: calc(100% / 3);
font-size: 60px;
}
</style><. 🎜>
需要传入参数时,前提是 actions 中的属性(方法)能接收参数:
methods:{
...mapActions(['abc'])
// 自定义一个方法,通过触发这个方法调用之前重名的方法并传入参数
tragger_abc(参数){
this.abc(参数)
}
}2.scoped
对当前组件生效的 CSS
3.calc
使用时记得在运算符前后各加一个空格
五、list.vue
<template>
<p id="list">
<p class="switch">
<button class="all" @click='get_switch_note("all")'>全部</button><button class="fav" @click='get_switch_note("fav")'>已收藏</button>
</p>
<p class="search">
<input type="text" placeholder="在这里搜索" v-model="search" />
</p>
<p class="noteList">
<p class="note" v-for="note in search_filteredNote" :class="{favColor:note.fav===true,active:note.id===activeNote.id}" @click='get_select_note(note)'>
<p class="title">
<p>{{note.title}}</p>
</p>
<p class="content">
<p>{{note.content}}</p>
</p>
</p>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetters, mapActions } from 'vuex'
export default {
name: 'list',
data: function() {
return {
search: ""
}
},
computed: {
...mapState(['notes', 'activeNote']),
...mapGetters(['filteredNote']),
// 二次过滤:在当前列表(全部 或 已收藏)中进行筛选,返回值被用在组件的 v-for 中
search_filteredNote() {
if(this.search.length > 0) { // 如果输入框有值,返回二次过滤的结果并加载
return this.filteredNote.filter(note => {
if(note.title.indexOf(this.search) > 0) {
return note
}
})
} else { // 输入框没值,不过滤,直接拿来加载
return this.filteredNote
}
}
},
methods: {
...mapActions(['select_note', 'switch_note']),
get_select_note(note) {
this.select_note(note)
},
get_switch_note(type) {
this.switch_note(type)
}
}
}
</script>
<style type="text/css" scoped="scoped">
#list {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
p {
margin: 0;
}
.switch {}
.switch button {
height: 60px;
width: 50%;
font-size: 40px;
}
.search {
border: 1px solid #CCCCCC
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.noteList {
flex-grow: 1;
overflow: auto;
}
.note {
border: 1px solid #CCCCCC;
}
.favColor {
background: pink;
}
.active {
background: lightblue
}
</style>1.data 中的 search 是干嘛的?可不可以写在 computed 中?
用来与搜索框进行关联。可以写在 computed 中,但 computed 中的属性默认都是 getter ,就是只能获取值,如果想修改,需要设置 setter ,详见官方文档
六、edit.vue
<template>
<p id="edit">
<p class="title">
<input type="text" placeholder="在这里输入标题" v-model="activeNote.title"/>
</p>
<p class="content">
<textarea name="" placeholder="在这里吐槽" v-model="activeNote.content"></textarea>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'edit',
computed:{
...mapState(['activeNote']) // 当本组件中 computed 中的属性名与 Vuex 中的 state 属性名相同时,就可以在 mapState() 中简写
}
}
</script>
<style type="text/css" scoped="scoped">
#edit {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
.title {
border: 1px solid #CCCCCC;
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.content {
flex-grow: 1;
background: orange;
display: flex;
flex-direction: column;
}
textarea {
width: 100%;
box-sizing: border-box;
flex-grow: 1;
resize: none;
padding: 10px;
font-size: 20px;
outline: none;
font-family: inherit;
}
</style>七、actions.js
export default {
add_note({commit}) {
commit('ADD_NOTE')
},
select_note({commit}, note) {
commit("SELECT_NOTE", note)
},
del_note({commit}) {
commit("DEL_NOTE")
},
fav_note({commit}) {
commit("FAV_NOTE")
},
switch_note({commit}, type) {
commit("SWITCH_NOTE", type)
}
}1.这是干什么?
这里的每个方法实际上是通过 commit 调用 mutations.js 中的方法;
举个栗子:tool.vue 的 新增 按钮上绑了一个 add_note 自定义方法,在 actions.js 中也定义一个同名的方法,这样就可以在 tool.vue 中的 mapActions 中简写,就是下面这句:
# tool.vue ...mapActions(['add_note','del_note','fav_note'])
而 actions.js 中的 add_note 去调用 mutations.js 中写好的 ADD_NOTE 方法,而实际的添加操作也是在 ADD_NOTE 中,组件也好,actions 也好,最终只是调用 ADD_NOTE 。之所以这么做是因为 mutations 中的方法都是同步的,而 actions 中的方法是异步的,不过在本例里没啥区别
八、getters.js
export default {
filteredNote: (state) => {
if(state.show === 'all') {
return state.notes
} else {
return state.notes.filter((note) => {
if(note.fav === true) {
return note
}
})
}
}
}实现一个过滤,根据 show 来判断展示 全部笔记 还是 已收藏笔记
九、mutations.js
import { SWITCH_NOTE, ADD_NOTE, SELECT_NOTE, DEL_NOTE, FAV_NOTE } from './mutation-types'
export default {
[ADD_NOTE](state, note = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(),
content: '笔记内容',
fav: false
}) {
state.notes.push(note)
state.activeNote = note
},
[SELECT_NOTE](state, note) {
state.activeNote = note
},
[DEL_NOTE](state) {
for(let i = 0; i < state.notes.length; i++) {
if(state.notes[i].id === state.activeNote.id) {
state.notes.splice(i, 1)
state.activeNote = state.notes[i] || state.notes[i - 1] || {}
return
}
}
},
[FAV_NOTE](state) {
state.activeNote.fav = !state.activeNote.fav
},
[SWITCH_NOTE](state, type) {
state.show = type
}
}1.export default 那里看着好熟悉
ES6 函数的一种写法,中括号 + 常量 作为函数名,这里常量从其它文件引入
十、mutation-types.js
export const ADD_NOTE = "ADD_NOTE" export const SELECT_NOTE = "SELECT_NOTE" export const DEL_NOTE = "DEL_NOTE" export const FAV_NOTE = "FAV_NOTE" export const SWITCH_NOTE = "SWITCH_NOTE"
抛出常量,mutations.js 中的函数常量就是这里抛出的,查资料说是这么做便于一目了然都有那些方法。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!