
Ci-dessous, je vais partager avec vous une méthode pour définir dynamiquement la hauteur de la table iview. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
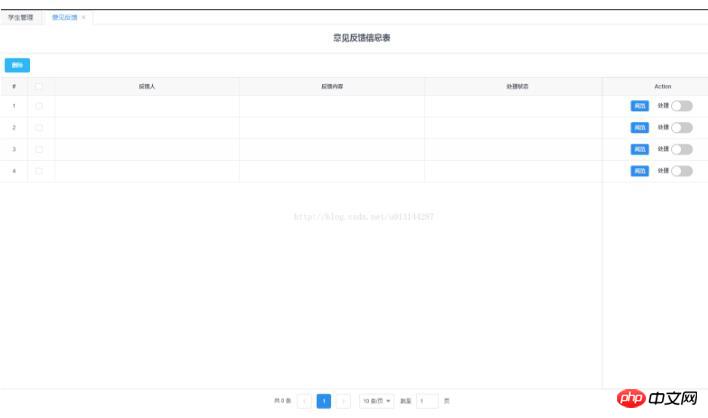
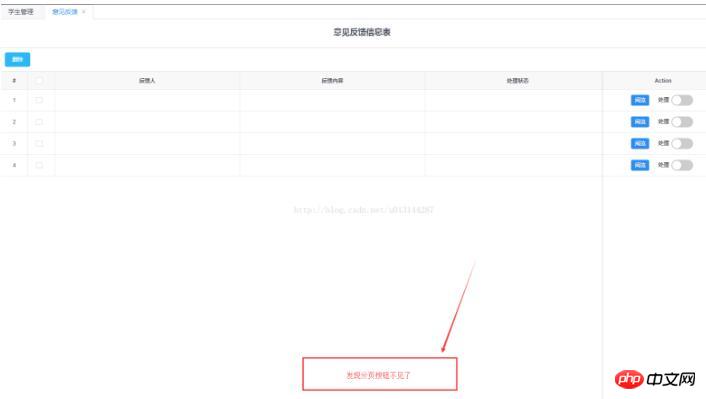
Lors de l'utilisation du composant iview table table, la résolution de mon écran étant relativement grande, la hauteur fixe définie sur mon PC est très adaptée. Lors du test, j'ai constaté que sur d'autres terminaux tels que 1368*768 L'affichage. sur toutes les machines est incomplet, comparons donc le mien avec les rendus sur d'autres machines, comme le montre l'image :
1. Ma machine

2. Les machines des autres

3. Solution
La raison est que parce que la hauteur de la table est fixe, elle peut être affichée sur un écran avec une grande résolution, mais elle ne peut pas être affichée complètement sur un écran avec une petite résolution , nous devons donc définir dynamiquement la hauteur du tableau. La méthode de réglage est la suivante :
1 Comment écrire un tableau iview :
<Table highlight-row border :columns="columns7" :data="data6" ref="table" :height="tableHeight"></Table>
2. Réglage de la hauteur, réglez-le lors de l'initialisation
( 1) Première initialisation dans les données
tableHeight: 450,
(2) Initialisation
mounted() {
// 设置表格高度
this.tableHeight = window.innerHeight - this.$refs.table.$el.offsetTop - 160
},window.innerHeight est la hauteur disponible du navigateur, this.$refs.table.$el.offsetTop est la distance entre la table et le haut de la hauteur disponible du navigateur, afin que les paramètres dynamiques puissent être complétés, afin qu'il puisse être adapté à n'importe quel PC L'écran est terminé Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
JS implémente la fonction de déplacement de la liste de gauche vers la liste de droite
Utilisation de l'expression EL dans JS pour obtenir des méthodes de valeurs des paramètres de contexte
Le problème et la solution du scintillement de {{}} lors du rendu de la vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Introduction aux méthodes de maintenance des variateurs de fréquence
Introduction aux méthodes de maintenance des variateurs de fréquence
 Commande de redémarrage du serveur
Commande de redémarrage du serveur
 Solution à l'absence de son dans le système Win7
Solution à l'absence de son dans le système Win7