
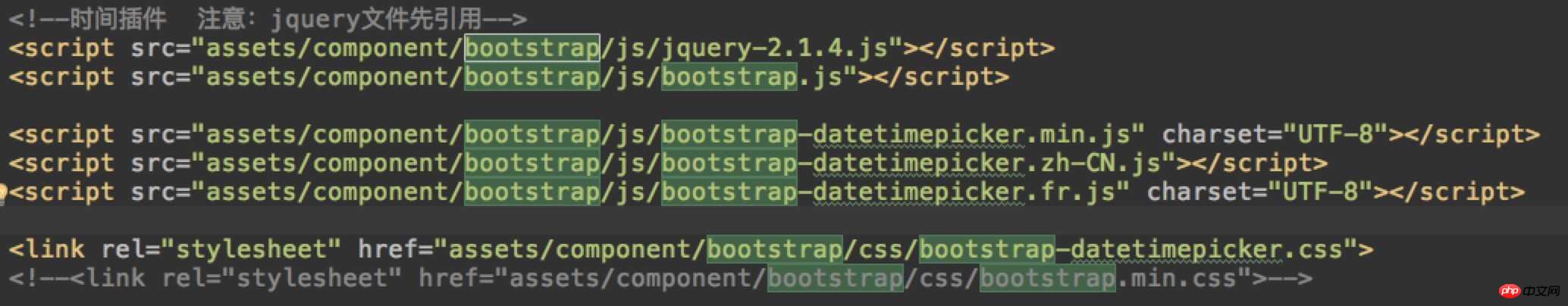
Cet article présente principalement les exemples d'utilisation du plug-in de temps bootstrap-datetimepicker dans un projet angulaire. Je vais maintenant le partager avec vous et vous donner une référence.
1. Exigences :
Une fonction souvent utilisée dans les systèmes d'arrière-plan, sélectionnez un intervalle de temps et filtrez certaines informations en fonction de cet intervalle de temps, par exemple, un certain enregistré utilisateurs pendant la période.
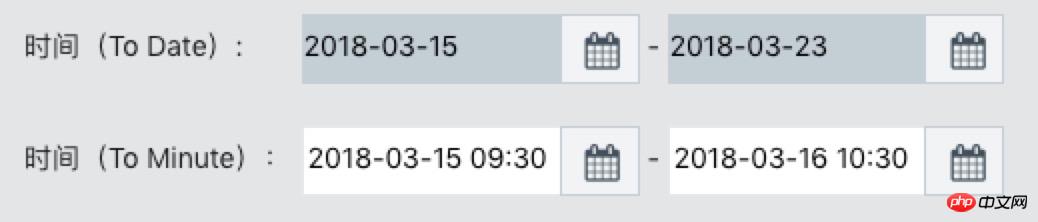
2. Effet final

3. 🎜>

4. Partie du code
A. Code JSformat Ce paramètre peut définir le format de date, aaaa-mm-jj, aaaa/mm/jj
<!--选择时间 datetimepicker 选择到天--> <p> <label class="date-label-width">时间(To Date):</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" size="16" id="startTime" name="startTime" class="date-input-size date-minute-bgcolor" value="" readonly > <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> <label for="endTime" >-</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" id="endTime" name="endTime" class="date-input-size date-minute-bgcolor" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> </p>
//初始化日期插件 -- 选择到天
$('#startTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#endTime').datetimepicker('setStartDate', $("#startTime").val());
console.log( $("#startTime").val());
$("#endTime").focus()
});
$('#endTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#startTime').datetimepicker('setEndDate', $("#endTime").val());
console.log( $("#endTime").val());
});Remarque : Comme il s'agit d'un intervalle de temps, la première entrée est l'heure de début et la deuxième entrée est l'heure de fin. l'heure de début doit être antérieure à l'heure de fin, par conséquent, l'identifiant doit être ajouté à l'entrée, pas p.
<!--选择时间 datetimepicker 选择到分钟--> <p> <label for="dtp_input1" class="date-label-width">时间(To Minute):</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="startTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input1" value="" /> <label for="dtp_input2">-</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="endTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input2" value="" /> </p>
// //初始化日期插件 -- 选择到分钟
$('#startTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//显示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#endTimeMinute').datetimepicker('setStartDate', $("#startTimeMinute").val());
console.log( $("#startTimeMinute").val());
$("#endTimeMinute").focus()
});
$('#endTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//显示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#startTimeMinute').datetimepicker('setEndDate', $("#endTimeMinute").val());
console.log( $("#endTimeMinute").val());
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 Quels sont les avantages de la base de données MongoDB
Quels sont les avantages de la base de données MongoDB
 Qu'est-ce qu'une connexion directe indépendante ?
Qu'est-ce qu'une connexion directe indépendante ?
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Comment changer le logiciel de langue C en chinois
Comment changer le logiciel de langue C en chinois
 Ordinateur portable avec double carte graphique
Ordinateur portable avec double carte graphique