
Maintenant, je vais partager avec vous un article sur la demande d'abord de données, puis le rendu de dom dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
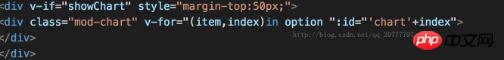
J'ai rencontré un problème dans le projet. Voici le code dans le modèle de vue :

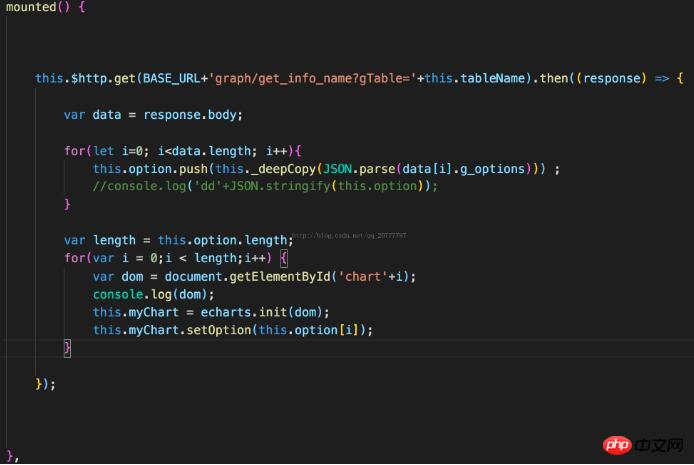
Mon écriture précédente était 🎜 >

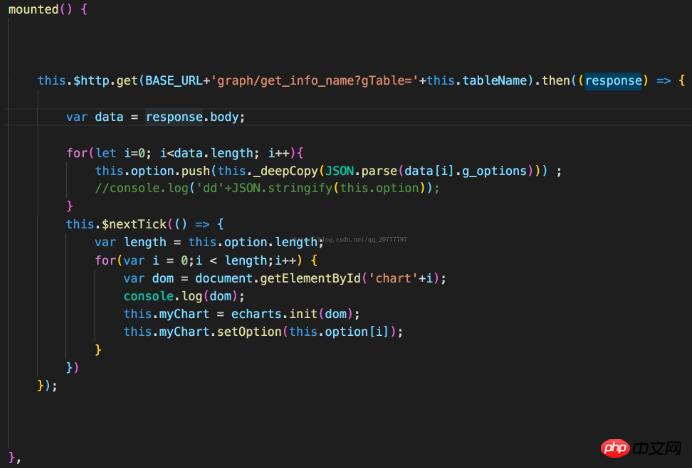
). Finalement j'ai trouvé une solution :

J'ai combiné ces deux méthodes, en fait, c'est principalement la première méthode, et je l'ai trouvée très utile !
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :Méthodes pour obtenir des éléments dom basés sur vue1 et vue2
Implémentation JS pour générer des liens vers QR codes Et convertissez-le en image
Vue implémente la méthode de création et de suppression dynamique de données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Comment résoudre le problème de l'échec du chargement de la DLL
Comment résoudre le problème de l'échec du chargement de la DLL
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?
 Comment implémenter la technologie de conteneur Docker en Java
Comment implémenter la technologie de conteneur Docker en Java
 Comment enregistrer un portefeuille Bitcoin
Comment enregistrer un portefeuille Bitcoin
 Quel protocole est UDP ?
Quel protocole est UDP ?
 jquery animer
jquery animer
 Introduction aux outils de robot d'exploration
Introduction aux outils de robot d'exploration