
Cet article présente principalement l'explication détaillée de la différence entre calculé et méthodes dans Vue. Maintenant, je le partage avec vous et le donne comme référence.
Calculé dans Vue peut être utilisé pour simplement épisser les données qui doivent être affichées

calculé et méthodes
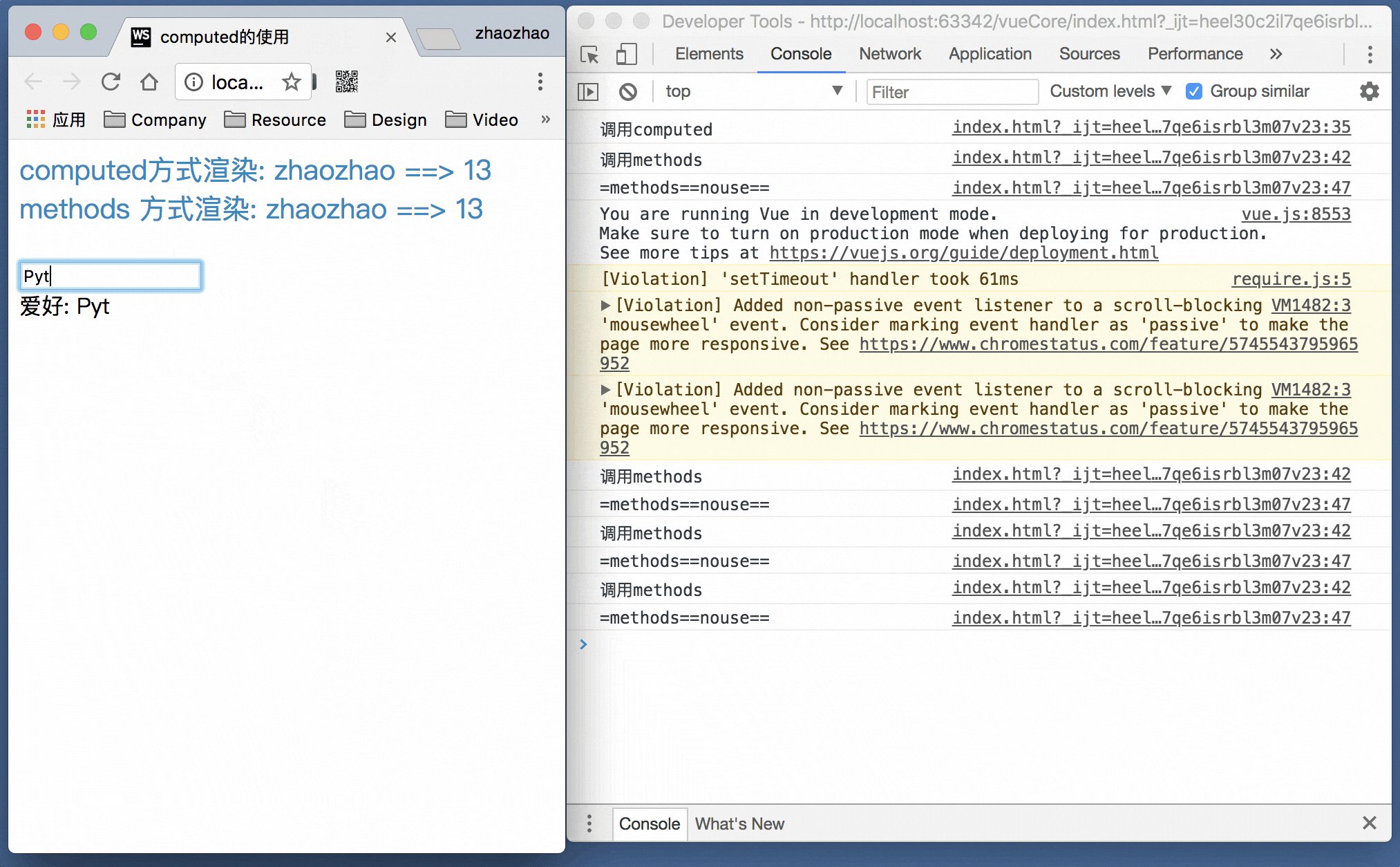
La tâche d'épissage et l'affichage des données est également possible avec des méthodes, mais lorsque les données sur la page changent, les méthodes dans les méthodes seront à nouveau appelées (ce qui entraînera une consommation inutile de performances), et les méthodes dans les méthodes ne seront appelées que lorsque les données liées à lui-même change
Une instance simple

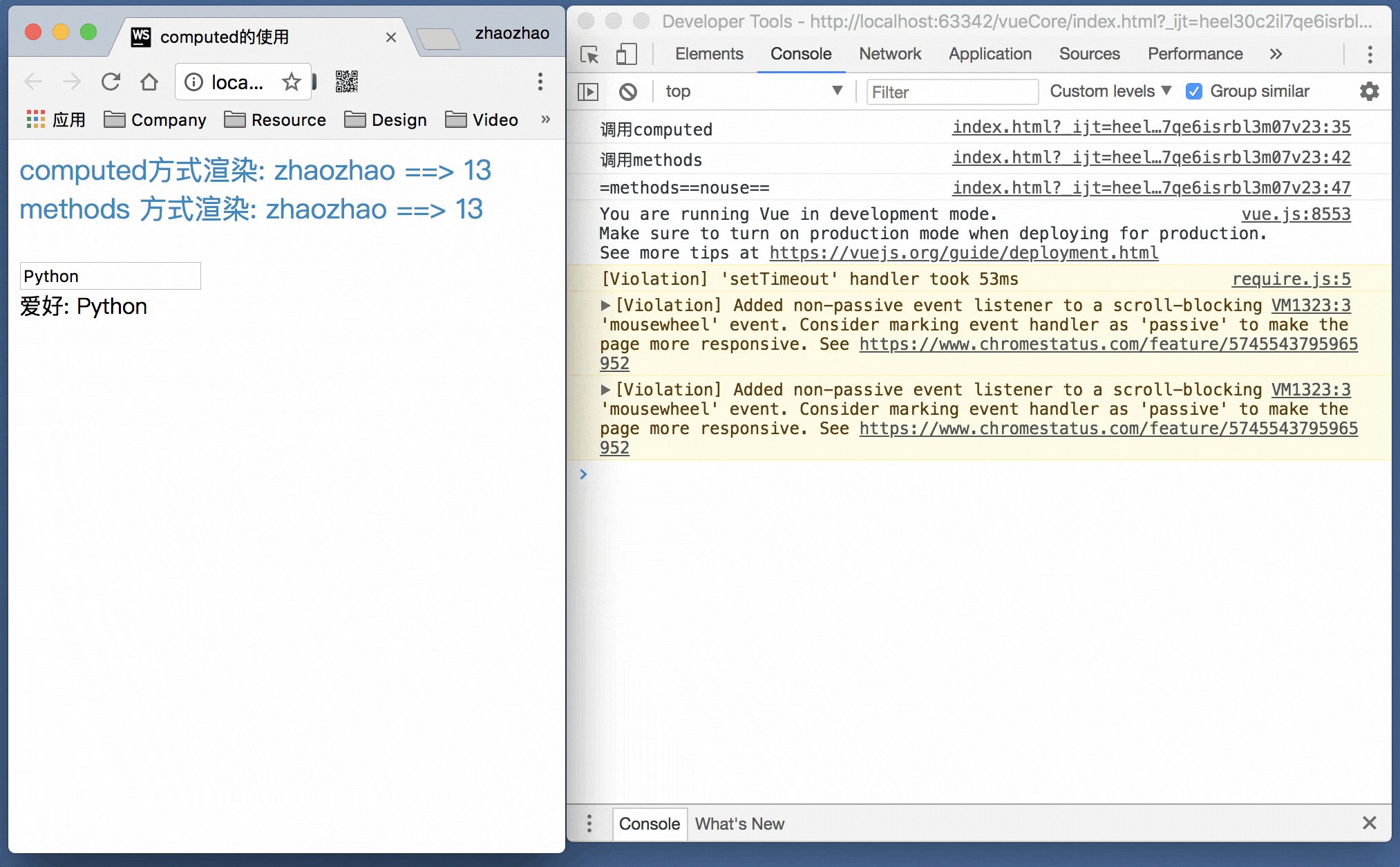
calculé n'est appelé que lors de l'initialisation
calculé n'est appelé que lors de l'initialisation
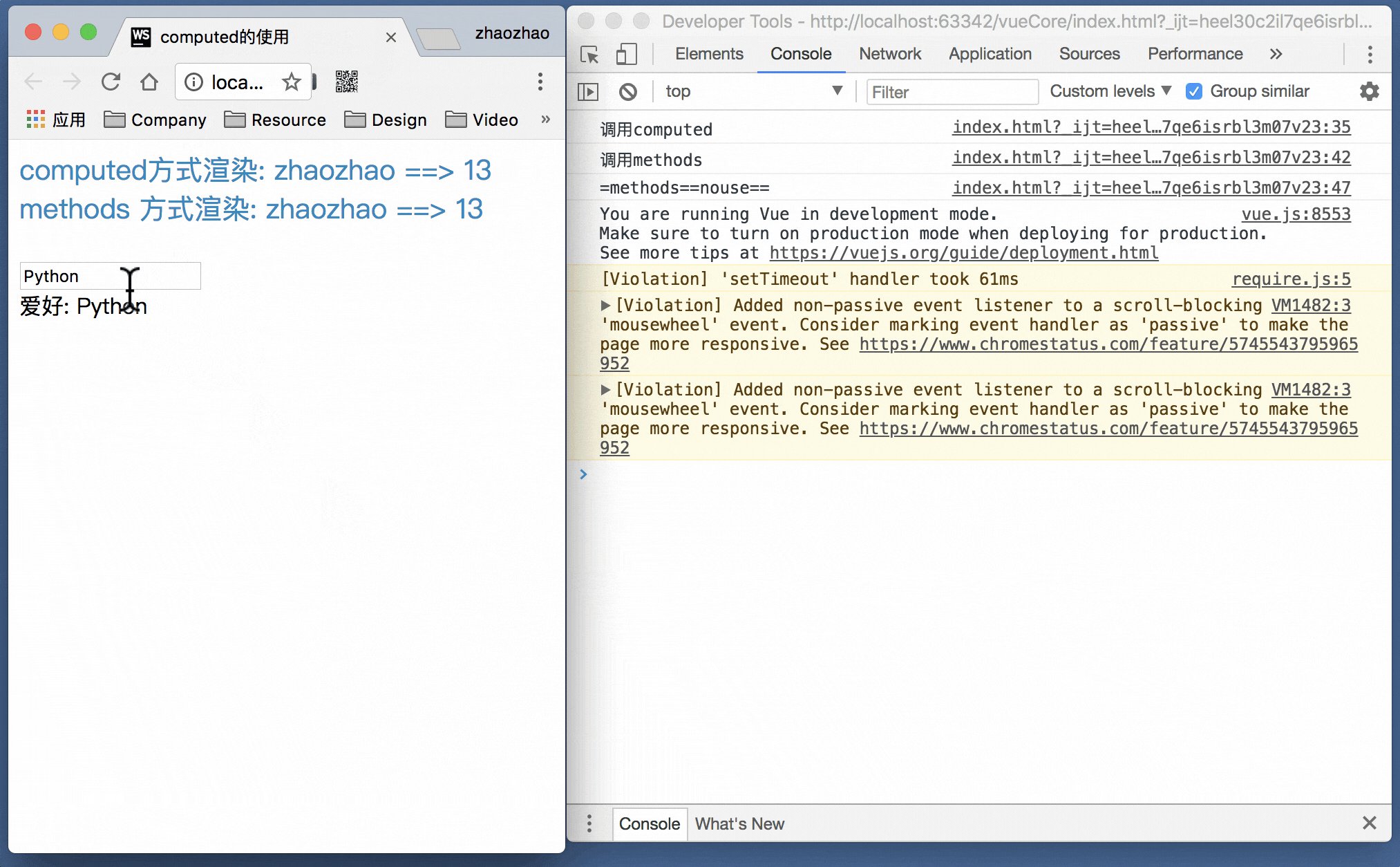
Les méthodes seront appelées lorsque les données changent, même si les données modifiées n'ont rien à voir avec elles-mêmes
Tester le code source
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>Le ci-dessus est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Utilisation de js pour implémenter un exemple de code de transmission Json front-end et back-end
JS obtient les paramètres d'URL, JS envoie la méthode de requête POST au format json
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 Cache mybatis de premier niveau et cache de deuxième niveau
Cache mybatis de premier niveau et cache de deuxième niveau
 À quelle plateforme appartient Tonglian Payment ?
À quelle plateforme appartient Tonglian Payment ?
 Comment trier dans Excel
Comment trier dans Excel
 Comment ouvrir un fichier csv
Comment ouvrir un fichier csv
 Que signifie vram ?
Que signifie vram ?
 A quoi sert principalement javascript ?
A quoi sert principalement javascript ?
 Comment revenir à la page d'accueil à partir d'une sous-page HTML
Comment revenir à la page d'accueil à partir d'une sous-page HTML