
Cette fois, je vais vous montrer comment utiliser le miroir Taobao cnpm pour installer Vue.js. Quelles sont lesprécautionsconcernant l'utilisation du miroir Taobao cnpm pour installer Vue.js. Voici des cas pratiques, prenons un. regarder.
Avant-propos
Vue.js est un framework MVVM populaire sur le front-end Pour l'utiliser, nous devons le configurer à l'avance. est une installation La méthode consiste à utiliser npm, qui est plus adapté aux applications plus volumineuses. Aujourd'hui, voyons comment utiliser cette méthode. Comme npm est étranger, elle est relativement lente à utiliser. Ici, nous utilisons l'image cnpm de Taobao pour installer vue.
Étapes
Nous avons d'abord besoin. pour télécharger npm, car j'ai installé node.js à l'avance, et npm est intégré dans le package d'installation. Ensuite, nous pouvons utiliser la commande npm pour obtenir le cnpm de l'image Taobao.
1. Ouvrez la fenêtre de ligne de commande et entrez
npm install -g cnpm --registry=https://registry.npm.taobao.org
Après avoir obtenu cnpm, nous devons le mettre à niveau et entrer la commande suivante.
cnpm install cnpm -g
Étant donné que l'installation de Vue nécessite une version de npm supérieure à 3.0.0, nous devons la mettre à niveau,
Ensuite, nous entrons la commande suivante pour installer vue
cnpm install vue
Ensuite installez vue-cli
cnpm install --global vue-cli
L'environnement est maintenant configuré.
2. Ensuite, nous devons spécifier un répertoire pour stocker notre projet. Vous pouvez choisir n'importe quel chemin. Après avoir déterminé le chemin, entrez la commande suivante
.vue init webpack "项目名称"
3. Après succès, on rentre dans le répertoire où se trouve le projet
cd "le dossier où se trouve le projet"
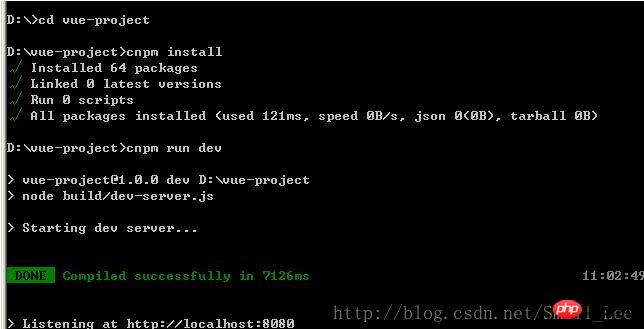
puis entrez ce qui suit dans l'ordre. Une fois la commande
cnpm install cnpm run dev

réussie, nous entrons dans le navigateur et entrons localhost:8080 pour afficher la page suivante

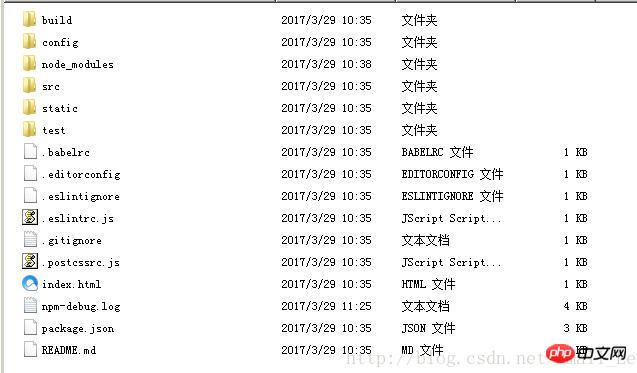
Répertoire du projet
Jetons ensuite un coup d'œil au projet créé avec succès ci-dessus et entrons dans le répertoire du projet

Le répertoire que nous avons développé Il est en src, src contient les répertoires suivants

actifs : stocke les mutations
composants : stocke un fichier de composant
App.vue : projetfichier d'entrée, on peut aussi écrire les composants ici directement au lieu d'utiliser le répertoire des composants
main.js : fichier principal du projet
Jetons un coup d'œil au contenu d'App.vue
Bonjour. vue
{{ msg }}
Essential Links
Ecosystem
Je crois que vous avez lu le cas dans cet article Vous maîtrisez la méthode Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser les chaînes de modèles ES6
Comment utiliser npm pour installer les autorisations globales des modules
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!