
Cet article vous présente principalement la compréhension approfondie du flux de données unidirectionnel dans Angular. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. peut suivre Apprenons ensemble.
Détection de changement
Dans Angular, les données circulent du nœud racine supérieur au dernier nœud feuille, et l'intégralité du flux de données est à sens unique, formant un arbre à sens unique.

Angular estime que toutes les opérations asynchrones peuvent entraîner des modifications dans le modèle. Les sources d'événements qui provoquent des modifications dans le modèle de données sont :
Sortie rendue
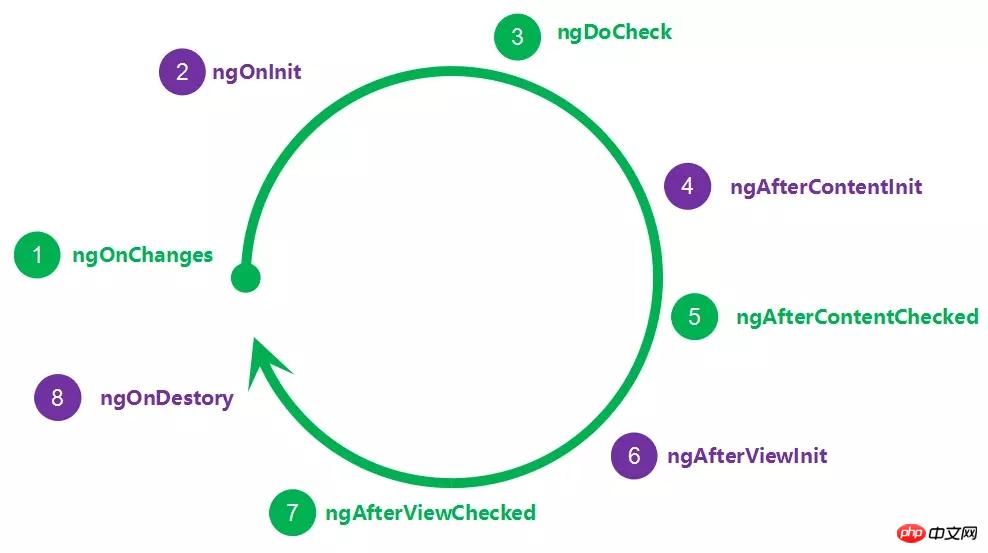
Remarque : Le drapeau vert sera appelé plusieurs fois

import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Cela signifie que le processus allant du modèle de données à la vue est unidirectionnel et que le flux de données ne peut pas être modifié après la vue.
Résumé
Exemple d'utilisation de Vue.js et Flask pour créer une application d'une seule page
Supprimer vue Deux méthodes de détection de spécification de code dans
Le projet Vue désactive la vérification eslint
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment insérer de l'audio dans ppt
Comment insérer de l'audio dans ppt
 Utilisation de la fonction fscanf
Utilisation de la fonction fscanf
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 Téléchargement d'E-O Exchange
Téléchargement d'E-O Exchange
 Recommandation de classement des logiciels de détection de matériel informatique
Recommandation de classement des logiciels de détection de matériel informatique
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 index.html qu'est-ce que c'est
index.html qu'est-ce que c'est
 Comment connecter VB pour accéder à la base de données
Comment connecter VB pour accéder à la base de données