
Cet article présente principalement la méthode de personnalisation du lecteur basée sur vue-video-player, principalement l'utilisation de vue-video-player développé sur la base de video.js, et comment faire fonctionner l'API dans video.js. Les amis dans le besoin peuvent se référer à
pour voir l'effet en premier.
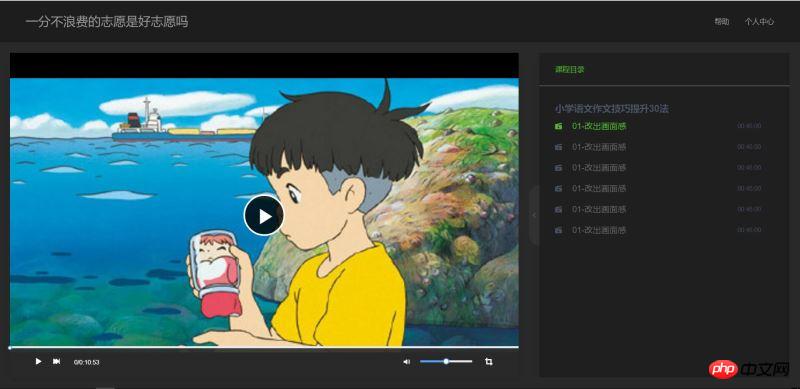
Figure 1--Afficher la barre latérale

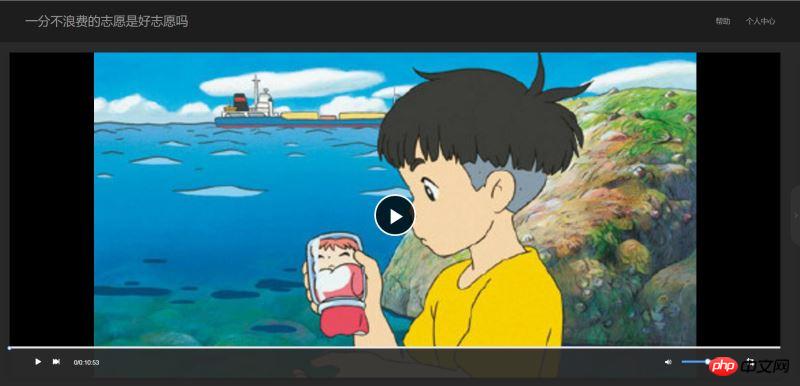
Figure 2-Réduire la barre latérale

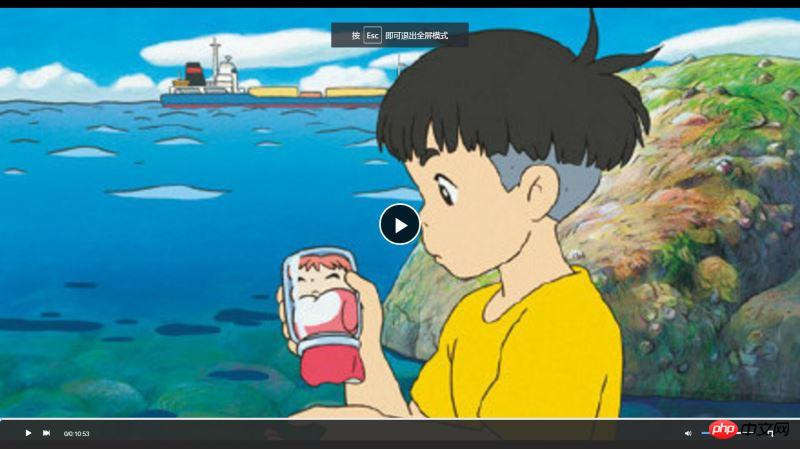
Image 3 : Plein écran.

Vous devez utiliser vue, vue-video-player dans ce projet , J'utilise le framework UI d'iview, mais le framework UI n'a pas d'importance ici, c'est l'utilisation de vue-video-player développé sur la base de video.js et comment faire fonctionner l'API dans video.js.
Adresse du projet vue-video-player : https://github.com/surmon-china/vue-video-player.
Adresse du document video.js : http://docs.videojs.com/docs/api/player.html.
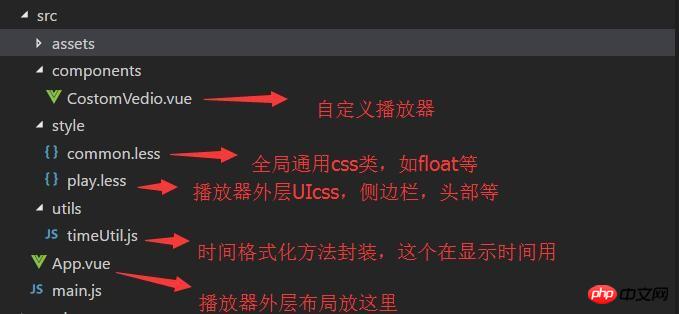
Répertoire du projet :

Figure 1 Comme vous pouvez le voir, ce projet utilise une disposition adaptative à deux colonnes. Le côté droit est la liste de lecture avec une largeur fixe de 500 pixels. Le côté gauche est la zone du lecteur. La zone de liste de lecture peut être développée ou réduite en fonction du clic de la poignée. , et le lecteur La boite adapte également sa largeur en fonction de l'expansion/contraction de la playlist.
(Parce que l'animation enregistrée est trop volumineuse pour être téléchargée, vous pouvez cloner mon programme et l'exécuter pour le voir).
La structure du code HTML est la suivante :

Ajouter une animation excessive lors du rétrécissement et de l'agrandissement. Ici, nous choisissons d'utiliser une animation d'écriture manuscrite CSS :
.transition{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}.toLeft{
.transition;
margin-right: 540px !important;
}
.toRight{
.transition;
margin-right: 40px !important;
}
.toHide{
.transition;
right: -500px !important;
}
.toShow{
.transition;
right: 0px !important;
}// 播放区
.player-box{
margin-right: 540px;
height: 100%;
position: relative;
}//侧边信息区
.info-box{
width: 520px;
height: 100%;
background: transparent;
position: relative;
overflow: hidden;
}// 内容区
.content{
background: #292929;
position: relative;
padding: 20px 0 20px 20px;
}L'intégralité de l'interface utilisateur personnalisée du lecteur est encapsulée. Un composant - CostomVedio.vue, la zone de lecture utilise le lecteur vue-video-player, mais la barre de contrôle inférieure est personnalisée et n'utilise pas la barre de contrôle fournie avec le lecteur. Habituellement, ces barres courantes ne sont pas conformes aux exigences du frère de conception. , nous devons donc personnaliser l'interface utilisateur du joueur.
Le code de structure html est le suivant :
<template>
<p class="custom-video-outer-box" @mouseover="videoMouseOver">
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
<!-- 底部进度条 start -->
<transition name="fade">
<p class="bottomCtrl" v-show="isBottomCtrlShow" id="bottomCtrl">
<!-- -->
<!-- <p class="bottomCtrl" v-show="false"> -->
<!-- <p class="bottomCtrl" > -->
<Slider v-model="playerCtrl.currentTimeInt" class="progress-slider" :max="playerCtrl.durationInt" :tip-format="progressTipFormat" @on-change="progressChange"></Slider>
<p class="clearfix" >
<p class="left">
<!-- 暂停 -->
<span v-on:click="play" v-if="!playerCtrl.isPlay" class="icon">
<Icon type="play"></Icon>
</span>
<!-- 播放 -->
<span v-else v-on:click="pause" class="icon">
<Icon type="stop"></Icon>
</span>
<!-- 下一曲 -->
<span class="icon" v-on:click="nextClick">
<Icon type="skip-forward"></Icon>
</span>
<span class="time">
{{playerCtrl.currentTime}}/{{playerCtrl.duration}}
</span>
</p>
<p class="right clearfix">
<p class="voice-box clearfix left">
<!-- 音量 -->
<Icon type="volume-medium" class="left icon"></Icon>
<Slider v-model="playerCtrl.voiceSlider" class="voice-slider left " max=100 @on-change="volumeChange"></Slider>
</p>
<!-- 全屏 -->
<span class="icon left" @click="fullScreenHandle">
<Icon type="crop" class="full-screen" ></Icon>
</span>
</p>
</p>
</p>
</transition>
</p>
</template>L'idée spécifique est d'utiliser le lecteur pour remplir la zone de lecture, et d'utiliser le positionnement pour fixer la barre de contrôle personnalisée en bas de la zone de lecture. Faites attention à la barre de contrôle ici. Le z-index doit être suffisamment grand, sinon il ne sera pas visible en haut lorsqu'il est en plein écran.
style CSS :
<style lang="less">
.video-player-box{
height: 100% !important;
width: 100% !important;
}
//底部进度条
.bottomCtrl{
line-height: 60px;
height: 60px;
overflow: visible;
position: absolute;
bottom: 0;
left: 0;
background-color: rgba(45, 45, 45, .92);
width: 100%;
padding: 0 50px;
color: #fff;
z-index: 999999999999999;
.icon{
font-size: 16px;
line-height: 60px;
cursor: pointer;
}
.icon+.icon{
margin-left: 20px;
}
}
.custom-video-outer-box{
position: relative;
height: 100%;
width: 100%;
}
.progress-slider{
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 18px;
line-height: 18px;
.ivu-slider-wrap{
margin: 0 !important;
border-radius: 0 !important;
}
.ivu-slider-button-wrap{
line-height: normal !important;
}
.ivu-slider-button{
height: 8px !important;
width: 8px !important;
}
}
.voice-box{
.voice-slider{
width: 100px;
margin-left: 20px;
}
.ivu-slider-wrap{
margin: 27px 0 !important;
}
}
.time{
margin-left: 25px;
}
.full-screen{
margin-left: 25px;
line-height: 60px;
}
.ivu-progress-outer{
padding: 0 10px !important;
}
.vjs-big-play-button{
height: 80px !important;
width: 80px !important;
line-height: 80px !important;
text-align: center;
background:rgba(0, 0, 0, 0.8) !important;
border-radius: 50% !important;
top: 50% !important;
left: 50% !important;
margin-left: -40px !important;
margin-top: -40px !important;
}
#vjs_video_3{
max-height: 100% !important;
width: 100% !important;
height: 100% !important;
}
.video-player-box>p{
height: 100% !important;
width: 100% !important;
}
.video-js .vjs-big-play-button{
font-size: 5em !important;
}
video{
max-height: 100% !important;
}
</style>L'étape suivante consiste à implémenter le Fonctions de barre de contrôle personnalisées telles que lecture, pause, chanson suivante, progression de la lecture, temps restant, plein écran, réglage du volume, etc.
Ici, il faut d'abord regarder l'API correspondante de video.js Bien qu'elle soit en anglais, elle est écrite très clairement et est facile à comprendre.
Adresse du document api video.js : http://docs.videojs.com/docs/api/player.html
1. Lecture, pause, chanson suivante, plein écran principalement pour la surveillance. Nous ajoutons un événement de clic de bouton personnalisé, puis appelons l'API du lecteur pour effectuer l'opération correspondante et modifier l'état.
// 播放
play(){
this.player.play();
},
// 暂停
pause(){
this.player.pause();
},
//下一曲
nextClick(){
console.log("自定义","下一曲点击");
},
//全屏
fullScreenHandle(){
console.log("全屏");
if(!this.player.isFullscreen()){
this.player.requestFullscreen();
this.player.isFullscreen(true);
}else{
this.player.exitFullscreen();
this.player.isFullscreen(false);
}
},Bien sûr, le joueur dans vue-video-player écoutera les changements d'état dans la méthode de rappel :
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>Nous pouvons changer en fonction de ces états, Modifiez notre interface utilisateur en conséquence, par exemple en affichant un bouton « pause » lors de la lecture, en affichant « lecture » et d'autres fonctions lors d'une pause.
2. Progression de la lecture, temps restant, réglage du volume
La progression de la lecture est basée sur l'heure de progression de la lecture actuelle dans la méthode de rappel onPlayerTimeupdate() du lecteur, et l'unité est obtenue via currentTime. méthode S, car j'utilise un curseur ici et la progression est calculée par des nombres entiers, j'ai donc besoin de deux variables à stocker ici, l'une est sous forme entière et l'autre est sous forme de chaîne après le formatage des heures, des minutes et des secondes pour l'affichage.
//时间更新
onPlayerTimeupdate(player){
this.playerCtrl.currentTime=timeUtil.secondToDate(player.currentTime());
this.playerCtrl.currentTimeInt=Math.floor(player.currentTime());
console.log("当前音量",player.volume());
}, Lecture en virgule fixe, c'est-à-dire que l'utilisateur clique quelque part sur la barre de progression pour faire progresser la lecture à ce stade. La méthode
@on-change="progressChange"
du curseur est utilisée. pour surveiller le curseur. Point fixe,
//进度条被拉动
progressChange(val){
this.player.currentTime(val);
this.playerCtrl.currentTimeInt=val;
this.playerCtrl.currentTime=timeUtil.secondToDate(val);
}, obtient la valeur du point fixe, puis passe à la lecture en point fixe via le paramètre currentTime du lecteur.
La méthode de réglage du volume est similaire à la progression de la lecture :
N'oubliez pas de configurer
muted:false,//开始声音
lors de l'initialisation pour activer le son, sinon le réglage du son à l'état coupé sera invalide.
Utilisez l'API player.volume(val) pour régler le volume, où val=0 signifie que le son est désactivé, val=1 signifie que le son est le plus fort et 0,5 signifie que le son est réglé à la moitié.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Une solution rapide pour qu'Ajax renvoie un objet Objet
Introduction aux 4 méthodes de requête courantes d'ajax dans jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!