
Cet article présente principalement Vue pour utiliser axios pour compléter l'interaction des données. Cet article explique la méthode d'interaction des données et la méthode d'installation à travers un exemple de code. Les amis dans le besoin peuvent se référer à
Requête HTTP basée sur la promesse d'axios Le client. peut être utilisé dans le navigateur et node.js en même temps
Désormais, la bibliothèque de communication réseau officiellement recommandée par Vue n'est plus vue-resource, et il est recommandé d'utiliser axios. Je l’ai donc étudié et je l’ai résumé comme suit.
1. Fonctionnalités
1. Envoyer des requêtes XMLHttpRequests dans le navigateur
2. 3. Prise en charge de l'API Promise
4. Intercepter les demandes et les réponses
5. Convertir les données de demande et de réponse
6 Convertir automatiquement les données JSON
7. 🎜>
1. Installation npm
2. Installation de Bower$ npm install axios
3. Utilisez CDN directement$ bower install axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
Ici, j'utilise les étapes de la méthode npm :
①Entrez d'abord dans npm②Ajoutez la configuration à main.js npm install axios
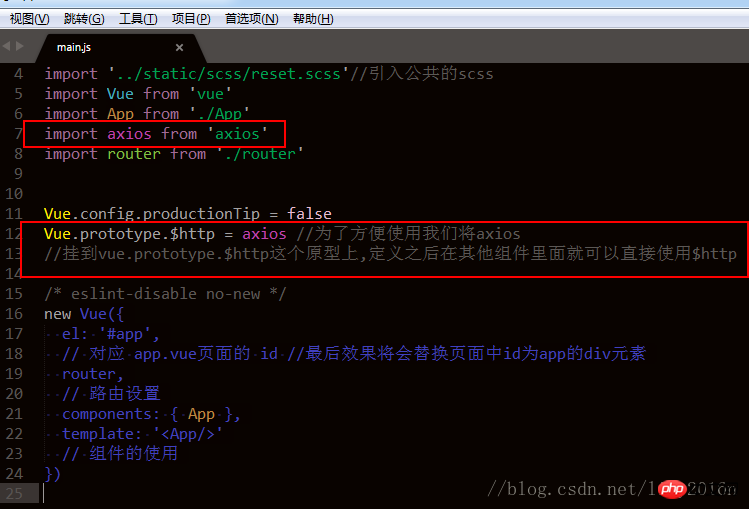
import axios from ‘axios' Vue.prototype.$http = axios

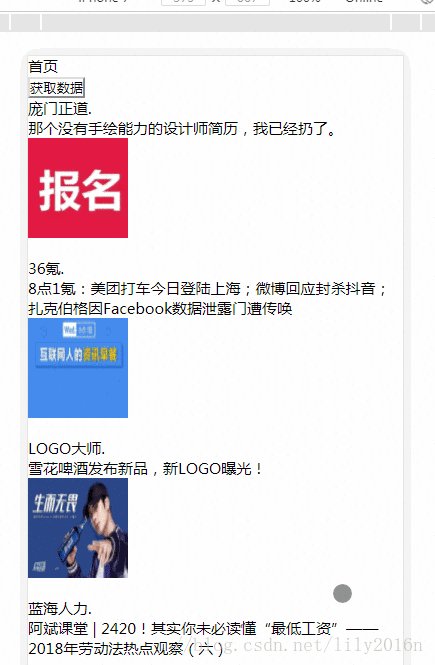
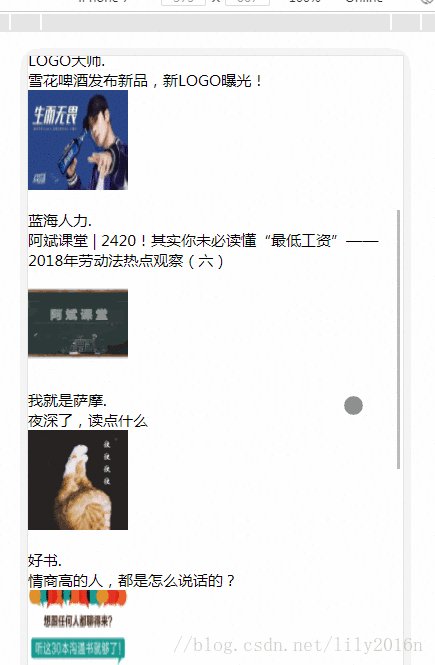
Cliquez sur Obtenir des données pour obtenir les données souhaitées
<template>
<p class="tabbar">
<p>首页</p>
<button v-on:click = 'goback'>获取数据</button>
<p class="new_wrap" v-for="items in item">
<p class="newcard">
<p>
<p>{{items.issuer_nickname}}.</p>
</p>
<p>
{{items.title}}
</p>
<p class="pic">
<img :src="items.cover">
</p>
</p>
<br>
</p>
</p>
</template>
<script>
export default {
name: 'tabbar',
data () {
return {
msg: 'Welcome to Your Vue.js App',
item: []
}
},
methods:{
goback:function(){
console.log('hah');
this.$http.get('url') //把url地址换成你的接口地址即可
.then(res => {
//this.request.response = res.data
this.item = res.data.data.item; //把取item的数据赋给 item: []中
console.log(res.data.data.item);
if (res.data.code == '0') {
console.log('haha');
}else{
alert('数据不存在');
}
})
.catch(err => {
alert('请求失败');
})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
*{margin: 0;padding: 0;}
@function torem($px){//$px为需要转换的字号
@return $px / 100px * 1rem; //100px为根字体大小
}
ul{
width: 100%;
position: absolute;
bottom: 0;
li{
width: torem(187.5px);
float:left;
height: torem(98px);
text-align:center;
background: #ccc;
}
}
img{
width: torem(200px);
height: torem(200px);
}
</style>Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. 
Ajouts, suppressions et modifications de données hiérarchiques et arborescentes infinies
Discutez de quelques problèmes mineurs dans Ajax
Le principe d'AJAX : comment réaliser un rafraîchissement asynchrone et partiel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Analyse du marché Eth aujourd'hui
Analyse du marché Eth aujourd'hui
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ?
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 Comment ralentir la vidéo sur Douyin
Comment ralentir la vidéo sur Douyin
 fichier nh
fichier nh
 La vitesse de php8.0 est-elle améliorée ?
La vitesse de php8.0 est-elle améliorée ?