
La fonction de téléchargement de fichiers est une fonction très courante dans le processus de développement. Vous pouvez télécharger des fichiers ou des avatars, etc. Différents navigateurs ont des effets différents lors du téléchargement de fichiers. Cet article vous expliquera comment utiliser PHP pour effectuer le téléchargement de fichiers courants. , les amis dans le besoin peuvent s'y référer
Le téléchargement de fichiers est très courant maintenant. Vous pouvez télécharger des fichiers, télécharger des avatars, etc. Différents navigateurs ont des effets de "téléchargement de fichiers" différents
Premier aperçu. à l'effet du navigateur Firefox comme ceci :

Regardez le navigateur IE comme ceci :

Il existe de nombreux autres navigateurs, donc je ne vérifierai pas les résultats un par un. Alors, comment ce téléchargement est-il implémenté ?
1. Fonction de téléchargement de fichiers
(1) La première chose est d'avoir cette page de téléchargement
La première chose est d'écrire les éléments du formulaire (dont la page de traitement "A propos du traitement des uploads, certaines règles peuvent être écrites", le mode de transmission, et ensuite un attribut important, car il s'agit d'un upload de fichier, donc là doit être Cet attribut : enctype="multipart/form-data") Ensuite, il y a le bouton Une fois le formulaire déterminé, c'est le contenu à l'intérieur qui est le type de bouton naturel pour le téléchargement de fichier, puis il y a le " ; "upload", qui doit être utilisé pour soumettre, le type de bouton doit donc utiliser "submit". Le code est le suivant :
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
Allons jetez d'abord un œil à l'effet :

(2) La seconde est la page importante de traitement du téléchargement de fichiers
Nous pouvons d'abord téléchargez la valeur de sortie et voyez ce qui apparaîtra après le téléchargement du fichier, veuillez noter : la méthode de transfert de valeur de fichier, post ou get ne peut pas être utilisée ici, la méthode de transfert de valeur $_FILES[""] doit être utilisée
var_dump($_FILES["file"]); //输出传过来的值
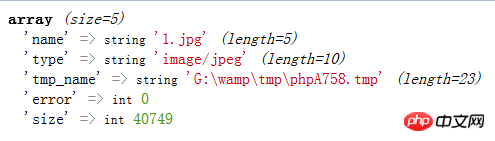
Le résultat de sortie est tel qu'indiqué dans la figure :

Remarque : car les informations contenues dans cette image sera utilisé ci-dessous, je vais d'abord lui donner un nom (tableau) pour une utilisation facile ci-dessous. La description n'est pas claire à l'époque
Il n'est pas difficile de voir plusieurs tableaux bidimensionnels : y compris le nom du fichier. , tapez, enregistrez l'emplacement, le message d'erreur et la taille du fichier, afin que le fichier soit effectivement enregistré temporairement sur le serveur
Il y a 4 choses à noter lors du téléchargement de fichiers :
1. Contrôlez le type de fichier téléchargé
2. Contrôlez la taille du fichier téléchargé
3. Empêchez les noms de fichiers en double
3.1 Modifier le nom du fichier enregistré
. 🎜>
3.11 Nom d'utilisateur + horodatage + numéro aléatoire + nom de fichier 3.12 Numéro de série3.2 Utiliser les dossiers 3.21public/lch/2017-2-12 /1.jpg
4. Enregistrez le fichier
Savoir Après avoir compris ces quatre éléments d'attention (également équivalents aux étapes), commencez simplement à écrire la page de traitement étape par étape. étape (1) Lors de la sortie, vous pouvez voir que l'un des éléments est un élément "d'erreur", vous pouvez d'abord juger s'il y a une erreur dans la transmissionif($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}La première est : contrôler le type et la taille du fichier lors du téléchargement (trouver également le type et la taille du type dans le diagramme (de tableau), puis leur attribuer la valeur de type souhaitée. ) Nous l'avons limité à jpeg et png, mais il peut y en avoir plusieurs types, écrivez-le simplement avec "ou". Ici, nous utilisons également une instruction if pour juger (si le type de fichier est jpeg ou png et que la taille du fichier est inférieure à 1024 000, il peut être téléchargé, sinon le téléchargement échoue)
if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}(3) Commencez à écrire le fichier au niveau du commentaire dans le code (contenu des notes 3 et 4) pour éviter la duplication et enregistrez-le
Tout d'abord : trouvez l'emplacement de sauvegarde du fichier (où vous souhaitez l'enregistrer), puis concaténez la méthode de modification du nom du fichier (en utilisant la méthode d'horodatage)
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameDeuxième : Déterminez si le fichier existe (il vous demandera s'il existe, s'il n'existe pas, enregistrez-le dans le dossier)
if(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>C'est la fin du téléchargement de fichier. Vous pouvez l'essayer.
2. Aperçu des fichiers téléchargés
Lors du téléchargement des images, vous vérifierez d'abord l'effet avant de les télécharger. Fonction
(1) Vous pouvez d'abord avoir un bouton de fichier pour sélectionner les fichiers
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
(2) Pour l'affichage A p. de cette photo
<p id="uploadPreview"></p>
Ajoutez du style à ce p
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}Regardez l'effet :

然后就是写事件了
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码
看下选中图片的效果

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 Quel est le format du document ?
Quel est le format du document ?
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql