
Cette fois, je vais vous montrer comment utiliser vue pour implémenter la fonction liste déroulante, et quelles sont les précautions pour utiliser vue pour implémenter la fonction de liste déroulante .Ce qui suit est un cas pratique.
cnpm install vue-droplist --save
Importer dans le composant
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
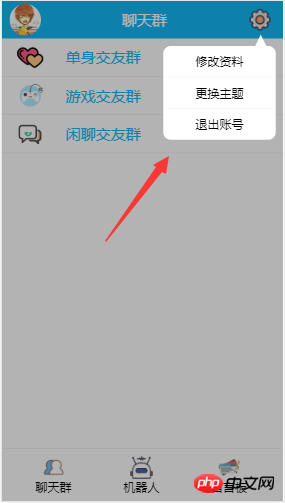
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser JS pour trouver l'élément maximum d'un tableau de type Number
Comment utiliser correctement la vuex répertoire de la structure du projet et configuration
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Recommandation du logiciel de programmation PHP
Recommandation du logiciel de programmation PHP
 qu'est-ce que le framework vue
qu'est-ce que le framework vue
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 Qu'est-ce qu'un hébergeur virtuel sans inscription ?
Qu'est-ce qu'un hébergeur virtuel sans inscription ?
 Frais de location de serveur
Frais de location de serveur
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment rendre l'arrière-plan transparent dans PS
Comment rendre l'arrière-plan transparent dans PS
 Comment utiliser la fonction d'impression en python
Comment utiliser la fonction d'impression en python