
Cet article présente principalement la méthode simple d'ajout dynamique de balises HTML dans JS et analyse les techniques d'implémentation associées de JavaScript en utilisant la méthode createElement() pour faire fonctionner dynamiquement les éléments de page sous forme d'exemples. Les amis dans le besoin peuvent s'y référer. 🎜>
L'exemple de cet article décrit une méthode simple d'ajout dynamique de balises HTML à l'aide de JS. Partagez-le avec tout le monde pour référence, comme suit :1 Introduction
L'ajout dynamique d'une balise HTML peut être réalisé à l'aide du méthode. La méthode createElement()
crée une balise HTML basée sur un type spécifié. CreateElement()
Syntaxe :
sElement=document.createElement(sName)
sElement : utilisé pour recevoir un objet renvoyé par cette méthode.
sName : utilisé pour définir le type et les attributs de base des balises HTML.
Deuxième application
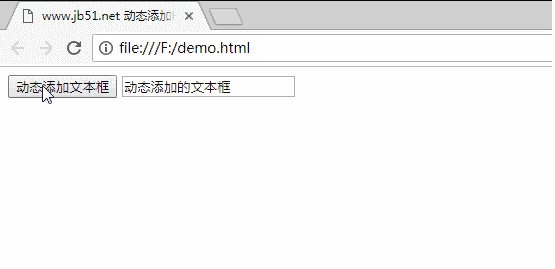
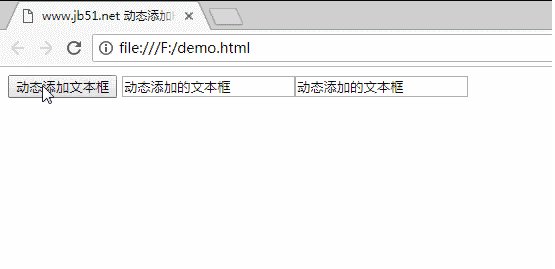
Ajouter dynamiquement une zone de texteDans cet exemple, en cliquant sur le bouton "Ajouter du texte dynamique" , Ajoutez dynamiquement une zone de texte à la page.Trois codes
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>www.jb51.net 动态添加HTML标记</title>
<script language="javascript">
<!--
function addText()
{
var txt=document.createElement("input");
txt.type="text";
txt.name="txt";
txt.value="动态添加的文本框";
document.fm1.appendChild(txt);
}
-->
</script>
</head>
<body>
<form name="fm1">
<input type="button" name="btn1" value="动态添加文本框" onclick="addText();" />
</form>
</body>
</html>Quatre résultats en cours d'exécution

Framework AJAX pour apprendre AJAX à partir de zéro
Créer des formulaires de vérification automatique pour apprendre AJAX à partir de zéro
Ajax obtient une solution de traitement du cache des demandes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!