
Cette fois, je vais vous proposer JS+Canvas pour faire une compression d'aperçude l'imageet télécharger, JS+Canvas pour faire une compression d'aperçu d'image et télécharger des notes
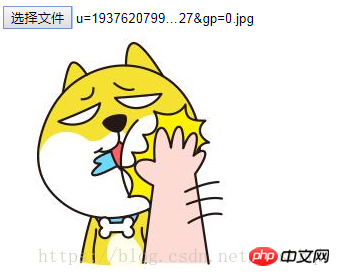
Quoi le sont-ils ? Voici des cas réels. Regardons d'abord les rendus pour calmer la surprise
<input type="file" accept="image/*" type="file"" name="imageFile" onchange="upload()">
function upload() {
let file = document.querySelector('input[type=file]').files[0] // 获取选择的文件,这里是图片类型
let reader = new FileReader()
reader.readAsDataURL(file) //读取文件并将文件以URL的形式保存在resulr属性中 base64格式
reader.onload = function(e) { // 文件读取完成时触发
let result = e.target.result // base64格式图片地址
var image = new Image() image.src = result // 设置image的地址为base64的地址
image.onload = function(){
var canvas = document.querySelector("#canvas");
var context = canvas.getContext("2d");
canvas.width = image.width; // 设置canvas的画布宽度为图片宽度
canvas.height = image.height;
context.drawImage(image, 0, 0, image.width, image.height) // 在canvas上绘制图片
let dataUrl = canvas.toDataURL('image/jpeg', 0.92) // 0.92为压缩比,可根据需要设置,设置过小会影响图片质量
// dataUrl 为压缩后的图片资源,可将其上传到服务器
}
}
}


Comment créer un projet vue2.0+boostrap
Comment résoudre la mise à niveau d'Angular5 RxJS vers 5.5.3 Rapport d'erreurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!