
Cet article présente principalement l'effet de l'utilisation de Jpgraph pour créer un graphique linéaire en PHP. Il analyse les principes, les étapes de mise en œuvre et les techniques de fonctionnement associées de PHP en utilisant Jpgraph pour dessiner un graphique linéaire sous forme d'exemples. référez-vous à lui
L'exemple de cet article décrit l'utilisation de Jpgraph en PHP pour créer un effet de graphique linéaire. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Dans les opérations commerciales, il est souvent nécessaire de collecter des statistiques sur diverses données. L'utilisation de graphiques pour analyser dynamiquement les données dans différents tableaux de données peut rendre les données plus fluides. affichage plus intuitif.
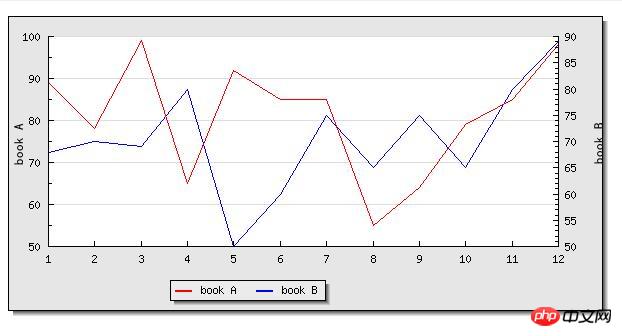
Exemple : appliquez la technologie Jpgraph pour dessiner un graphique linéaire contenant deux tendances de ventes de livres.
Pour utiliser la fonction de Jpgraph, importez d'abord la bibliothèque de classes Jpgraph dans le programme, puis créez deux tableaux pour représenter les ventes annuelles des deux livres, créez un objet de la classe Graph et utilisez le tableau créé en tant que paramètre pour créer deux objets de la classe LinePlot. Définissez des paramètres tels que le titre, l'échelle, la couleur d'arrière-plan et la couleur des lignes du graphique statistique, puis ajoutez deux objets LinePlot à l'objet graphique statistique.
Le processus est le suivant :
(1) Importez la bibliothèque de classes Jpgraph et la fonction de dessin de lignes droites dans le programme.
require_once 'jpgraph/src/jpgraph.php'; require_once 'jpgraph/src/jpgraph_line.php';
(2) Créez des données statistiques et enregistrez-les dans un tableau unidimensionnel.
$data1 = array(89, 78, 99, 65, 92, 85, 85, 55, 64, 79, 85, 98);//设置统计数据 $data2 = array(68, 70, 69, 80, 50, 60, 75, 65, 75, 65, 80, 89);//设置统计数据
(3) Créez un objet graphique statistique et définissez le style d'échelle des coordonnées
$graph = new Graph(600, 300);//创建统计图对象 $graph->SetScale('textlin');//设置刻度样式 $graph->SetY2Scale('lin'); $graph->SetShadow();//设置背景带阴影 $graph->img->SetMargin(40, 50, 20, 70);// 设置图表灰度四周边距,顺序为左右上下 $graph->title->Set(iconv('utf-8', 'GB2312//IGNORE', '图书销售走势表'));//设置走势图的标题
(4) Créez un objet LinePlot et ajoutez l'objet créé à l'objet du graphique statistique.
$lineplot1 = new LinePlot($data1);//建立LinePlot对象 $lineplot2 = new LinePlot($data2);//建立LinePlot对象 $graph->Add($lineplot1); $graph->AddY2($lineplot2);
(5) Définir le contenu du titre et le style de texte du graphique et de l'axe statistiques, et générer le graphique statistique
$graph->xaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "月份"));//设置x轴的标题 $graph->yaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book A 销售金额(万元)"));//设置y轴的标题 $graph->y2axis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book B 销售金额(万元)"));//设置y轴的标题 $graph->y2axis->title->SetMargin(20);//设置右边的title到图的距离 $graph->title->SetFont(FF_SIMSUN, FS_BOLD);//设置字体 $graph->yaxis->title->SetFont(FF_SIMSUN, FS_BOLD); $graph->y2axis->title->SetFont(FF_SIMSUN, FS_BOLD); $graph->xaxis->title->SetFont(FF_SIMSUN, FS_BOLD); $lineplot1->SetColor('red');//设置颜色 $lineplot2->SetColor('blue'); $lineplot1->SetLegend('book A');//绑定 $lineplot2->SetLegend('book B'); $graph->legend->SetLayout(LEGEND_HOR); $graph->legend->Pos(0.4, 0.95, 'center', 'bottom'); //图例文字框的位置 0.4,0.95 是以右上角为基准的,0.4是距左右距离,0.95是上下距离。 $graph->Stroke();//输出
Les résultats en cours d'exécution sont les suivants :

Ce qui précède est l'intégralité du contenu de ce article, j'espère qu'il sera utile pour l'apprentissage de chacun.
Recommandations associées :
Graphiques PHPjpgraphExplication détaillée du fonctionnement
Article avancé sur l'utilisation de Jpgraph pour dessiner des graphiques de coordonnées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile