
Mon ami m'a déjà dit que les fichiers téléchargés ne devaient pas être actualisés. La solution la plus violente consiste à rechercher diverses bibliothèques JS sur Internet, qui permettent le téléchargement de plusieurs images, la prévisualisation et même le traitement d'images et d'autres effets spéciaux. Ci-dessous, je vais partager avec vous comment utiliser la fonctionnalité H5 FormData pour télécharger des fichiers sans actualiser. La solution la plus violente consiste à rechercher diverses bibliothèques JS sur Internet, qui permettent le téléchargement de plusieurs images, la prévisualisation et même le traitement d'images et d'autres effets spéciaux. Donc, si vous ne contactez pas de bibliothèques tierces, pouvez-vous utiliser ajax pour le faire ? Concernant ce problème, la solution proposée par quelqu'un est d'utiliser iframe, que je n'entrerai pas dans les détails ici. Mais Html5 est une bonne chose. Il fournit FormData qui peut nous aider à rassembler les paramètres et même les ressources de fichiers. De cette façon, nous pouvons facilement télécharger sans actualiser en utilisant $.ajax. Bien sûr, aucune iframe n’est nécessaire non plus.
Code
Ce qui suit est la partie frontale.
<!DOCTYLE html>
<meta charset=utf->
<head>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/../jquery.min.js"></script>
</head>
<script type="text/javascript">
$(function(){
$('#add').submit(function(){
var data = new FormData($('#add')[]);
console.log(data);
$.ajax({
url: 'ajax.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false,
success:function(data){
//alert(data);
alert("UploadFile Success");
}
});
return false;
});
});
</script>
<form id='add'>
<input type="text" name='book'></input>
<input type="file" name='source'></input>
<input type="submit">
</form>Sans entrer dans trop de détails sur le code à l'intérieur, je vais juste parler d'une ligne de code
var data = new FormData($('#add')[0]);
FormData est un objet de formulaire, qui peut former une clé => valeur pour les champs de formulaire de l'objet de formulaire. Alors, devrions-nous créer nous-mêmes une clé supplémentaire =>valeur ? La réponse est oui. Les détails peuvent être trouvés dans Baidu FormData.
Et pourquoi est-ce $('#add')[0] ?
Je peux seulement dire js = jQuery[0];
<?php header('Content-Type:application/json; charset=utf-8'); echo json_encode(array($_FILES,$_REQUEST)); ?>
Ceci est juste un test. Si nous pouvons voir quelque chose dans $_FILES, cela prouve que nous pouvons télécharger.
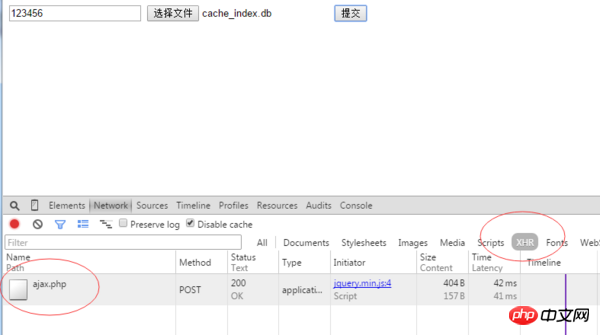
Test de téléchargement
Vous pouvez voir que la requête ajax va à ajax.php
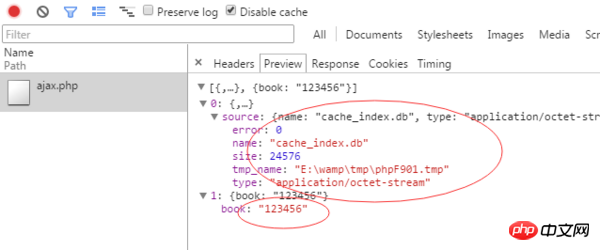
 Regardez l'aperçu et vous pouvez voir que $_FILES est renvoyé Informations associées.
Regardez l'aperçu et vous pouvez voir que $_FILES est renvoyé Informations associées.

Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Une explication détaillée de l'utilisation de diverses méthodes AJAXComment utiliser les données de publication ajax dans Django pour obtenir une erreur 403 ? Résoudre Une brève analyse du problème de mise en cache d'IE pour les résultats des requêtes Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment télécharger du HTML
Comment télécharger du HTML
 Microsoft Visual C++ peut-il être désinstallé ?
Microsoft Visual C++ peut-il être désinstallé ?
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement
 insérer dans la sélection
insérer dans la sélection
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Comment récupérer les données du disque dur mobile
Comment récupérer les données du disque dur mobile