
Cet article vous présente l'écriture ajax par vous-même sans bibliothèque (framework). Les amis intéressés peuvent apprendre ensemble
Habituellement, ajax est utilisé pour demander des données et charger une bibliothèque (framework). peut-être. J'en ai utilisé la partie ajax.
Écrivez un ajax. Premièrement, vous pouvez expérimenter le processus de résolution de problèmes et améliorer vos compétences techniques. Deuxièmement, parfois vous n'avez vraiment pas besoin d'une si grande bibliothèque (framework) dans votre travail. toi-même, pourquoi.
Voyons d'abord comment le populaire jQuery appelle ajax
$.ajax({
url: 'test.php', //发送请求的URL字符串
type: 'GET', //发送方式
dataType: 'json', //预期服务器返回的数据类型 xml, html, text, json, jsonp, script
data: 'k=v&k=v', //发送的数据
async: true, //异步请求
cache: false, //缓存
timeout: 5000, //超时时间 毫秒
beforeSend: function(){}, //请求之前
error: function(){}, //请求出错时
success: function(){}, //请求成功时
complete: function(){} //请求完成之后(不论成功或失败)
});Un tel appel est-il très confortable et pratique si vous ? sentez-vous à l'aise, vous pouvez également vous référer à cette méthode de conception lorsque vous rédigez la vôtre. Cela n'a pas besoin d'être trop compliqué, il suffit de répondre à vos besoins.
Comprenez d'abord les connaissances de base d'ajax
Objet XMLHttpRequest
Le serveur récupère les données et tous les navigateurs modernes (IE7+, Firefox, Chrome, Safari , Opera) prennent en charge l'objet XMLHttpRequest (IE5 et IE6 utilisent ActiveXObject).
Créer un objet XMLHttpRequest compatible
var xhr = window.XMLHttpRequest ? >
Envoyer une requête au serveurxhr.open(method,url,async);
//méthode : type de requête ou POST //url; : URL demandée
//async : true (asynchrone) ou false (synchrone)
xhr.send(string);
//Envoyer la requête au serveur
//string : uniquement pour le POST La requête
//GET est plus simple et plus rapide que la requête POST, et peut être utilisée dans la plupart des cas
//Dans les situations suivantes, veuillez utiliser la requête POST :
//Les fichiers cache ne peuvent pas être utilisés (fichiers de mise à jour ou bases de données sur le serveur)
//Envoyer une grande quantité de données au serveur (POST n'a pas de limite de données)
//POST est plus stable et fiable que GET lors de l'envoi d'une entrée utilisateur contenant des caractères inconnus
Utilisez l'attribut ResponseText ou ResponseXML de l'objet XMLHttpRequest pour obtenir la réponse du serveur.
Si la réponse du serveur est XML et doit être analysée en tant qu'objet XML, utilisez l'attribut réponseXML.
Si la réponse du serveur n'est pas XML, utilisez l'attribut ResponseText, qui renvoie la réponse sous forme de chaîne.
événement onreadystatechange
Lorsqu'une requête est envoyée au serveur, nous devons effectuer certaines tâches basées sur les réponses. Chaque fois que readyState change, l'événement onreadystatechange est déclenché. L'attribut readyState stocke les informations d'état de XMLHttpRequest.
Trois attributs importants de l'objet XMLHttpRequest :
onreadystatechange //Fonction de stockage (ou nom de la fonction), Chaque fois l'attribut readyState change, cette fonction s'appellera >0 : La requête n'est pas initialisée
1 : La connexion au serveur a été établie2 : La requête a été reçue3 : La demande est en cours de traitement4 : La demande a été complétée et la réponse est prête
statut
//200 : "OK", 404 : Page non trouvée
Dans l'événement onreadystatechange, nous stipulons que lorsque la réponse du serveur est prête, elle sera traitée. Tâches effectuées lors de la préparation. Lorsque readyState est égal à 4 et que le statut est 200, cela signifie que le. la réponse est prête.
Une simple requête ajax est la suivante :
xhr.onreadystatechange = function(){
if( xhr.readyState == 4 && xhr.status == 200 ){
//准备就绪 可以处理返回的 xhr.responseText 或者 xhr.responseXML
}
};
Supplément : 1. Lors de l'envoi d'une requête GET, vous pouvez obtenir des résultats en cache. Pour éviter cela, vous pouvez ajouter un identifiant unique et un horodatage à l'URL. . 2. Si vous avez besoin de POSTer des données comme un formulaire HTML, utilisez setRequestHeader() pour ajouter des en-têtes HTTP. Envoyez ensuite les données dans la méthode send().
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');
xhr.onreadystatechange = function(){
if( xhr.readyState == 4 && xhr.status == 200 ){
//准备就绪 可以处理返回的 xhr.responseText 或者 xhr.responseXML
}
};
xhr.open(method,url,async);
xhr.send(string);url += (url.indexOf('?') < 0 ? '?' : '&') + '_='+ (+new Date()); xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
Écrivez-en un d'abord Fondamentalement, définissez diverses options de paramètres pour référence
Après avoir défini les options de paramètres, analysons-les. Parmi eux, dataType est au centre de l'ensemble de l'ajax et détermine si le code est simple ou complexe. Ici dataType est le type de données qui devrait être renvoyé par le serveur : xml, html, text, json, jsonp, script 1. Lorsqu'il s'agit de xml, la réponse du serveur est XML, utilisez l'attribut ResponseXML pour obtenir les données renvoyées
var $ = (function(){
//辅助函数 序列化参数
function param(data){
//..
}
function ajax(opts){
var _opts = {
url : '/', //发送请求URL地址
type : 'GET', //发送请求的方式 GET(默认), POST
dataType : '', //预期服务器返回的数据类型 xml, html, text, json, jsonp, script
data : null, //发送的数据 'key=value&key=value', {key:value,key:value}
async : true, //异步请求 ture(默认异步), false
cache : true, //缓存 ture(默认缓存), false
timeout : 5, //超时时间 默认5秒
load : function(){}, //请求加载中
error : function(){}, //请求出错时
success : function(){}, //请求成功时
complete : function(){} //请求完成之后(不论成功或失败)
}, aborted = false, key,
xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');
for(key in opts) _opts[key] = opts[key];
/*
if(_opts.dataType.toLowerCase() === 'script'){
//..
}
if(_opts.dataType.toLowerCase() === 'jsonp'){
//..
}
*/
if(_opts.type.toUpperCase() === 'GET'){
if(param(_opts.data) !== ''){
_opts.url += (_opts.url.indexOf('?') < 0 ? '?' : '&') + param(_opts.data);
}
!_opts.cache && ( _opts.url += (_opts.url.indexOf('?') < 0 ? '?' : '&') + '_='+(+new Date()) );
}
function checkTimeout(){
if(xhr.readyState !== 4){
aborted = true;
xhr.abort();
}
}
setTimeout(checkTimeout, _opts.timeout*1000);
xhr.onreadystatechange = function(){
if( xhr.readyState !== 4 ) _opts.load && _opts.load(xhr);
if( xhr.readyState === 4 ){
var s = xhr.status, xhrdata;
if( !aborted && ((s >= 200 && s < 300) || s === 304) ){
switch(_opts.dataType.toLowerCase()){
case 'xml':
xhrdata = xhr.responseXML;
break;
case 'json':
xhrdata = window.JSON && window.JSON.parse ? JSON.parse(xhr.responseText) : eval('(' + xhr.responseText + ')');
break;
default:
xhrdata = xhr.responseText;
}
_opts.success && _opts.success(xhrdata,xhr);
}else{
_opts.error && _opts.error(xhr);
}
_opts.complete && _opts.complete(xhr);
}
};
xhr.open(_opts.type,_opts.url,_opts.async);
if(_opts.type.toUpperCase() === 'POST'){
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
}
xhr.send(_opts.type.toUpperCase() === 'GET' ? null : param(_opts.data));
}
return {
ajax: ajax
}
})();2. Lorsqu'il s'agit de HTML, de texte ou de JSON, utilisez l'attribut ResponseText pour obtenir les données renvoyées
a. 为html时,返回纯文本HTML信息,其中包含的script标签是否要在插入dom时执行 ( 代码复杂度+3 )
b. 为json时, 返回JSON数据,要安全、要便捷、要兼容 ( 代码复杂度+2 )
3. 为jsonp时,一般跨域才用它,不用原来的ajax请求了,用创建script法( 代码复杂度+2 )
4. 为script时: 要跨域时,不用原来的ajax请求了,用创建script法( 代码复杂度+1 ); 不跨域,返回纯文本JavaScript代码, 使用 responseText 属性获取返回的数据 ( 代码复杂度+1 )
其中,在html片段中的script标签、jsonp、script,都要用到创建script标签的方式。
处理dataType为json
xhrdata = window.JSON && window.JSON.parse ? JSON.parse(xhr.responseText) : eval('(' + xhr.responseText + ')');
这是最简单的处理方式了,要JSON兼容,可以用json2.js。
处理dataType为jsonp
jsonp是要通过script标签来请求跨域的,先了解下流程:

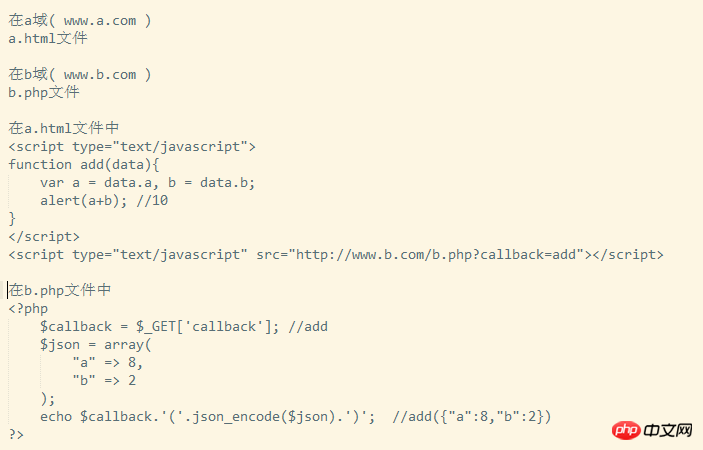
这上图中 a.html中请求了 http://www.b.com/b.php?callback=add (在ajax程序中请求url就是这个链接),在b.php中读取了传过来的参数 callback=add 根据获取到的参数值(值为add),以JS语法生成了函数名,并把json数据作为参数传入了这个函数,返回以JS语法生成的文档给a.html,a.html解析并执行返回的JS文档,调用了定义好的add函数。
在程序中一般采用更通用的方式去调用,比如下面这个广泛使用的loadJS函数:
function loadJS(url, callback) {
var doc = document, script = doc.createElement('script'), body = doc.getElementsByTagName('body')[0];
script.type = 'text/javascript';
if (script.readyState) {
script.onreadystatechange = function() {
if (script.readyState == 'loaded' || script.readyState == 'complete') {
script.onreadystatechange = null;
callback && callback();
}
};
} else {
script.onload = function() {
callback && callback();
};
}
script.src = url;
body.appendChild(script);
}这样把请求的url,传入loadJS函数,得到一样的结果。
loadJS('http://www.b.com/b.php?callback=add');
因为是动态创建script,请求成功返回,JS代码就立即执行,如果请求失败是没有任何提示的。因此自定义的参数选项: _opts.success 能调用,_opts.error不能调用。
ajax处理jsonp也有两种情况:
1. 设置了请求URL后的参数 callback=add 特别是定义了函数名add,请求成功返回,JS代码就立即执行(这里就是调用 add({"a":8,"b":2}) )
2. 在_opts.success中处理JSON数据,就是请求成功返回,JS代码不执行,并把函数中的参数挪出来,作为_opts.success的参数返回( 这里相当于处理字符串 'add({"a":8,"b":2})' ,去掉 'add(' 和 ‘)',得到 {"a":8,"b":2} )
处理dataType为html
如果不处理HTML片段中script标签,直接把responseText返回值插入DOM树就可以了。如果要处理script,就要把HTML片段中的script标签找出来,对买个script单独处理,并注意是script标签中包含的JS代码还是通过src请求的。
处理dataType为script
如果要跨域时,用创建script的方式,和处理jsonp类似; 不跨域,使用 responseText 属性获取返回的数据,可以用 eval 来让代码执行,也可以创建script来执行。
function addJS(text) {
var doc = document, script = doc.createElement('script'), head = doc.getElementsByTagName('body')[0];
script.type = 'text/javascript';
script.text = text;
body.appendChild(script);
}到此ajax差不多分析完了,根据实际需要,添加各种功能,去思考每种功能是怎样实现的,并能找到解决方法。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
初步了解JavaScript,Ajax,jQuery,并比较三者关系
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!