
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de setState dans React. Quelles sont les précautions lors de l'utilisation de setState dans React. Voici un cas pratique, jetons un oeil.
class Example extends Component {
contructor () {
super()
this.state = {
value: 0,
index: 0
}
}
componentDidMount () {
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第一次输出
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第二次输出
setTimeout(() => {
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第三次输出
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第四次输出
}, 0);
this.refs.button.addEventListener('click', this.click)
}
click = () => {
this.setState({value: this.state.index + 1})
this.setState({value: this.state.index + 1})
}
render () {
return (
<p><span>value: {this.state.value}index: {this.props.index}</span>
<button>点击</button>
</p>
)
}
}Les quatre sorties, selon le bon sens, sont : 1, 2, 3, 4. Cependant, la sortie réelle est : 0, 0, 2, 3
setState ne changera pas immédiatement l'état dans le Composant React La valeur de (c'est-à-dire que setState est une mise à jour asynchrone)
setState implémente la mise à jour de l'état via un mécanisme de file d'attente ; >Lorsque setState est exécuté, l'état qui doit être mis à jour sera fusionné et placé dans la file d'attente d'état au lieu d'être mis à jour immédiatement. La file d'attente peut mettre à jour efficacement l'état par lots ; La valeur qui est directement modifiée via this.state, l'état ne sera pas mis dans la file d'attente d'état.Lorsque setState sera appelé la prochaine fois et que la file d'attente d'état sera fusionnée, l'état qui a été directement modifié auparavant sera ignoré
.componentWillUpdate (this.state n'est pas mis à jour lorsqu'il est appelé)
render (this.state est mis à jour lorsque appelé)
componentDidUpdate
this.setState({name: 'Pororo'})
this.setState({age: 20}) this.setState({name: 'Pororo',age: 20})Puisque setState ne modifie pas immédiatement la valeur de state dans le composant React, this.state.value dans setState a deux fois la même valeur 0, donc la sortie est 0 les deux fois. La valeur n’est donc augmentée que de 1.
this.setState({value: this.state.val + 1});
console.log(this.state.value); // 第一次输出
this.setState({value: this.state.val + 1});
console.log(this.state.value); // 第二次输出this.state.value=this.state.value+1; Par conséquent, this.state doit être modifié via la fonction setState définie par React, déclenchant ainsi le nouveau rendu.
Ces deux fois cette La valeur de .state est mis à jour de manière synchrone ;
setTimeout(() => {
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第三次输出
this.setState({value: this.state.value + 1})
console.log(this.state.value) // 第四次输出
}, 0);(par exemple : traitement d'événement déclenché par onClick ), l'appel de setState mettra à jour this.state de manière asynchrone
Mise à jour asynchrone : Les autres appels setState exécuteront this.setState de manière synchrone. « En plus » fait référence : au contournement des fonctions de traitement d'événements directement ajoutées par React via addEventListener et des appels asynchrones générés par setTimeout/setInterval.
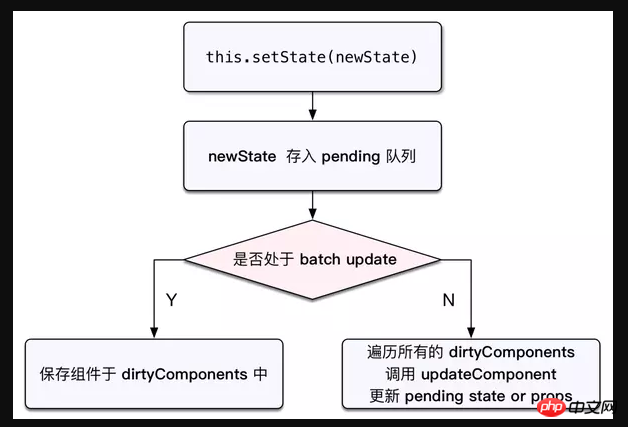
 isBatchingUpdates est par défaut false, ce qui signifie que setState mettra à jour this.state de manière synchrone.
isBatchingUpdates est par défaut false, ce qui signifie que setState mettra à jour this.state de manière synchrone.
但是,当React在调用事件处理函数之前就会调用batchedUpdates,这个函数会把isBatchingUpdates修改为true,造成的后果就是由React控制的事件处理过程setState不会同步更新this.state。
如果this.setState的参数不是一个对象而是一个函数时,这个函数会接收到两个参数,第一个是当前的state值,第二个是当前的props,这个函数应该返回一个对象,这个对象代表想要对this.state的更改;
换句话说,之前你想给this.setState传递什么对象参数,在这种函数里就返回什么对象。不过,计算这个对象的方法有些改变,不再依赖于this.state,而是依赖于输入参数state。
function increment(state, props) {
return {count: state.count + 1};
}
function incrementMultiple() {
this.setState(increment);
this.setState(increment);
this.setState(increment);
}假如当前this.state.count的值是0,第一次调用this.setState(increment),传给increment的state参数是0,第二调用时,state参数是1,第三次调用是,参数是2,最终incrementMultiple让this.state.count变成了3。
对于多次调用函数式setState的情况,React会保证调用每次increment时,state都已经合并了之前的状态修改结果。
要注意的是,在increment函数被调用时,this.state并没有被改变,依然,要等到render函数被重新执行时(或者shouldComponentUpdate函数返回false之后)才被改变。
function incrementMultiple() {
this.setState(increment);
this.setState(increment);
this.setState({count: this.state.count + 1});
this.setState(increment);
}在几个函数式setState调用中插入一个传统式setState调用,最后得到的结果是让this.state.count增加了2,而不是增加4。
这是因为React会依次合并所有setState产生的效果,虽然前两个函数式setState调用产生的效果是count加2,但是中间出现一个传统式setState调用,一下子强行把积攒的效果清空,用count加1取代。
所以,传统式setState与函数式setState一定不要混用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
EasyCanvas绘图库在Pixeler项目开发中使用实战总结
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 commande de recherche de fichier Linux
commande de recherche de fichier Linux
 évaluation python
évaluation python
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 Méthode de saisie des symboles dérivés
Méthode de saisie des symboles dérivés
 Comment résoudre les caractères chinois tronqués devc
Comment résoudre les caractères chinois tronqués devc
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Comment écrire un script batch bat
Comment écrire un script batch bat