
Cet article présente principalement le caractère unique des utilisateurs de vérification Ajax et l'environnement de vérification Ajax+Jquery+Json+struts2. Les amis intéressés peuvent se référer à
Pour les débutants, apprenez à vérifier les utilisateurs avec Ajax Le but de l'unique. la pratique est de consolider les connaissances de base d'Ajax, Jquery, Json et Struts2. Le contenu spécifique est le suivant
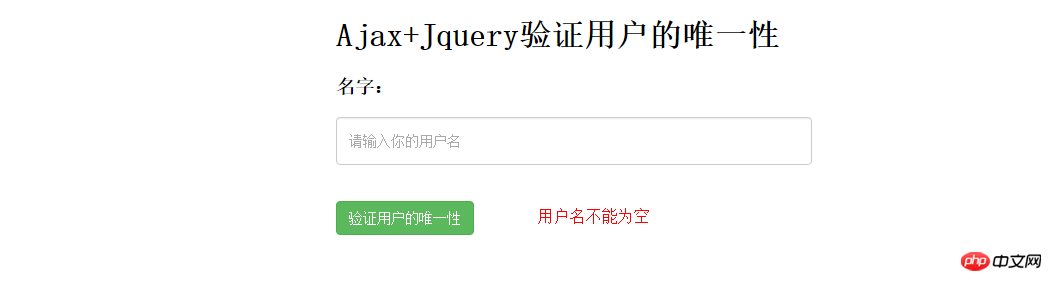
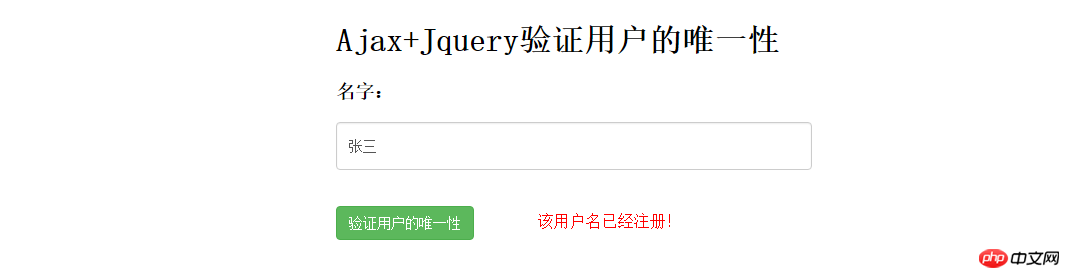
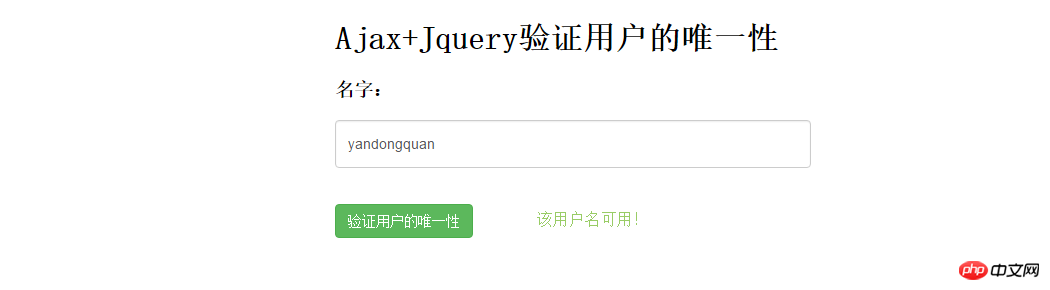
Parcourez les rendus :

 .
.


Alors commençons, Les étapes sont les suivantes
1. importer les packages et fichiers requis
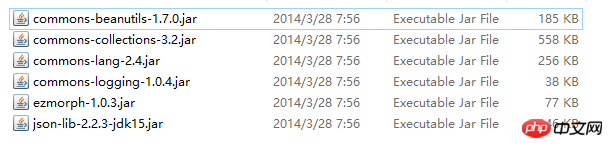
Package Json :

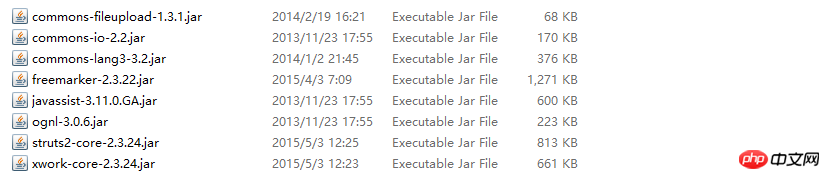
Package struts2 :

Présentation de jquery -2.1.Fichier 1.min.js.
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
2. Ensuite, nous devons configurer le filtre Struts2
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
3. jsp Bien sûr, vous pouvez y ajouter des styles CSS pour la rendre plus belle. (Je ne l'ai fait que brièvement, un peu bas)
<p class="row"> <h1>Ajax+Jquery验证用户的唯一性</h1> <form action="" method="post"> <h3>名字:</h3> <input type="text" id="name" class="form-control" name="user.name" id="name" placeholder="请输入你的用户名"> <br><br> <input type="submit" class="btn btn-success" value="验证用户的唯一性"/> <span id="namemsg"></span> </form> </p>
4. Ensuite, nous avons commencé à écrire Action.
//验证用户的唯一性
public void isexist() throws IOException {
boolean exist = name.equals("张三") ;
JSONObject result=new JSONObject();
if(exist){
result.put("exist", true);
}else{
result.put("exist", false);
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out=ServletActionContext.getResponse().getWriter();
out.println(result.toString());
out.flush();
out.close();
}5. Enfin, écrivez le fichier Struts.xml
<package name="user" namespace="/" extends="struts-default">
<action name="user_*" class="com.ddge.action.UserAction" method="{1}">
<result name="error">/login.jsp</result>
</action>
</package>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Comment Ajax appelle l'interface restful pour transmettre des données au format Json (avec code)
Serveur Boa Ajax et communication cgi sous (tutoriel graphique)
Ajax+Struts2 implémente la fonction de vérification du code de vérification (tutoriel graphique)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 À quelle entreprise appartient le système Android ?
À quelle entreprise appartient le système Android ?
 Tutoriel sur l'ajustement de l'espacement des lignes dans les documents Word
Tutoriel sur l'ajustement de l'espacement des lignes dans les documents Word
 apropriétéutilisation
apropriétéutilisation
 Solution au code d'erreur d'affichage de l'ordinateur 651
Solution au code d'erreur d'affichage de l'ordinateur 651
 Comment désactiver le pare-feu
Comment désactiver le pare-feu