
Cette fois, je vous présente l'outil de ligne de commande personnalisé du nœud. Quelles sont les précautions pour l'outil de ligne de commande personnalisé du nœud. Voici un cas pratique, jetons un coup d'œil.
1. Implémenter une fonction simple

2. >
1. Système : fenêtre 102.
Éditeur : vscode3.version du nœud : 8.7.0
3. Commencez à jouer
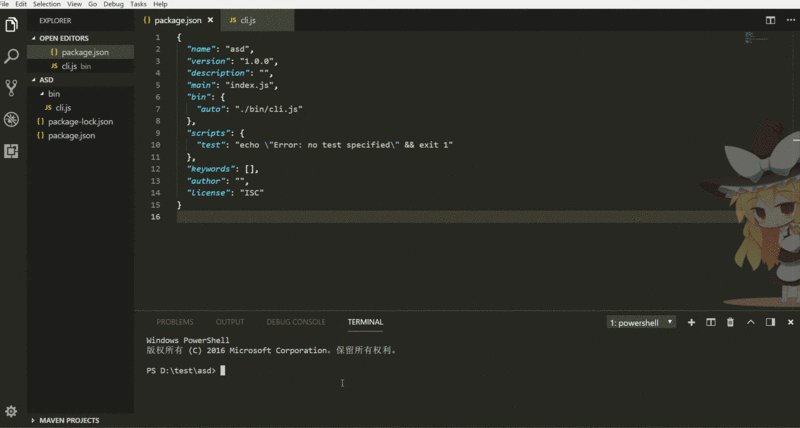
1. Ouvrez la ligne de commande et créez un nouveau pa'ckage.jsonnpm init
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
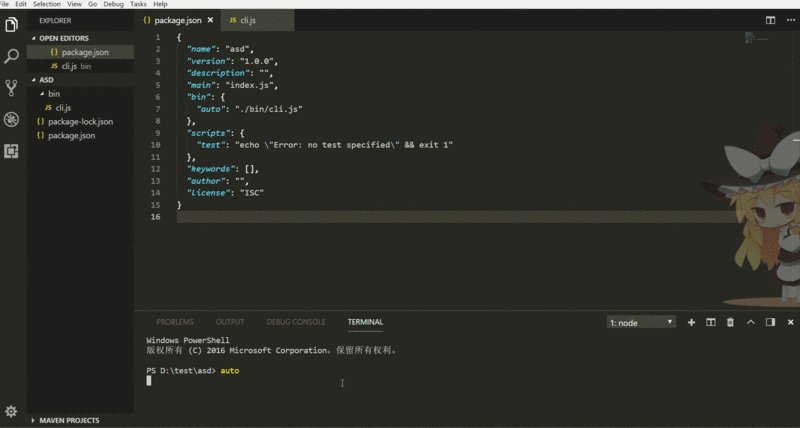
}console.log('hello world')npm link
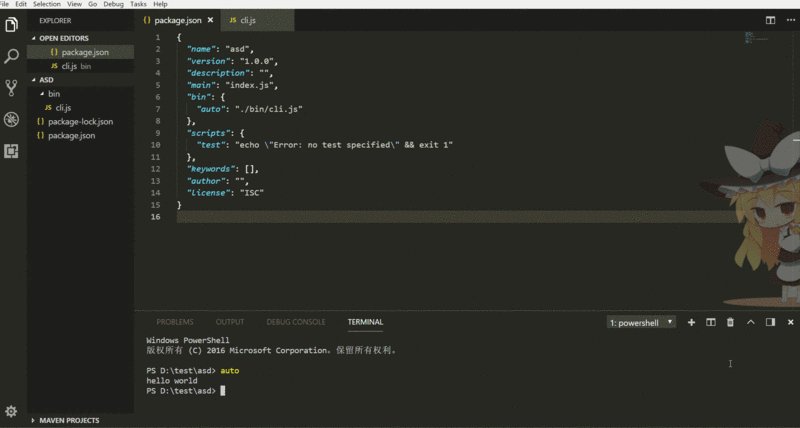
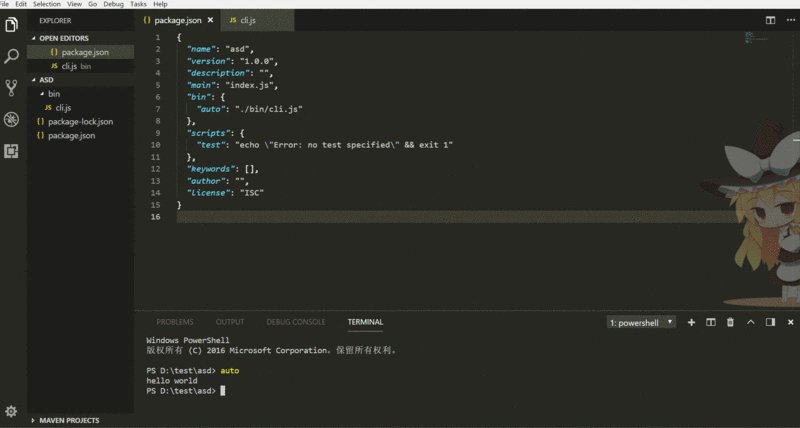
 Imprimer correctement hello world signifie réussir
Imprimer correctement hello world signifie réussir
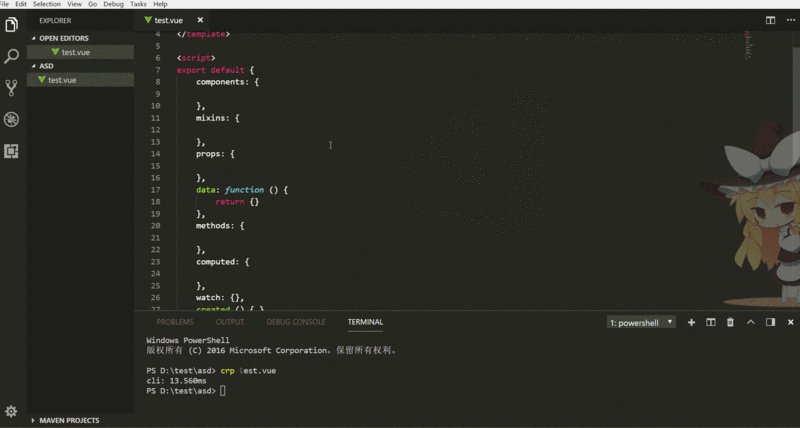
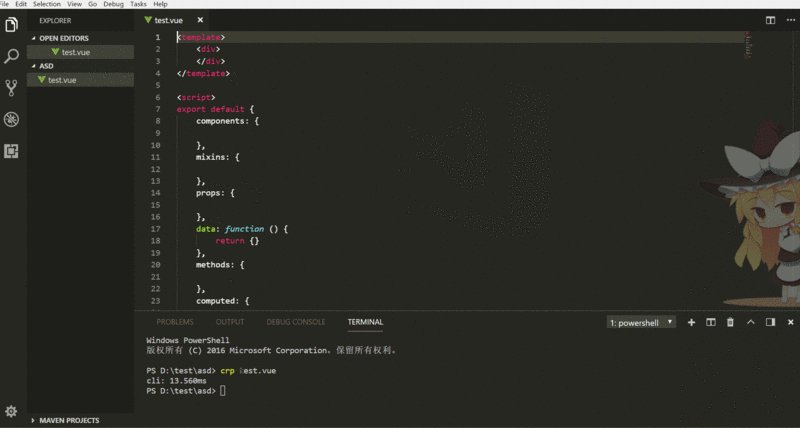
6 Pour obtenir l'effet d'aperçu
Le principe est que lorsque cli.js est exécuté, le modèle défini par lui-même sera lu, et puis Générez un fichier dans le répertoire courant,
écrivez le contenu du modèle, le code simple est le suivant
et puis laissez aller votre imagination, vous pouvez combiner plusieurs de le vôtre Utilisez vos commandes préférées pour profiter de vos outils #! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Utilisations et différences entre apply et Math.max()Quelles sont les façons de mettre en œuvre conversion de lettres en cas angulaireCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à toutes les utilisations de python
Introduction à toutes les utilisations de python
 Qu'est-ce qu'un radar multiéléments
Qu'est-ce qu'un radar multiéléments
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Quels sont les logiciels pour apprendre python ?
Quels sont les logiciels pour apprendre python ?
 Plateforme de trading en masse
Plateforme de trading en masse
 instruction de sortie Java
instruction de sortie Java
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 Quelles sont les plateformes formelles de trading de devises numériques ?
Quelles sont les plateformes formelles de trading de devises numériques ?