
Cet article présente principalement l'explication des cinq valeursde l'attribut de position CSS relatif absolu. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
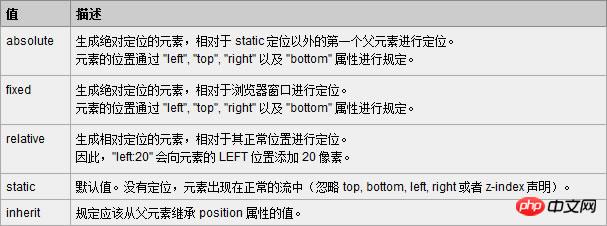
Presque tous les navigateurs grand public prennent actuellement en charge l'attribut position (sauf "inherit", "inherit" ne prend pas en charge tous les navigateurs, y compris IE8 et les versions précédentes d'IE, et IE9 et IE10 n'ont pas été testés). Ce qui suit est l'explication de w3school). des cinq valeursde position. Ce qui est nécessaire Les amis peuvent se référer à Actuellement, presque tous les navigateurs grand public prennent en charge l'attribut position (sauf "inherit", "inherit" ne prend pas en charge tous les navigateurs, y compris IE8. et les versions précédentes d'IE, et IE9 et IE10 n'ont pas encore été testées), voici l'explication de w3school sur les cinq valeurs de position :
1. Absolute (positionnement absolu)
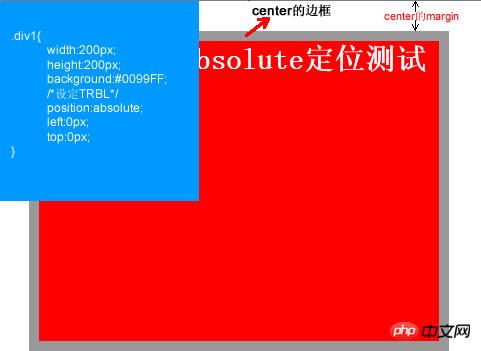
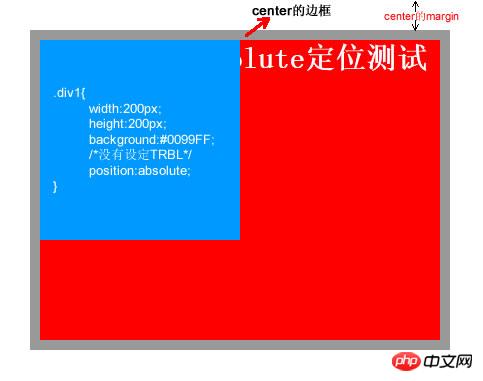
Absolute est un élément qui génère un positionnement visuel et est séparé du flux de texte (c'est-à-dire qu'il n'occupe plus de position dans le document), reportez-vous à Le coin supérieur gauche du navigateur est positionné via haut, droite, bas, gauche (TRBL en abrégé). Vous pouvez sélectionner un objet parent positionné (la combinaison de relatif et d'absolu sera discutée ci-dessous) ou l'origine des coordonnées du corps pour le positionnement, ou vous pouvez effectuer une classification hiérarchique via z-index. Lorsque la valeur TRBL n'est pas définie, Absolute utilise les coordonnées de l'objet parent comme point de départ. Lorsque la valeur TRBL est définie, le coin supérieur gauche du navigateur est utilisé comme point d'origine. Le cas précis est le suivant :Copier le code
Le code est le suivant :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.p1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.p2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:absolute定位测试</p>
</p>
</body>
</html>Ce code génère L'effet est le suivant :

Copier le code
Le code est le suivant :
.p1{
width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
}
2. relatif (positionnement relatif)
relatif signifie relatif. Comme son nom l'indique, il s'agit de déplacer l'élément par rapport à la position où l'élément lui-même doit apparaître dans le document. utilisez TRBL pour déplacer la position de l'élément. En fait, l'élément occupe toujours la position d'origine dans le document, mais il est visuellement déplacé par rapport à la position d'origine. Le cas précis est le suivant :Copier le code
Le code est le suivant :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.p1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.p2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:relative定位测试</p>
</p>
</body>
</html>
3. La combinaison du relatif et de l'absolu
Les flotteurs sont souvent. utilisé dans la conception Web pour présenter la page, mais il existe de nombreux facteurs incertains causés par le flottement (par exemple : problèmes de compatibilité du navigateur IE). Relativement parlant, le positionnement dans certaines mises en page sera plus simple, plus rapide et plus compatible (utilisé en combinaison avec relatif et absolu). Ce qui suit est un exemple dans une page Web (la partie d'en-tête de la page Web est la suivante). suit :Copiez le code
Le code est le suivant :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,p,ul,li,a{
margin:0;
padding:0;
list-style:none;
}
a, a:hover{
color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{
width: 962px;
}
/*设置居中*/
#warp{
margin: 0 auto;
}
#head{
height:132px;
position:relative;
}
.logo{
position:absolute;
top:17px;
}
.head_pic{
position:absolute;
top:17px;
left:420px;
}
.sc{
position:absolute;
right:5px;
top:12px;
}
.sc a{
padding-left:20px;
color:#666;
}
.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{
float:left;
padding:0 10px;
}
.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{
color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<p id="warp">
<p id="head">
<p class="logo"><img src="img/logo.jpg" /></p>
<p class="head_pic"><img src="img/head_pic.jpg" /></p>
<p class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</p>
<p class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</p>
</p>
<p id="main"></p>
<p id="foot"></p>
</p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Dernières cotations Bitcoin
Dernières cotations Bitcoin
 Quelles sont les méthodes courantes de collecte de données ?
Quelles sont les méthodes courantes de collecte de données ?
 Pièces sous-évaluées à thésauriser en 2024
Pièces sous-évaluées à thésauriser en 2024
 Comment réinstaller le système informatique
Comment réinstaller le système informatique
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile
 insérer dans la sélection
insérer dans la sélection
 Quels sont les types de fichiers
Quels sont les types de fichiers