
Cet article présente principalement les méthodes d'implémentation du routage imbriqué vue.js et de la redirection 404, et analyse les concepts, principes, étapes de mise en œuvre et compétences opérationnelles associées du routage imbriqué vue.js et de la redirection 404 sous forme d'exemples. Vous pouvez vous référer à l'exemple
dans cet article pour décrire la méthode d'implémentation du routage imbriqué vue et de la redirection 404. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Partie 1 : vue du routage imbriqué
Ce qui est imbriqué routage ?
Le routage imbriqué signifie que vous pouvez continuer à utiliser le routage sous une page routée. Le routage signifie le routage dans le routage. Par exemple, dans vue, si on n'utilise pas de routage imbriqué, il n'y aura qu'un seul <router-view>, mais si on l'utilise, il y en aura un autre <router-view> dans un composant, qui constitue aussi du nesting.
Pourquoi utiliser le routage imbriqué ?
Par exemple, dans une page, il y a trois boutons dans la partie supérieure de la page, et la partie inférieure affiche un contenu différent en fonction du clic sur différents boutons, nous pouvons alors utiliser ce composant La partie inférieure est considéré comme une route imbriquée, ce qui signifie qu'il doit y avoir un autre <router-view> en dessous de ce composant. Lorsque je clique sur différents boutons, leur router-link pointe respectivement vers le composant. <router-view>.
Comment le site officiel est-il présenté ?
Chaque fois que nous parlons du site officiel, nous devons parler de Baidu. N'utilisez jamais la recherche Baidu. .

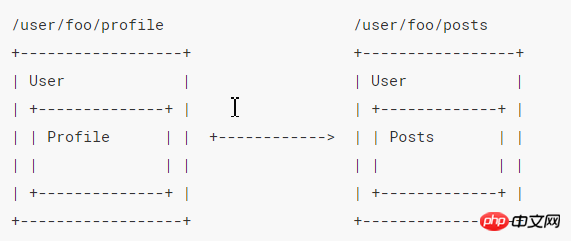
Dire que le site officiel a cité cette photo, l'intention est bonne, mais la description est trop lourde. Déposez une plainte. .
Il s'agit d'une bonne interface d'application dans la vie réelle, généralement composée de plusieurs couches de composants imbriqués. De même, chaque segment de chemin dynamique dans l'URL correspond également à chaque couche de composants imbriqués selon une certaine structure. Comme indiqué ci-dessus.
Autrement dit, l'utilisateur représente la page utilisateur, et l'utilisateur peut être considéré comme une seule page en vue. Pour un utilisateur, il doit y avoir un utilisateur. Le foo (Xiao Ming, Xiao Hong) représente ici un utilisateur. , le profil ici peut être compris comme une page d'accueil personnelle, et les messages ici peuvent être compris comme des articles publiés par cette personne, et le titre ne peut pas changer, par exemple, si vous passez aux articles publiés par cette personne ou si vous passez à la page d'accueil personnelle de cette personne, nous voulons tous afficher la même chose en haut, et ce que nous modifions lors du changement est la partie inférieure. Nous pouvons utiliser <router-view>
Avec l'aide de vue-router et de la configuration du routage imbriqué, cette relation peut être facilement exprimée.
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK ! Il s’agit d’un routage grossièrement imbriqué ! Parmi eux, le premier morceau de code place <router-view> dans le fichier. Il s'agit de la sortie de niveau supérieur, qui restitue les composants correspondant au routage avancé.
À partir de la configuration du routage, nous pouvons voir : Lorsque le chemin est /user/Xiaoming ou /user/小红, l'utilisateur sera rendu dans la page, et ce rendu est la route de niveau supérieur. (:id est Xiao Ming et Xiao Hong,). Ensuite, il y a une route imbriquée dans cette page. Bien sûr, si l'URL est /user/Xiao Ming, alors cette route secondaire n'affichera rien. Si nous voulons même s'il s'agit uniquement de /user/Xiao Ming, nous devons restituer. quelque chose, alors nous pouvons définir l'itinéraire correspondant au chemin : "", afin que même /user/Xiao Ming puisse en afficher davantage.
Si nous voulons voir la page d'accueil personnelle de Xiao Ming, c'est /user/Xiao Ming/profile Ensuite, le composant UserProfile sera rendu dans cette route secondaire.
Si nous voulons lire les articles publiés par Xiao Ming, c'est /user/Xiao Ming/posts Ensuite, le composant UserPost sera restitué dans cette route secondaire, qui est également la route secondaire.
En fait, il n’y a qu’un nombre limité de concepts, n’est-ce pas très simple !
Mais vous devez également faire attention aux points suivants :
1 Comme le montre le code ci-dessus : Dans le composant, nous pouvons récupérer l'utilisateur. via $route.params.id Xiao Ming dans /Xiao Ming/post, afin que nous puissions effectuer des réglages personnalisés.
2. Les chemins imbriqués commençant par / seront considérés comme le chemin racine, ce qui vous permet d'utiliser pleinement les composants imbriqués sans définir de chemins imbriqués.
C'est-à-dire : dans le code ci-dessus, nous écrivons path : "profile" sous children, ce qui équivaut à le coller dans /user/:id/profile Bien sûr, On peut aussi l'écrire directement sous la forme chemin : "/user/:id/profile". Le résultat final est le même, mais je pense personnellement que cette dernière méthode de représentation permet d'observer clairement la structure. S'il y a trop de niveaux d'imbrication, des erreurs peuvent survenir.
Partie 2 : Redirection 404
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}即对于所有的(*代表所有)错误页面,我们都可以重定向到 "/" 中。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!