
Cet article présente principalement la mise en œuvre de la mise en évidence progressive en déplaçant la souris en utilisant du CSS pur. Il a maintenant une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Cet exemple principalement. utilise la transition pour y parvenir. Une fois la souris déplacée, l'étiquette est progressivement mise en surbrillance et il y a un processus progressif. Méthode spécifique : exécuter la couleur d'arrière-plan, la couleur et d'autres attributs sous forme d'animation.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标移入文本高亮显示</title>
<style type="text/css">
li{
width: 400px;
list-style: none;
line-height: 2rem;
color: black;
transition: background-color 1s linear,color 1s linear;
-webkit-transition: background-color 1s linear,color 1s linear;
-moz-transition: background-color 1s linear,color 1s linear;
-o-transition: background-color 1s linear,color 1s linear;
}
li:hover{
background-color: #FF3d67;
color: blue;
}
</style>
</head>
<body>
<ul>
<li>1.秦时明月之君临天下</li>
<li>2.秦时明月之沧海横流</li>
<li>3.秦时明月之诸子百家</li>
</ul>
</body>
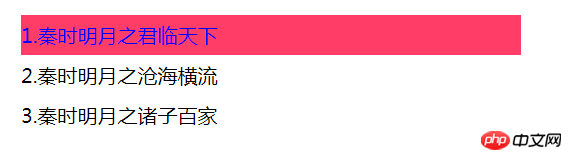
</html>Comparaison des effets
 |
 |
Recommandations associées :
css pour obtenir un effet de menu pliant à plusieurs niveaux
Implémentation CSS de la résolution des problèmes flottants
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!