
Le contenu de cet article parle de la technologie des modèles HTML front-end. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Avant le web2.0, écrire jsp Même s'il y avait es et JSTL à cette époque, j'ai toujours insisté sur jsp. Plus tard, afin d'accélérer la livraison, la société d'externalisation a encore utilisé la technologie php Smart.
Après le web2.0, la technologie des modèles front-end est devenue populaire.
représente les trois catégories suivantes :
Basée sur des chaînesTechnologie de modèle (processus d'analyse et de compilation basé sur des chaînes)
Basée sur DOM Technologie de modèle (lien basé sur Dom ou processus de compilation)
Modèle vivant (analyse basée sur une chaîne et processus de compilation basé sur dom)
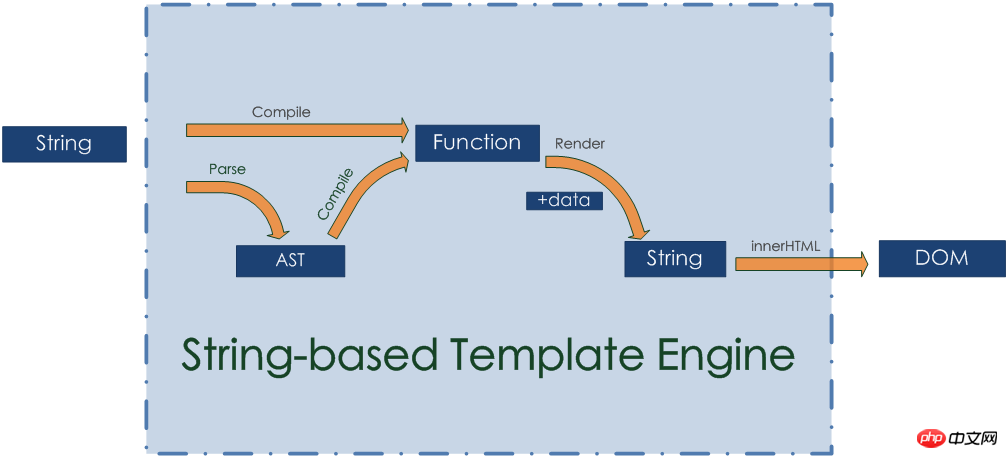
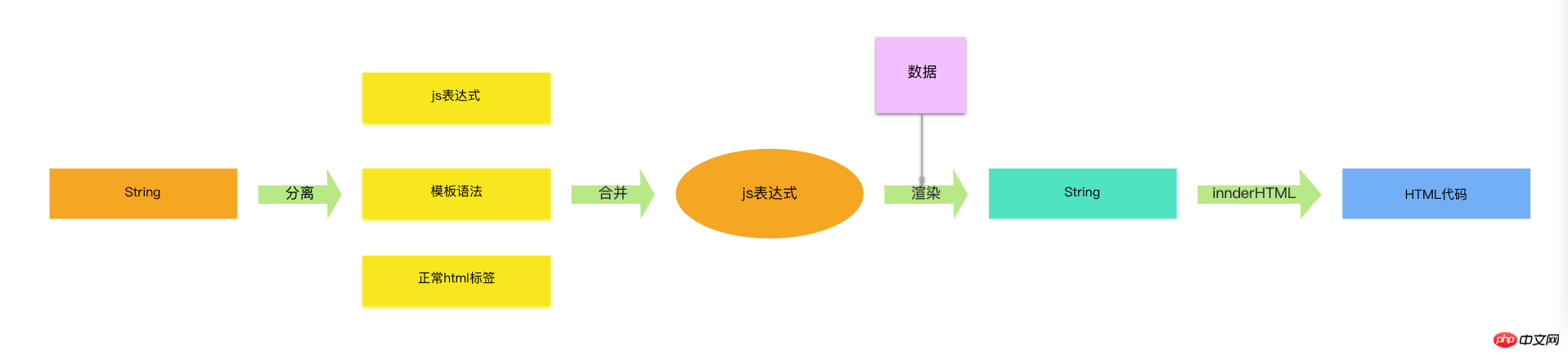
Il s'agit d'une technologie de modèles basée sur des chaînes qui prend des chaînes et des données en entrée et remplace les espaces réservés par les données requises par des expressions régulières, construit une chaîne HTML complète.

Le moteur de modèles de chaînes s'appuie principalement sur ces API dom : createElement, appendChild, innerHTML.
Parmi ces API, innerHTML a la meilleure lisibilité et praticité et est devenue le standard principal de facto, bien que d'autres API puissent être meilleures en termes de performances, dans la solution de génération de chaînes de js natif, la plus couramment utilisée est. intérieurHTML.

La plus grande contribution du moteur de modèles basé sur des chaînes est de vous libérer de beaucoup d'épissages de chaînes avec la logique, en raison de ses caractéristiques entièrement basées sur les chaînes, il a quelques des avantages irremplaçables.
Il s'agit essentiellement d'un moyen de répondre au besoin de remplir une vue HTML avec des données d'une meilleure manière que de devoir écrire une grosse et laide expression de concaténation de chaînes.
Temps d'initialisation rapide : De nombreux fans angulaires semblent manquer ce point lorsqu'ils ridiculisent les modèles basés sur String.
Isomorphisme : Complètement indépendant du domaine, il peut être utilisé côté serveur et côté navigateur (invités, ne vous précipitez pas encore pour déplacer phantomjs).
Prise en charge de la syntaxe plus puissante : Parce qu'ils sont soit des DSL auto-construits, soit basés sur la syntaxe JavaScript, la flexibilité de Parser est incomparable avec la technologie de modèle basée sur Dom qui est limitée au HTML. . De la même manière
Étant donné que la méthode de modèle basée sur une chaîne repose sur le rendu d'innerHTML, elle entraînera les problèmes suivants.
Problèmes de sécurité : L'utilisation d'innerHTML pour créer du DOM présente des risques de sécurité, et les données dynamiques utilisées pour le rendu peuvent présenter des failles de sécurité si elles ne sont pas spécifiquement échappées. . cela peut provoquer des attaques XSS ou CSRF.
Parce que innerHTML présente des risques de sécurité., par exemple :  , je sais qu'un bon programmeur comme vous n'écrira pas un tel code, mais lorsque le fragment html n'est pas complètement contrôlé par vous (par ex. depuis un serveur distant), cela devient potentiellement explosif*.
, je sais qu'un bon programmeur comme vous n'écrira pas un tel code, mais lorsque le fragment html n'est pas complètement contrôlé par vous (par ex. depuis un serveur distant), cela devient potentiellement explosif*.
Problèmes de performances : L'utilisation de innerHTML pour remplacer le DOM est inefficace Même si un seul attribut ou le contenu textuel du DOM est remplacé, l'intégralité du DOM doit être remplacée. être remplacé par innerHTML , provoquant ainsi la redistribution et le redessin du navigateur.
Problèmes d'efficacité du développement : Étant donné que les chaînes sont épissées dans une fonction spécifique après la correspondance d'expressions régulières, il est facile de provoquer des calculs répétés . Et supprimez complètement le DOM existant et restituez-le à nouveau. Les événements et les états montés sur le DOM n'existeront plus
Nœuds inattendus <.> peut être créé : parce que l'analyseur HTML est si "convivial" qu'il accepte des méthodes d'écriture non standard, créant ainsi des structures inattendues, et que les développeurs ne reçoivent pas d'invites d'erreur .
Dust.js : Logique forte (recommandé)
doT.js : Super rapide
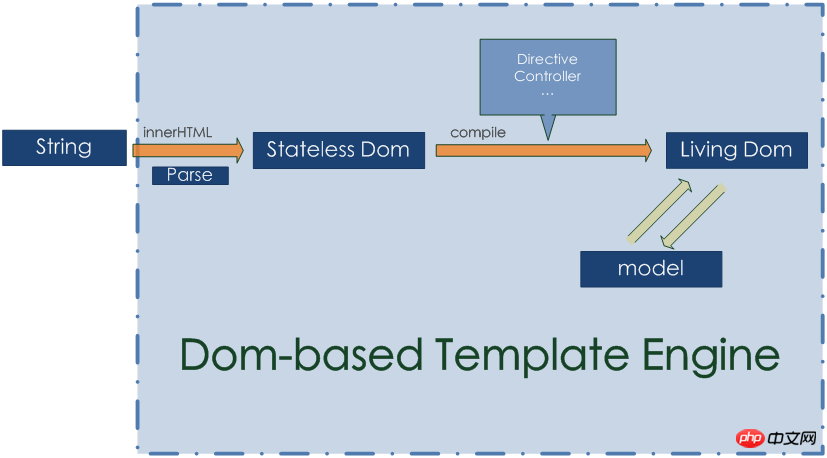
Technologie de modèle basée sur DOMIl s'agit d'une technologie de modèle basée sur des nœuds DOM, obtenue via innerHTML La structure DOM initiale est ensuite extraite des attributs DOM d'origine via le niveau API DOM, et les informations telles que les événements, les instructions, les expressions et les filtres sont compilées dans LivingDOM, complétant ainsi la liaison bidirectionnelle du modèle de données et de la vue. AngularJS est le représentant de la technologie de modèles basée sur DOM.

La technologie de modèle basée sur Dom n'a en fait pas de processus d'analyse complet (en laissant de côté les expressions pour l'instant). Si vous devez créer une vue à partir d'une chaîne, vous devez obtenir la structure Dom initiale via innerHTML. l'API Dom (attributs, getAttribute, firstChild... etc) pour extraire les instructions, événements et autres informations des attributs du Dom d'origine au niveau, puis terminer la liaison des données à la vue pour "l'activer".
La technologie de modèles basée sur Dom ressemble donc davantage à un processus de « lien » et de *« réécriture »* entre les données et le DOM.
Notez que la technologie de modèle basée sur dom ne nécessite pas nécessairement d'utiliser innerHTML. Par exemple, lorsque tous les modèles sont écrits dans la page d'entrée, le processus d'analyse est toujours effectué par le navigateur.
La technologie de modèles basée sur DOM est plus flexible et plus puissante que la technologie de modèles basée sur String, et elle est basée sur les données dans un certain sens.
est actif : Après avoir terminé la compilation, les données et la vue sont toujours connectées, c'est-à-dire que vous pouvez mettre à jour la vue sans compter sur le fonctionnement manuel de l'API Dom
est efficace en termes d'exécution : peut réaliser des mises à jour locales
Des appendices puissants tels que des instructions nous aident à développer des applications de manière déclarative
Mais ils présentent les problèmes suivants :
Redondance des informations : Les informations sont transportées dans des attributs, ce qui est en réalité inutile et redondant.
Étant donné que la technologie de modèle basée sur DOM obtient les nœuds de compilation DOM via innerHTML, les informations sont transportées dans des attributs, provoquant une redondance inutile, ce qui affectera également la lecture et augmentera les difficultés de développement. Une solution consiste à lire les attributs puis à les supprimer, comme RemoveAttribute. En fait, cela n'est pas nécessairement nécessaire et il n'existe aucune fonctionnalité pour résoudre leur forte dépendance à l'égard de Dom. Cela affectera également les performances et réduira l'expérience utilisateur.
Problème d'acquisition du nœud initial : Obtenir le nœud initial via innerHTML Il n'y a pas d'analyseur de syntaxe indépendant ni d'analyseur lexical, et il dépend fortement du HTML. Le contenu qui entre dans le DOM pour la première fois est un modèle, et le rendu prend du temps, il provoquera donc un flash du contenu - FOUC (Flash of unstyled content) Inutile de dire que c'est simplement à cause du contenu qui entre dans le DOM. pour la première fois, ce n'est pas le contenu final souhaité.
Il n'y a pas d'analyseur indépendant et le nœud initial doit être obtenu via innerHTML (ou premier écran), c'est-à-dire que sa syntaxe dépend fortement du HTML, ce qui lui fait également avoir problèmes de sécurité potentiels
Représentant :
AngularJS : C'est déjà 28 000 étoiles, dois-je en dire plus
Knockout : Dans ce domaine, il est à l'origine du web front-end
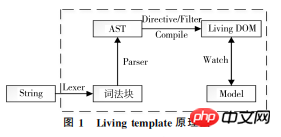
La plus grande différence entre la technologie Livingtemplate et la technologie de modèles basée sur String et DOM est qu'elle ne s'appuie pas sur innerHTML pour restituer et extraire les informations requises. L'idée principale est la suivante : premièrement, combiner la technologie de liaison de données, utiliser la technologie mature d'analyse lexicale et d'analyse syntaxique
pour analyser la chaîne d'entrée dans un arbre de syntaxe abstrait AST, au lieu d'utiliser simplement des expressions régulières simples. Faire correspondre la syntaxe spécifique, et puis effectuez un épissage de chaînes ; deuxièmement, en compilant l'AST, créez un Living DOM avec une fonction de liaison de données dynamique, évitant ainsi l'utilisation d'innerHTML, résolvant le problème de clignotement des éléments du navigateur et améliorant la sécurité de l'application. Le principe est illustré dans la figure. 1.

Comme le montre la figure 1, la chaîne d'entrée passe par l'analyseur lexical Lexer pour générer le bloc lexical correspondant. Le bloc lexical passe par l’analyseur grammatical Parser pour construire un arbre grammatical abstrait AST. Ensuite, l'AST est compilé dans LivingDOM avec une fonction de liaison de données dynamique, réalisant ainsi une liaison bidirectionnelle de View et Model.
Ce qui est différent de la technologie de modèle basée sur Dom qui utilise des nœuds Dom pour transporter des informations, c'est que son produit intermédiaire AST transporte toutes les informations requises dans le processus de compilation (instructions, instructions, attributs... etc.).
Nous pouvons constater que les modèles vivants présentent presque les avantages des technologies de modèles basées sur les chaînes et les Dom.
Utiliser un DSL personnalisé tel qu'un modèle de chaîne pour décrire la structure afin d'obtenir une flexibilité syntaxique. Et transportez les informations (AST) après Parse. Au cours de la phase de compilation, AST et Dom API sont utilisés pour terminer l'assemblage de View. Au cours du processus d'assemblage, nous pouvons également introduire d'excellentes graines de technologie de modèle basée sur Dom telle que Directive.
proche parent du modèle vivant - React
React peut bien sûr être appelé une solution de modèle. Il évite également intelligemment innerHTML, mais utilise une stratégie complètement différente : réagir En utilisant une technologie de dom virtuel, c'est également basé sur une vérification sale, mais ce qui est différent est que sa vérification sale se produit au niveau de la vue, c'est-à-dire sur le domaine virtuel, afin que les mises à jour locales puissent être réalisées avec moins de surcharge.
Les opérations légères, de lecture et d'écriture dans les Dom sont inefficaces.
Réutilisable.
Sérialisable, vous pouvez prétraiter cela localement ou côté serveur.
Sûr, car la sécurité ne nécessite pas innerHTML pour nous aider à générer le Dom initial
représente :
htmlbar : compilation secondaire exécutée après le guidon
ractivejs : indépendant
Regularjs indépendant
Cet article doit être mieux organisé, et l'orientation de la réflexion et le contenu des pratiques d'ingénierie des moteurs de modèles personnalisés doivent être complétés. Cet aspect demande encore beaucoup de travail, alors restez à l’écoute.
Cet article est reproduit à partir de l'article original : https://www.zhoulujun.cn/html/webfront/SGML/htmlBase/2018_0419_8098.html
Recommandations associées :
Un moteur de modèles HTML simple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!