
Le contenu partagé avec vous dans cet article concerne le nœud combiné avec le modèle de rendu swig. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Voici un résumé de la façon dont nodejs applique le modèle swig. . Examinons quelques utilisations de base.
Tout d'abord, bien sûr, utilisez le framework express pour créer des services sur le backend du nœud
var express = require('express');
var server = express();
server.listen(8080,'localhost',(req,res)=>{
console.log('服务器启动...');
})Une fois le démarrage réussi, commencez à configurer la configuration appropriée du modèle swig. est le suivant :
npm install swig -s
Après une installation réussie, ajoutez la configuration swig, le code est le suivant :
//配置摸板引擎
var swig = require('swig');
//参数1,摸板引擎的名称,固定字段
//参数2,摸板引擎的方法
server.engine('html',swig.renderFile);
//摸板引擎存放目录的关键字,固定字段
//实际存在的目录,html文件就在html文件夹下面
server.set('views',__dirname+'/html');
//注册摸板引擎,固定字段
server.set('view engine','html');
//关闭swig缓存,缓存的目的也是提高node服务器的响应速度
swig.setDefaults({cache:false});Configurez les données à restituer :
server.get('/',(req,res)=>{
//render方法只有在使用摸板引擎之后才会生效,其中 参数1是需要渲染的摸板名称,参数2就是需要渲染到页面的一些参数
res.render('temp',{
name:'张三',
user:{
name:'栗子',
age:18
},
lists:['item1','item2','item3','item4','item5',
'item6','item7','item8','item9','item10','item11','item12',
'item13','item14','item15','item16','item17','item18','item19',
'item20','item21','item22','item23','item24','item25','item26']
});
})Le code spécifique du fichier html est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>摸板引擎</p>
<!-- {{}} 插值表达式-->
姓名:<p>{{name}}</p>
{% if user.name == '栗子' && user.age == '18'%}
姓名:<p>栗子</p>
{% elseif user.name == '张三'%}
<p>张三</p>
{% endif %}
<p>遍历数组</p>
{% for items in lists%}
<li>items</li>
{% endfor %}
<!-- 页面上面设置数据 -->
{% set arr = [1,2,3,4,5]%}
<p>{{arr.length}}</p>
<!-- 如何引入页面-->
{% include './common.html' %}
</body>
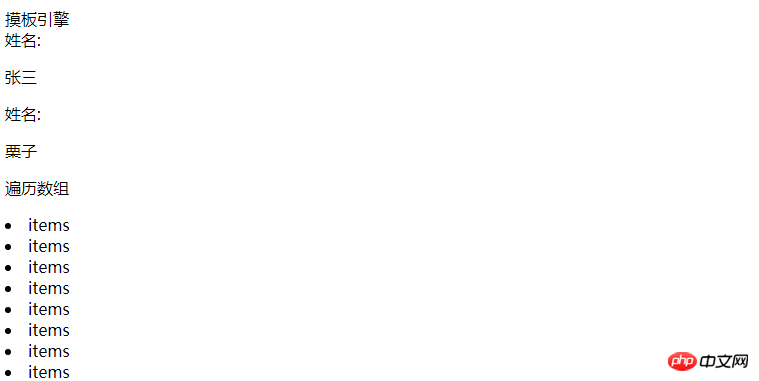
</html>La page spécifique s'affiche comme suit : 
Ce qui précède décrit comment utiliser le moteur de modèle swig pour transmettre des paramètres au rendu des pages. Voyons comment utiliser swig pour extraire les parties publiques du HTML :
Parties publiques des pages HTML, telles que l'en-tête, les fichiers CSS js publics. , barres de navigation, etc.
Définissez une page publique :
<header>
<title>node</title>
<!-- css占位符主要用来显示其他页面的个性化的css文件,例如home.css about.css -->
{% block css%}
{% endblock %}
<link rel="stylesheet" href="/static/css/layout.css">
</header>
<!-- 所以页面公共的导航栏 -->
<nav>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">商品列表</a></li>
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
</nav>
<!-- content占位符主要用来显示其他页面的个性化的内容显示,不同的页面有不同的显示方式 -->
{% block content%}
{% endblock %}
<!-- js占位符主要用来显示其他页面的个性化的js文件,例如home.js about.js -->
{% block js%}
{% endblock %}
<script src="/static/js/layout.js"></script>home html
<!-- 继承所有页面公共的页面模块layout.html -->
{% extends './layout.html'%}
{% block css %}
<link rel="stylesheet" href="/static/css/home.css">
{% endblock %}
{% block content %}
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
{% endblock %}
{% block js %}
<script src="/static/js/home.js"></script>
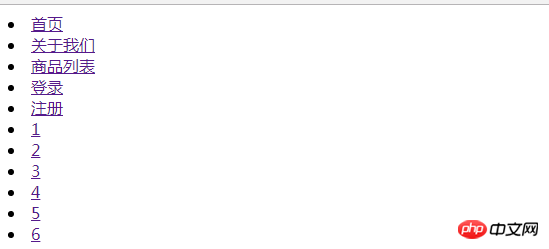
{% endblock %}Lors du démarrage du serveur de nœuds et du rendu de la page d'accueil, vous verrez
server.get('/',(req,res)=>{
res.render('www/home',{});
}) 🎜>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que pr
qu'est-ce que pr
 Comment résoudre l'erreur d'identifiant MySQL invalide
Comment résoudre l'erreur d'identifiant MySQL invalide
 vue instructions communes
vue instructions communes
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
 La différence entre exécuter, mettre à jour et exécuter
La différence entre exécuter, mettre à jour et exécuter
 Solution en cas d'échec de session
Solution en cas d'échec de session
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 expression lambda
expression lambda