
jqGrid peut lire et charger dynamiquement des données externes. Cet article combinera PHP et Mysql pour expliquer comment utiliser jqGrid pour lire et afficher des données, ainsi que le processus d'interaction ajax consistant à interroger des données en saisissant des mots-clés.
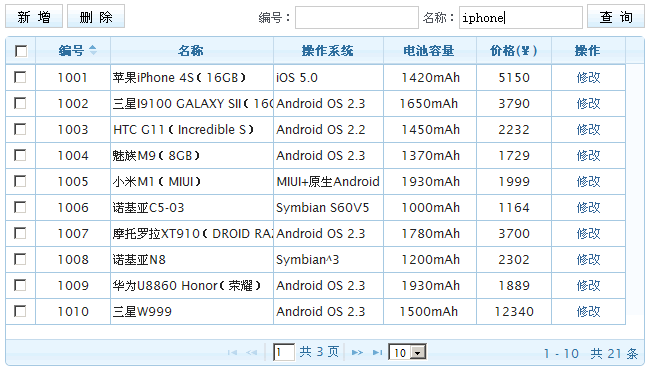
Je vais vous montrer les rendus ci-dessous. Les amis qui l'aiment peuvent lire le texte intégral.

jqGrid lui-même a des modules de recherche et d'édition de table, mais ces modules rendront l'ensemble du plug-in un peu volumineux, et je pense que la requête de recherche et les fonctions d'édition/ajout de jqGrid ne sont pas faciles à utiliser, j'ai donc abandonné la propre recherche de jqGrid et fonctions d'édition. Le module de table d'édition utilise l'outil jquery pour compléter les fonctions associées, ce qui est conforme à l'application réelle du projet.
XHTML
<div id="opt"> <div id="query"> <label>编号:</label><input type="text" class="input" id="sn" /> <label>名称:</label><input type="text" class="input" id="title" /> <input type="submit" class="btn" id="find_btn" value="查 询" /> </div> <input type="button" class="btn" id="add_btn" value="新 增" /> <input type="button" class="btn" id="del_btn" value="删 除" /> </div> <table id="list"></table> <div id="pager"></div>
Nous créons deux zones de saisie pour interroger le numéro et le nom, ainsi que les boutons « Ajouter » et « Supprimer ». Les fonctions d'ajout et de suppression seront spécifiquement expliquées dans l'article suivant. De plus, il existe une #list pour placer les tables (jqGrid génère des tables) et une barre de pagination #pager en xhtml.
Javascript
Appelez d'abord jqGrid. Nous prenons les données de l'article jqGrid : Application du puissant plug-in de table sur ce site Web pour appeler jqGrid afin de générer une table. Veuillez consulter le code et les commentaires.
$("#list").jqGrid({
url:'do.php?action=list', //请求数据的url地址
datatype: "json", //请求的数据类型
colNames:['编号','名称','主屏尺寸','操作系统','电池容量', '价格(¥)','操作'], //数据列名称(数组)
colModel:[ //数据列各参数信息设置
{name:'sn',index:'sn', editable:true, width:80,align:'center', title:false},
{name:'title',index:'title', width:180, title:false},
{name:'size',index:'size', width:120},
{name:'os',index:'os', width:120},
{name:'charge',index:'charge', width:100,align:'center'},
{name:'price',index:'price', width:80,align:'center'},
{name:'opt',index:'opt', width:80, sortable:false, align:'center'}
],
rowNum:10, //每页显示记录数
rowList:[10,20,30], //分页选项,可以下拉选择每页显示记录数
pager: '#pager', //表格数据关联的分页条,html元素
autowidth: true, //自动匹配宽度
height:275, //设置高度
gridview:true, //加速显示
viewrecords: true, //显示总记录数
multiselect: true, //可多选,出现多选框
multiselectWidth: 25, //设置多选列宽度
sortable:true, //可以排序
sortname: 'id', //排序字段名
sortorder: "desc", //排序方式:倒序,本例中设置默认按id倒序排序
loadComplete:function(data){ //完成服务器请求后,回调函数
if(data.records==0){ //如果没有记录返回,追加提示信息,删除按钮不可用
$("p").appendTo($("#list")).addClass("nodata").html('找不到相关数据!');
$("#del_btn").attr("disabled",true);
}else{ //否则,删除提示,删除按钮可用
$("p.nodata").remove();
$("#del_btn").removeAttr("disabled");
}
}
}); Pour les paramètres d'options liés à jqGrid, veuillez vous référer à : Documentation chinoise jqGrid - paramètres d'options .
De plus, lorsque nous cliquons sur le bouton "Requête", une demande de mot-clé de requête est envoyée au programme PHP en arrière-plan et jqGrid répond en fonction des résultats renvoyés par le serveur. Veuillez consulter le code.
$(function(){
$("#find_btn").click(function(){
var title = escape($("#title").val());
var sn = escape($("#sn").val());
$("#list").jqGrid('setGridParam',{
url:"do.php?action=list",
postData:{'title':title,'sn':sn}, //发送数据
page:1
}).trigger("reloadGrid"); //重新载入
});
}); PHP
Dans les deux morceaux de code JS précédents, vous pouvez voir que les adresses URL d'arrière-plan pour les listes de lecture et les requêtes commerciales sont do.php?action=list. Le code php d'arrière-plan est responsable de l'interrogation des données dans les données MySQL. table selon les conditions. Et renvoyez les données au jqGrid front-end au format JSON, veuillez consulter le code php :
include_once ("connect.php");
$action = $_GET['action'];
switch ($action) {
case 'list' : //列表
$page = $_GET['page']; //获取请求的页数
$limit = $_GET['rows']; //获取每页显示记录数
$sidx = $_GET['sidx']; //获取默认排序字段
$sord = $_GET['sord']; //获取排序方式
if (!$sidx)
$sidx = 1;
$where = '';
$title = uniDecode($_GET['title'],'utf-8'); //获取查询关键字:名称
if(!empty($title))
$where .= " and title like '%".$title."%'";
$sn = uniDecode($_GET['sn'],'utf-8'); //获取查询关键字:编号
if(!empty($sn))
$where .= " and sn='$sn'";
//执行SQL
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0".$where);
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$count = $row['count']; //获取总记录数
//根据记录数分页
if ($count > 0) {
$total_pages = ceil($count / $limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page = $total_pages;
$start = $limit * $page - $limit;
if ($start < 0 ) $start = 0;
//执行分页SQL
$SQL = "SELECT * FROM products WHERE deleted=0".$where." ORDER BY $sidx $sord
LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page; //当前页
$responce->total = $total_pages; //总页数
$responce->records = $count; //总记录数
$i = 0;
//循环读取数据
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row[id];
$opt = "<a href='edit.php'>修改</a>";
$responce->rows[$i]['cell'] = array (
$row['sn'],
$row['title'],
$row['size'],
$row['os'],
$row['charge'],
$row['price'],
$opt
);
$i++;
}
echo json_encode($responce); //输出JSON数据
break;
case '' :
echo 'Bad request.';
break;
} Il convient de mentionner que lorsque nous effectuons des requêtes chinoises, c'est-à-dire lors de la saisie de mots-clés chinois pour la requête, nous devons utiliser js pour l'encodage d'échappement, puis php décodera en conséquence lors de la réception des mots-clés chinois, sinon les chinois ne le feront pas. être reconnu. Phénomène de chaîne, dans cet exemple, la fonction uniDecode est utilisée pour décoder, et le code est fourni ensemble :
/处理接收jqGrid提交查询的中文字符串
function uniDecode($str, $charcode) {
$text = preg_replace_callback("/%u[0-9A-Za-z]{4}/", toUtf8, $str);
return mb_convert_encoding($text, $charcode, 'utf-8');
}
function toUtf8($ar) {
foreach ($ar as $val) {
$val = intval(substr($val, 2), 16);
if ($val < 0x7F) { // 0000-007F
$c .= chr($val);
}
elseif ($val < 0x800) { // 0080-0800
$c .= chr(0xC0 | ($val / 64));
$c .= chr(0x80 | ($val % 64));
} else { // 0800-FFFF
$c .= chr(0xE0 | (($val / 64) / 64));
$c .= chr(0x80 | (($val / 64) % 64));
$c .= chr(0x80 | ($val % 64));
}
}
return $c;
} Ce qui précède est ce que cet article vous présente en utilisant jqGrid pour lire et afficher des données basées sur la combinaison de PHP et Mysql. Nous continuerons à vous présenter les applications liées aux tables jqgrid, alors restez à l'écoute.
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 menthe
menthe
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 package de mise à niveau mcafee
package de mise à niveau mcafee
 démarrage m²
démarrage m²
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 Utilisation de la fonction instr dans Oracle
Utilisation de la fonction instr dans Oracle