
Je mets récemment à niveau un ancien projet. La première étape consiste à mettre à niveau la version du nœud deInstallation de PostManIl semble que le téléchargement et l'utilisation de4.xvers8.x. Je crains qu'il y ait des problèmes lors de la mise à niveau, je dois donc vérifier l'interface du service ;
Si vous saisissez manuellement diverses URL, vérifiez la chair humaine, une ou deux suffisent, l'ensemble du service. . Avoir des dizaines d'interfaces est une perte de temps -.-;
Comme il s'agit d'un pur projet de service d'interface, nous prévoyons de mener une vague de tests automatisés pour l'API correspondante;
Nous avons donc commencé à chercher les outils correspondants . Du coup, j'ai découvert que lePostManque j'utilise habituellement semble prendre en charge l'écriture de cas de test -.-, j'ai donc suivi la documentation pendant un moment et j'étais très enthousiasmé par
tout l'après-midi, et par l'utilisation précédente de s'est limité aux modifications.PostMan, ajoutezHeaderpour envoyer une demande. Je n'ai jamais envisagé d'utiliserBodypour tester. Après l'avoir utilisé pendant un après-midi, j'ai l'impression d'avoir découvert un nouveau monde.PostMan
nécessitent de contourner le mur-.-PostManCar il existe actuellement deux formes d'application disponibles :
Plug-inchrome (déjà quasiment abandonné, il est recommandé d'utiliser une App indépendante)
Compte -. -Il semble y avoir d'autres moyens, mais je ne les ai pas essayés. Google
version, 6.0.10 qui vient d'être téléchargée aujourd'hui, veuillez l'obtenir vous-même si vous en avez besoin) : Mac Lien : https://pan.baidu.com/ s/ 18CDp... Mot de passe : mrpf
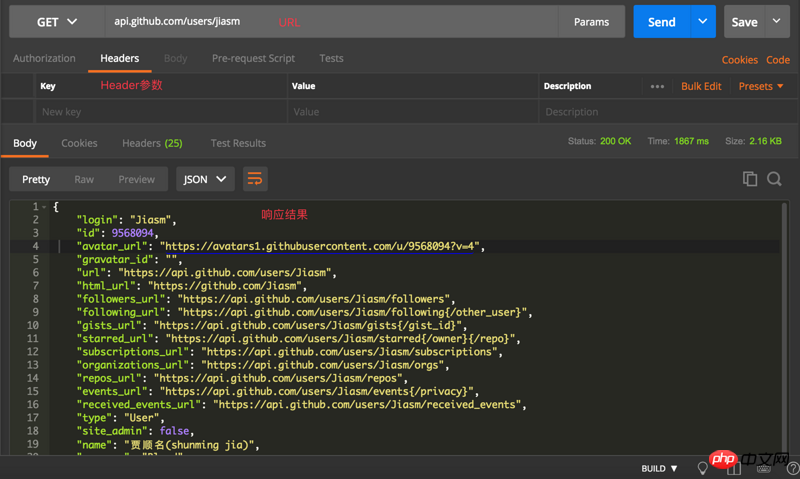
, qui est utilisée pour envoyer une demande. PostMan peut définir
, Header et d'autres informations. Body
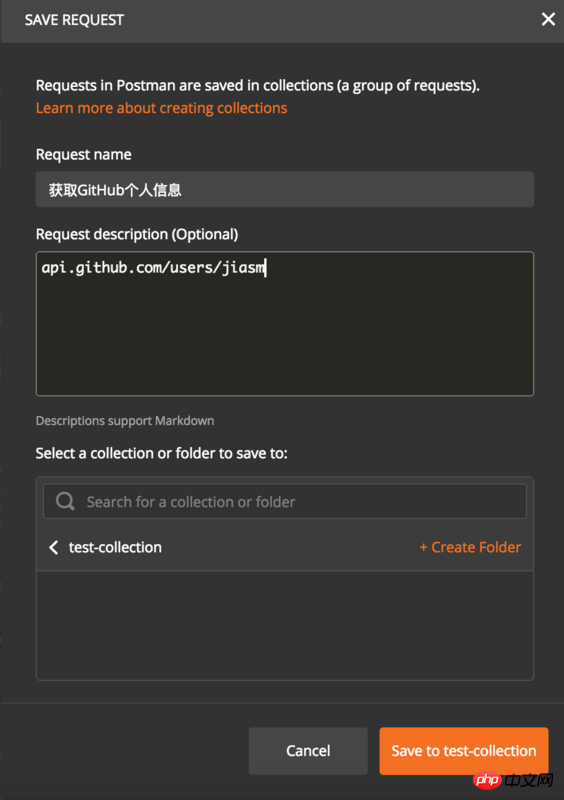
Si vous enregistrez la demande, elle sera enregistrée dans un
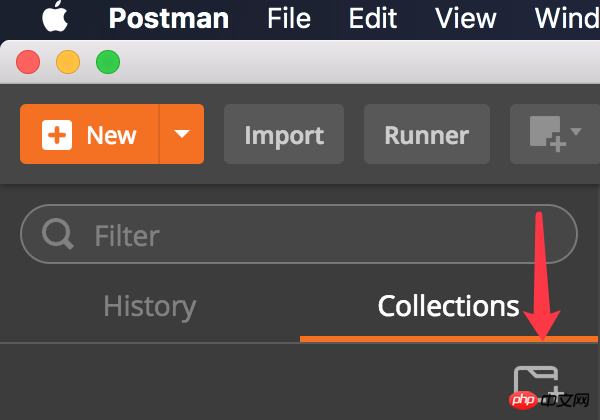
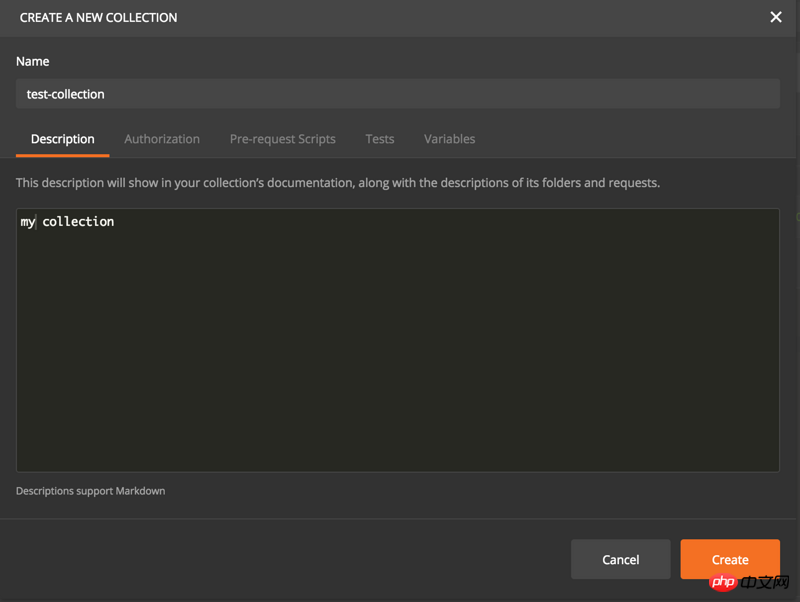
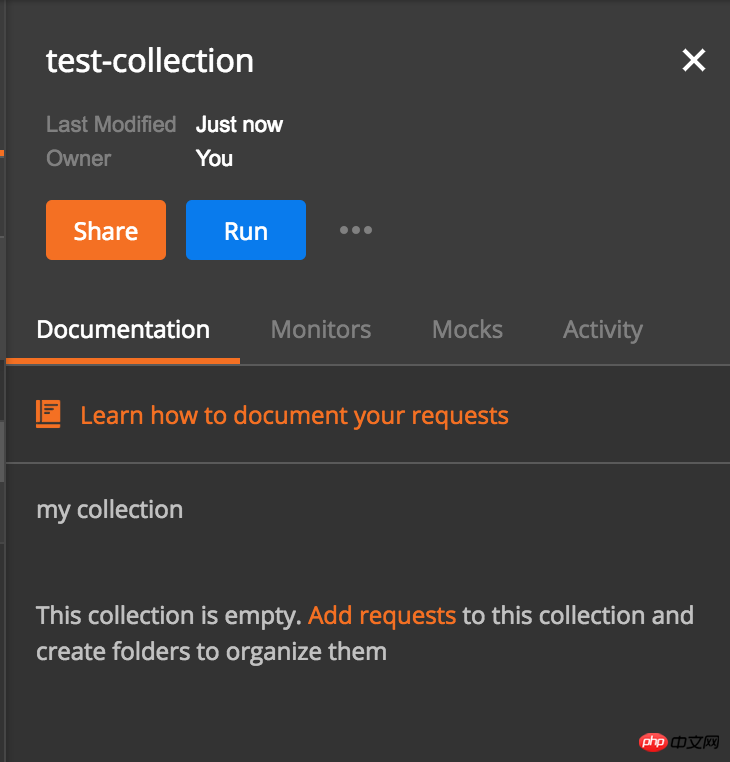
, semblable à une collection. Collections
fournit une méthode pour exécuter toutes les requêtes dans l'ensemble du PostMan en un seul clic. Collections


correspondant ci-dessous Collection

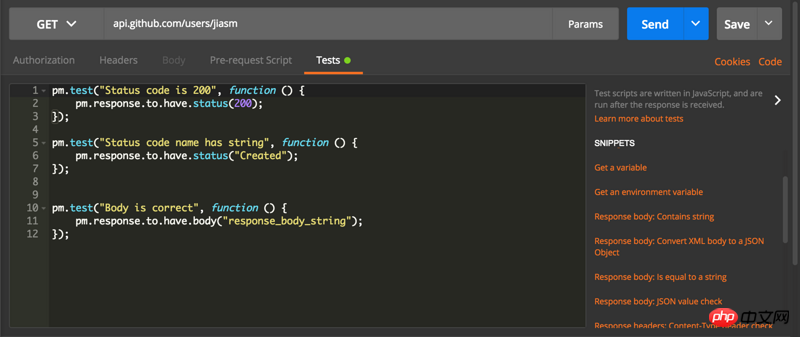
Le script de test écrit pour la requête, à cet emplacement, est utiliséPostManSyntaxe , à droite se trouvent quelques extraits de code préconfigurés. JavaScript et nous pouvons écrire des scripts en
à exécuter avant d'envoyer la demande. Pre-request Script
fournit également une assertion pour faciliter une certaine vérification. PostMan
tests['Status code is 200'] = responseCode.code === 200 tests['Data length >= 10'] = JSON.parse(responseBody).data.length >= 10
pour indiquer une réussite et true pour indiquer un échec. L'affectation directe de false
est relativement limitée. Si vous effectuez d'autres opérations asynchrones dans le script, vous devez utiliser tests. pm.test
setTimeout(() => {
pm.test("test check", function () {
pm.expect(false).to.be.true
})
}) mission + tests ci-dessus peut répondre à nos besoins, et le reste n'est que du sucre syntaxique en plus de cela. pm.test/pm.expectDivers exemples de syntaxe
résultat de retour, nous pouvons envoyer de nouvelles requêtes basées sur le résultat, puis ajouter des assertions . API
let responseJSON = JSON.parse(responseBody)
// 获取关注的第一个用户,并请求他的用户信息
pm.sendRequest(responseJSON[0].url, function (err, response) {
let responseJSON = response.json()
pm.test('has email', function () {
pm.expect(responseJSON.email).is.be.true // 如果用户email不存在,断言则会失败
})
});L'interface de premier niveau renvoie ListL'interface de deuxième niveau obtient les informations correspondantes selon le
de List. ID
针对单个API,去编写对应的断言脚本,这个是没有什么问题的。
但是如果是针对一个项目的所有API去编写,类似于判断statusCode这样的断言就会显得很溶于,所以PostMan也考虑到了这点。
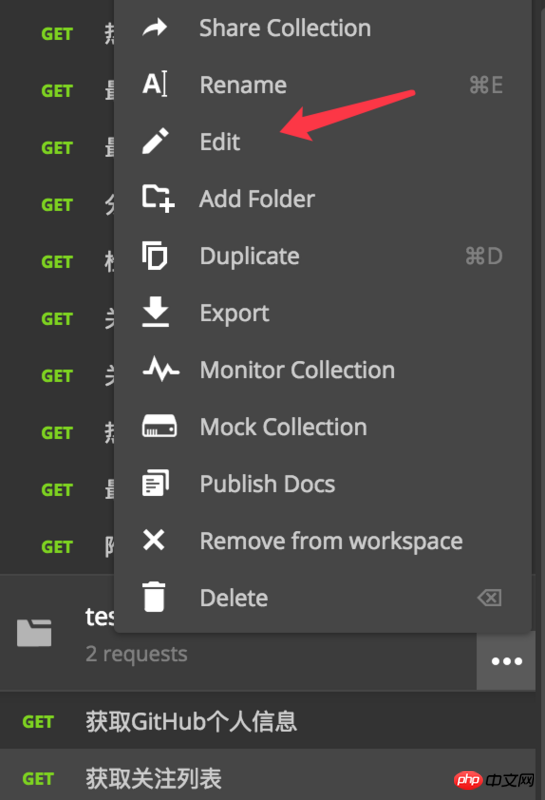
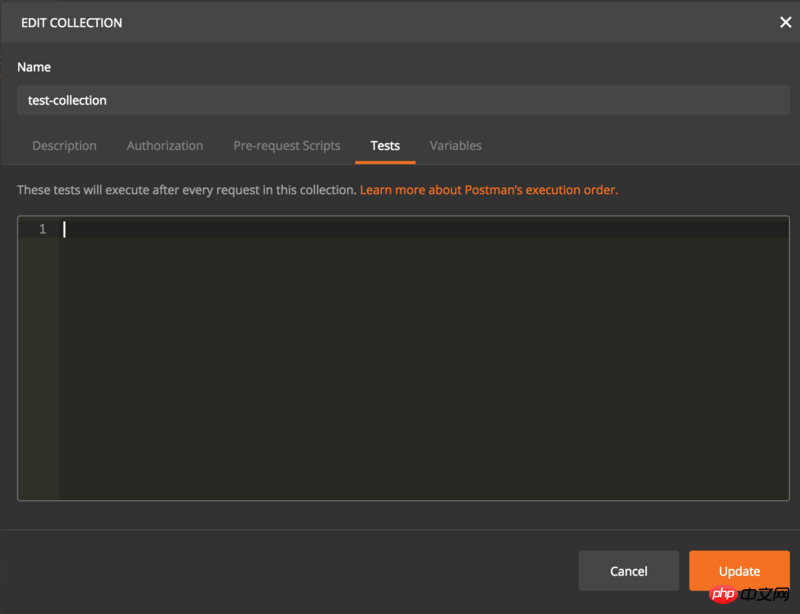
在我们创建的Collection以及下层的文件夹中,我们可以直接编写针对这个目录下的所有请求的断言脚本。

这里的脚本会作用于目录下所有的请求。
这样我们就可以将一些通用性的断言挪到这里了,在每个请求的Tests下编写针对性的断言脚本。
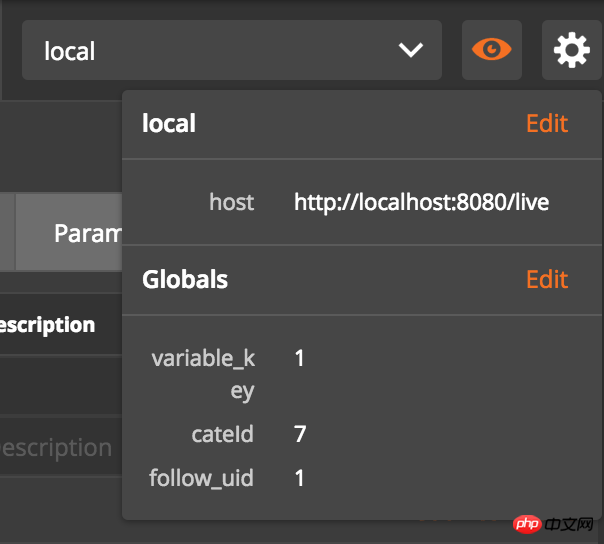
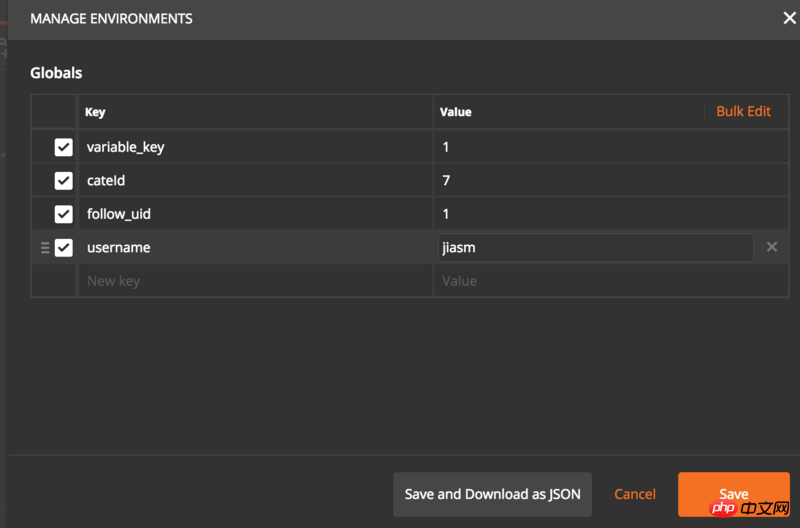
PostMan提供了两种变量使用,一个是global,一个是environment。
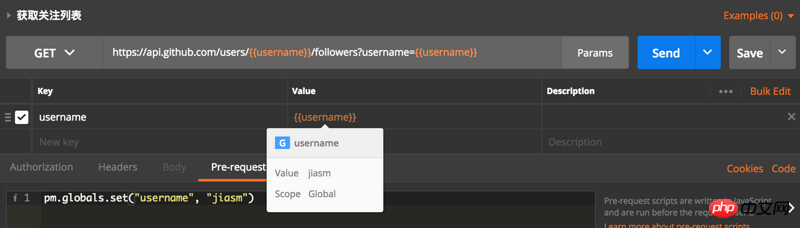
代码操作的方式:
pm.globals.set("variable_key", "variable_value") // set variable
pm.globals.get("variable_key") // get variable
pm.globals.unset("variable_key") // remove variable通过GUI设置:

设置完后我们就可以这样使用了:
基本上在所有的可输入的地方,我们都能够使用这些变量。
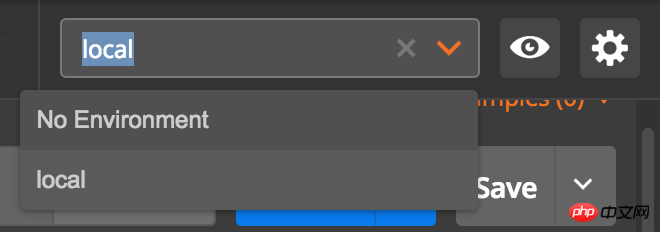
环境变量,这个是权重比global要高一些的变量,是针对某些环境来进行设置的值。
操作方式类似。
在使用代码操作的方式时,只需将globals替换为environment即可。
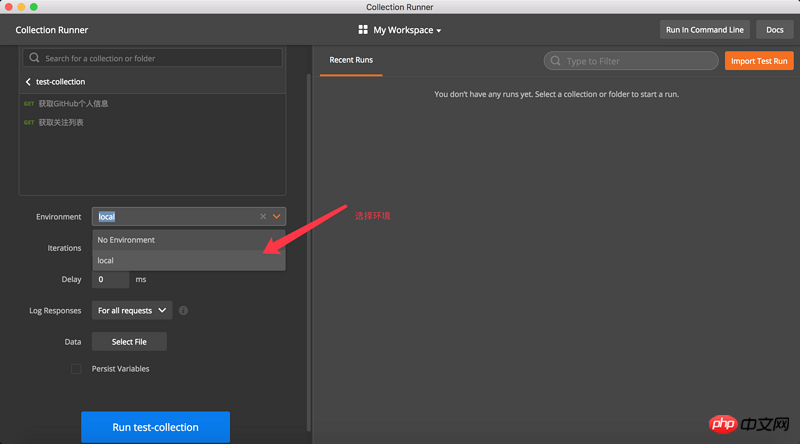
在发起一个请求,或者一键发送所有请求时,我们可以勾选对应的环境,来使用不同的变量。
在针对大量API测试时,拿environment来设置一个domain将是一个不错的选择。
这样在请求中我们只需这样写即可:
{{domain}}/res1
{{domain}}/res2
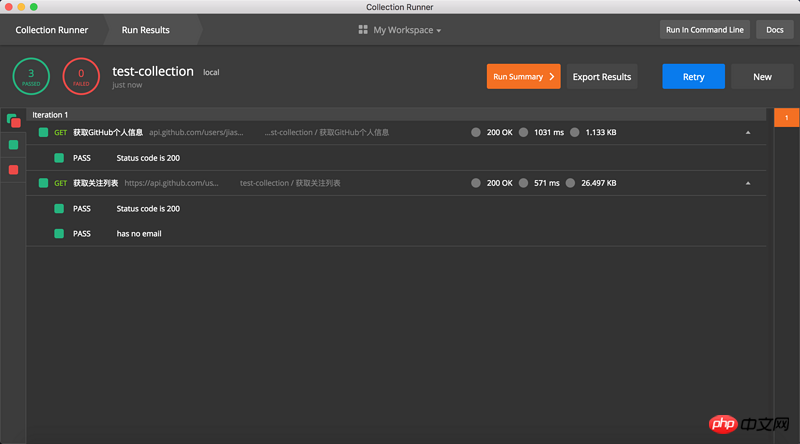
domain: https://api.github.com通过直接运行一个Collection,我们可以很直观的看到所有的接口验证情况。

https://www.getpostman.com/do...
之前使用PostMan,最多就是模拟一下POST请求,最近刚好碰到类似的需求,发现原来PostMan还可以做的更多。
这篇只是使用PostMan进行API测试的最基础操作,还有一些功能目前我并没有用到,例如集成测试、生成API文档之类的。
接口相当于是获取和操作服务资源的方式,肯定属于产品的核心。
所以测试是必须的,在交付QA同学之前,自己进行一遍测试,想必一定能节省一部分的时间。
相关推荐:
chrome插件postman安装问题_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 Outils courants pour les tests de logiciels
Outils courants pour les tests de logiciels
 utilisation de la fonction timestampdiff
utilisation de la fonction timestampdiff
 couleur de la police CSS
couleur de la police CSS
 instruction de commutation
instruction de commutation
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 Comment décrypter le cryptage Bitlocker
Comment décrypter le cryptage Bitlocker
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX