
Cet article vous présente principalement le rôle de l'attribut background-clip en CSS. La fonction populaire de l'attribut background-clip est de spécifier la zone où se trouve l'arrière-plan de l'élément. la connaissance de l'attribut background-clip en CSS devrait y jeter un œil. Eh bien, j'espère que cela aidera tout le monde.
La fonction commune de l'attribut background-clip est de spécifier la zone où se trouve l'arrière-plan de l'élément
1. box
border -box est la valeur par défaut, ce qui signifie que l'arrière-plan de l'élément conserve l'arrière-plan à partir de la zone de bordure (y compris la bordure).
Le code simple est le suivant :
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;<br> background-clip:border-box;}
</style>
</head>
<body>
<p class="box"></p>
</body>
</html>L'effet est le suivant :


De Comme nous pouvons le voir sur l'image ci-dessus, l'arrière-plan de l'élément existe dans la bordure et la zone par défaut, mais je ne sais pas pourquoi l'image d'arrière-plan ne peut pas être complètement recouverte ; j'ai ce problème.
2. padding-box
padding-box signifie que l'arrière-plan de l'élément est conservé à l'intérieur de la zone de remplissage (y compris le remplissage).
Le code simple est le suivant :
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;<br> background-clip:padding-box;}
</style>
</head>
<body>
<p class="box"></p>
</body>
</html>L'effet est le suivant :

Dans l'image ci-dessus, nous pouvons voir que l'image d'arrière-plan existe dans le remplissage et dans la zone.
3. content-box
content-box signifie que l'arrière-plan de l'élément est conservé dans la zone de contenu.
Le code simple est le suivant :
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;<br> background-clip:content-box;}
</style>
</head>
<body>
<p class="box"></p>
</body>
</html>L'effet est le suivant :

D'après l'image ci-dessus, nous pouvons voir que l'image d'arrière-plan existe dans la zone de contenu.
4. text
content-box signifie que l'arrière-plan de l'élément reste au premier plan (texte), qui est le même que sa forme et sa taille. Actuellement, ne prend en charge que le navigateur Chrome
Le code simple est le suivant :
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:red;padding:5px;border:5px dotted #000;<br> font-size:100px;font-weight;bold;-webkit-background-clip:text;-webkit-text-fill-color:transparent;}
</style>
</head>
<body>
<p class="box">你 好 你 好</p>
</body>
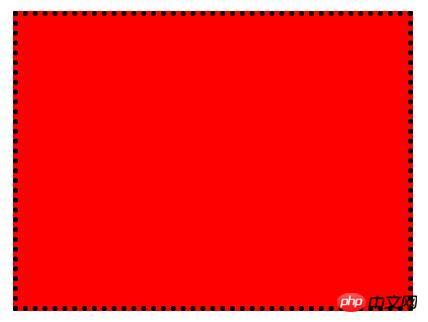
</html>L'effet est le suivant :

Explication : La valeur actuelle est du texte, la compatibilité est extrêmement mauvaise, sachez-le simplement.
Recommandations associées :
Tutoriel CSS3 : background-clip et background-origin
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!