
Cet article présente principalement en détail l'implémentation des événements de glisser-déposer de fichiers en JavaScript. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
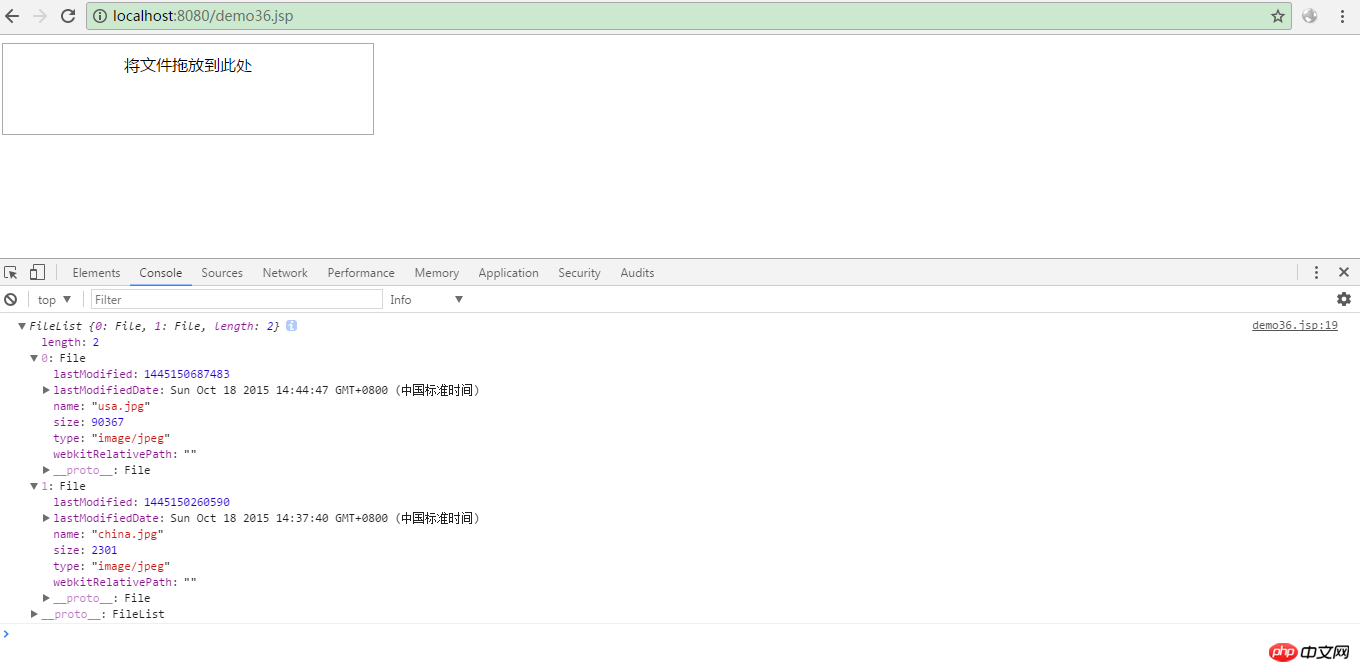
1. Rendu :

2. Code source
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Recommandations associées :
Exemple de méthode JS d'événement glisser-déposer
Un cas d'implémentation d'un événement de glisser-déposer de souris JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!