
Cette fois, je vais vous montrer comment trier le chinois selon A-Z en js. Quelles sont lesprécautionspour trier le chinois en js selon A-Z. Ce qui suit est un cas pratique, prenons un. regarder.
Pour implémenter le chinois selon la méthode A-Z, vous pouvez écrire dans les méthodes de vue :
methods:{ pySort:function(arr,empty){ var $this = this; if(!String.prototype.localeCompare) return null; var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split(''); var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split(''); var arrList = []; for(var m =0;m= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别 curr.data.push(arrList[j]); } } } }else{ for(var k =0;k
Copier après la connexion
Le json qui sera obtenu à partir de php L'objet est converti entableau, et est directement appelé dans vue ->this.pySort(arr); js peut appeler directement la méthode pySort(arr) pour réaliser le tri au format de A-Z
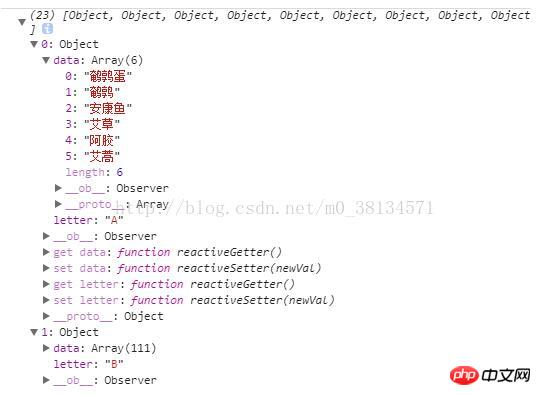
Le format de sortie sur la console est le suivant :

La valeur clé A-Z est stocké dans letter
data : stockage Le tableau trié
doit être placé sur la page en vue. Utilisez v-for bouclepour v-for="(key. , valeur) dans arr"
Vous devez obtenir la valeur du tableau de données, continuez à utiliser v-for="tmp in (key.data)" pour parcourir les éléments que vous souhaitez saisir et placer
C'est relativement simple à écrire, cette méthode est également disponible en js Général
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez faire attention. vers d'autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment publier un projet vue via le BAE de Baidu
@HostBinding() et @HostListener dans AngularJS ()Quelle est la différence
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!