
Cet article vous présente principalement les informations pertinentes sur les propriétés détaillées des lignes de canevas. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant, dans l'espoir de vous aider.
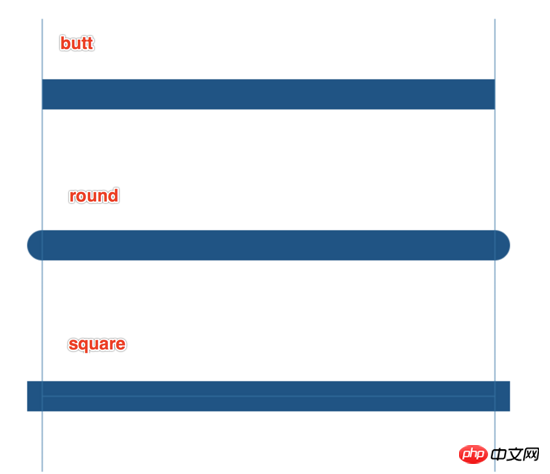
1. Line Cap lineCap
Valeurs : bout à bout (valeur par défaut), tête ronde ronde, tête carrée carrée
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();
Lorsque vous effectuez une animation ronde, vous devez dessiner directement des coins arrondis. L'effet de lineCap ne peut être utilisé qu'au début et à la fin du segment de ligne, pas au niveau de la connexion.

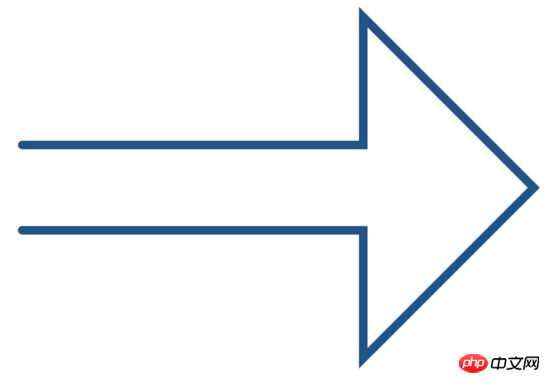
lineCap="square" peut être utilisé pour fermer complètement le segment de ligne lorsqu'il est fermé, mais il est toujours recommandé d'utiliser ClothPath() pour la fermeture.
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
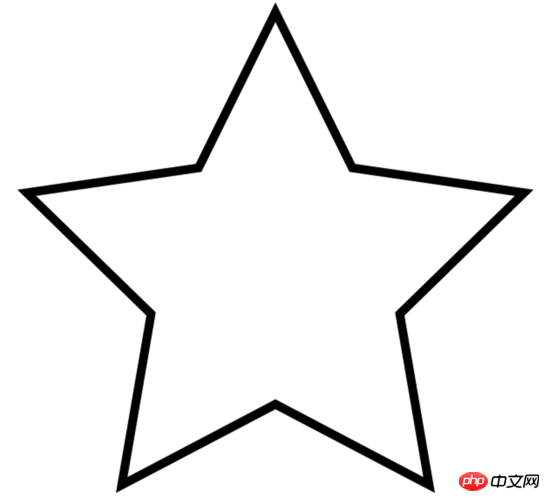
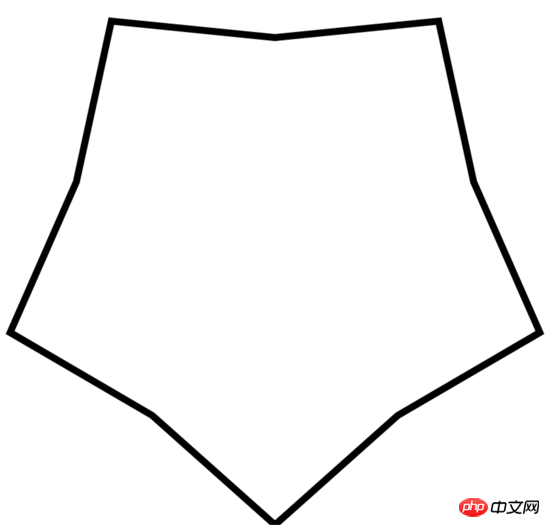
context.stroke();2. Dessinez une étoile à cinq branches pour illustrer d'autres attributs de statut de la ligne

Les cinq angles du cercle se coupent en deux à 360°, chaque angle est de 72°, 90°-72°=18°
L'angle sur le petit cercle coupe 72°, 18°+36°=54°
Angle par rapport au radian - radian = angle*π/ 180 C'est-à-dire (18+i*72)*Math.PI/180
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();
est encapsulé dans une fonction :
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
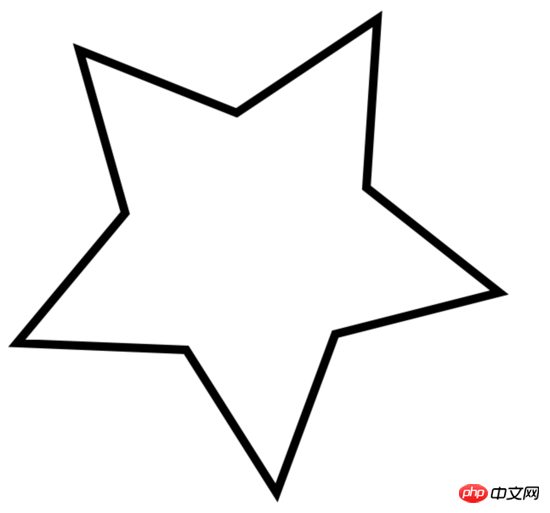
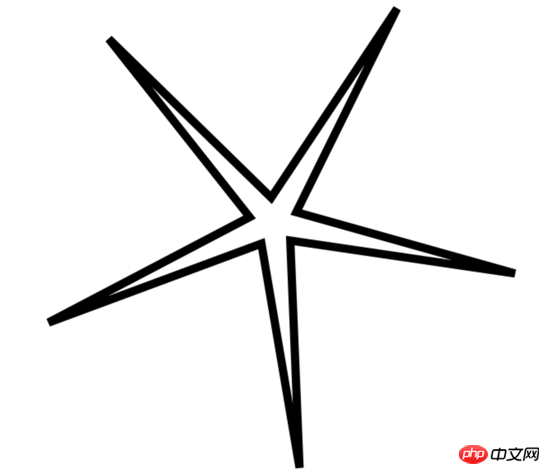
}Modifiez le petit r respectivement =80,200,400 pour obtenir le graphique suivant



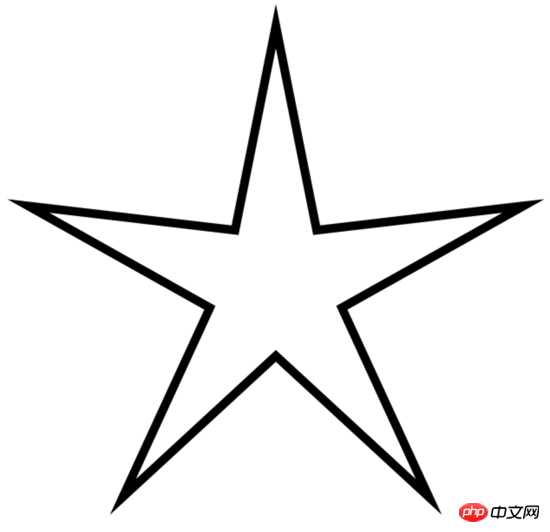
Ajouter un paramètre de rotation dans le sens des aiguilles d'une montre : rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}L'effet de la rotation de 30 degrés est le suivant :

3. 🎜>1. Valeur LineJoin
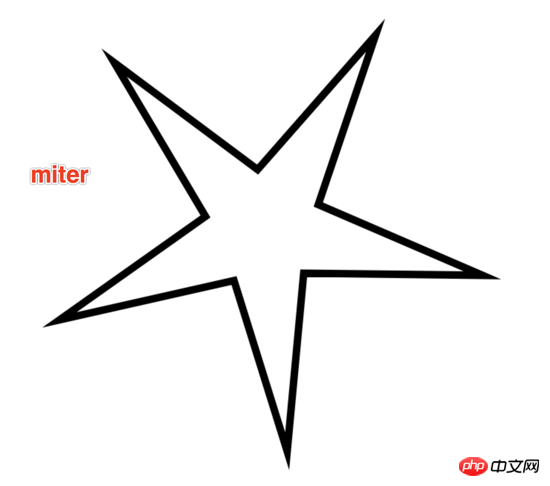
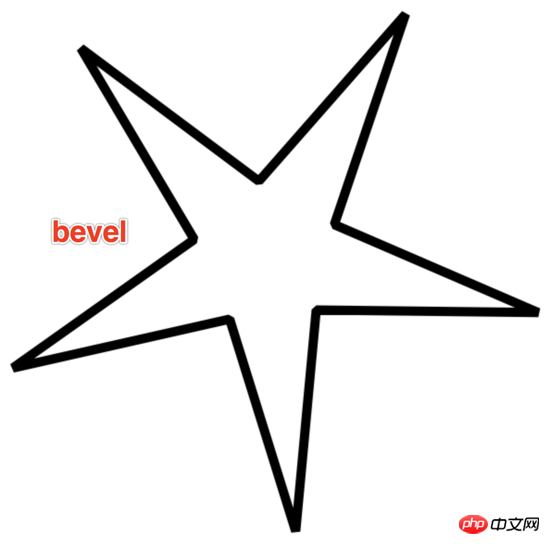
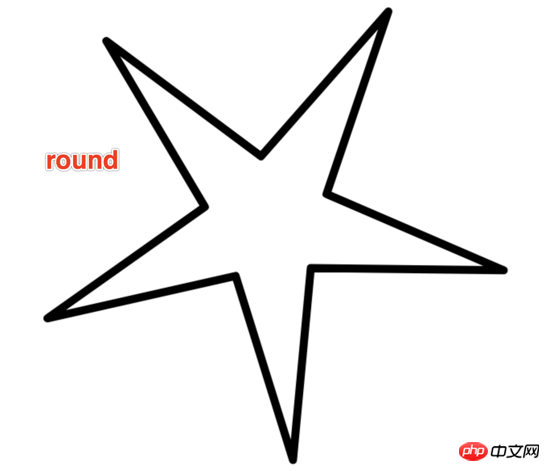
miter (par défaut) présente toujours un coin pointu, le biseau est en onglet et le biseau rond
est comme l'effet de rubans pliés.


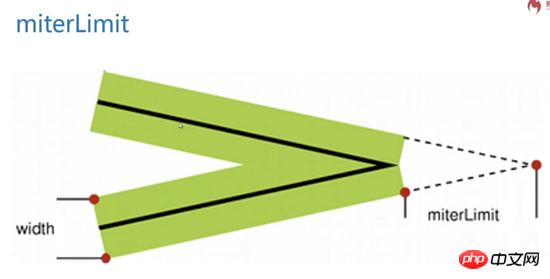
 2. Attribut miterLimit lié à Miter
2. Attribut miterLimit lié à Miter
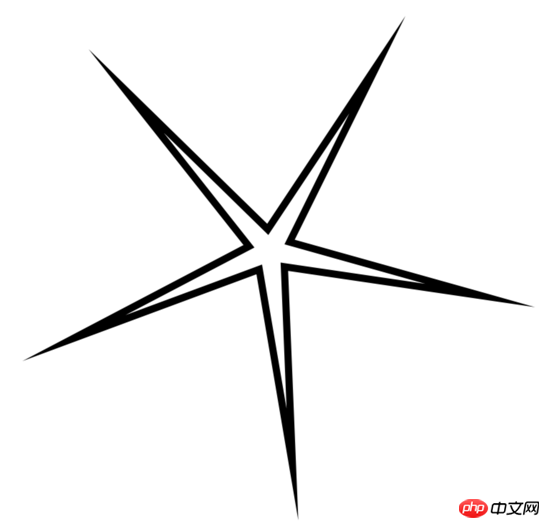
Définissez le petit r sur 30, lineJoin est un onglet, l'effet est le suivant : les coins ne sont pas prolongés en angles vifs, mais sont affichés sous forme de biseau.
context.lineJoin="miter"; drawStar(context,30,300,400,400,30);
 Pourquoi ?
Pourquoi ?
Étant donné que la valeur par défaut de context.miterLimit=10 est 10,
miterlimit ne sera efficace que lorsque lineJoin est à onglet.
miterLimit fait référence à la valeur maximale de la distance entre les angles intérieur et extérieur produite lorsque l'onglet est utilisé comme moyen de connecter des lignes.
La valeur par défaut est 10, ce qui signifie que la valeur maximale est de 10px. Une fois qu'elle dépasse 10px, elle sera affichée en mode biseau.
Lorsque le rayon du cercle intérieur r est réglé sur 30 au-dessus, l'angle aigu formé est très aigu et la distance entre le coin intérieur et le coin extérieur dépasse la limite d'onglet de 10.
Maintenant augmentez la miterlimit à 20, l'effet est le suivant :
context.lineJoin="miter"; context.miterLimit=20; drawStar(context,30,300,400,400,30);
 Remarque : miterLimit n'est pas la distance de la pointe blanche à la pointe noire, cette distance est beaucoup plus grand que 20px.
Remarque : miterLimit n'est pas la distance de la pointe blanche à la pointe noire, cette distance est beaucoup plus grand que 20px.
 Lorsque miterLimit est généré, la ligne doit avoir une largeur et le coin pointu de la ligne médiane de la ligne avec largeur est la distance directe du coin pointu extérieur.
Lorsque miterLimit est généré, la ligne doit avoir une largeur et le coin pointu de la ligne médiane de la ligne avec largeur est la distance directe du coin pointu extérieur.
canvas donne une valeur d'expérience mitreLimit de 10. Ce n'est que dans des circonstances extrêmement particulières, lorsque des angles très aigus doivent être représentés, que miterLimit doit être modifié.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quels sont les composants de base d'un ordinateur ?
Quels sont les composants de base d'un ordinateur ?
 Comment configurer le pare-feu Linux
Comment configurer le pare-feu Linux
 Méthode de retrait OuYi
Méthode de retrait OuYi
 Quelle devise est MULTI ?
Quelle devise est MULTI ?
 Comment comparer le contenu des fichiers de deux versions dans git
Comment comparer le contenu des fichiers de deux versions dans git
 python emballé dans un fichier exécutable
python emballé dans un fichier exécutable
 utilisation de l'opérateur de décalage js
utilisation de l'opérateur de décalage js