
这次给大家带来H5添加语音输入功能,H5添加语音输入功能的注意事项有哪些,下面就是实战案例,一起来看一下。
这里介绍的是大家以后要用到的html强大功能,可直接给输入框增加语音功能,下面我们先来看看实现方法。
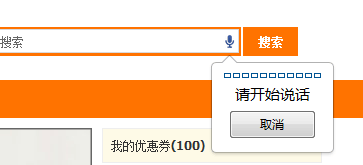
大家可以看到在输入框右边的麦克风图标,点击麦克风就能够进行语音识别了。

其实很简单,语音识别是html5的基本功能,它的用法是
<input type=”text” speech x-webkit-speech />
如果喜欢XHTML类似的语法,可以这样表示
<input type=”text” x-webkit-speech=”x-webkit-speech” />
语音识别在十年前是让人觉得不可思议的事情,即便是前些年,网页上的语音识别也只能使用其他方式实现,比如使用Flashplayer等等。不过现在,获取语音只需要简单的给输入框加入一个属性标签,就能够进行识别了。
移动设备如手机上的浏览器,只要支持html5,同样也应该支持语音识别。试试你的Android浏览这个网页?
另外,如果想用javascript获取语音识别这个事件的结束,可以使用onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Marché ondulation aujourd'hui
Marché ondulation aujourd'hui
 Classement des plateformes de trading de cryptomonnaies
Classement des plateformes de trading de cryptomonnaies
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle
 ce que python peut faire
ce que python peut faire
 La différence entre les cours Python et les cours C+
La différence entre les cours Python et les cours C+