
Cet article partage principalement avec vous la méthode d'implémentation du minuteur d'animation dans JS. D'une manière générale : toutes les présentations visuelles modifiées via JS sont appelées animations ; par exemple, retour interactif de boutons, liens et autres éléments. , au sens étroit : l'effet d'animation visuelle produit en appelant continuellement des fonctions js via des minuteries pour modifier les attributs des éléments.
Timer est la technologie de base de l'animation JavaScript
setTimeout(), setInterval() sont bien connus et souvent utilisés dans le passé ; ;
Habituellement, ils font quelque chose d'auxiliaire et cerise sur le gâteau
Les gens prudents peuvent trouver un phénomène, il y a une animation en boucle lors du passage d'autres onglets La page va avoir des blocages et des changements de trame rapides
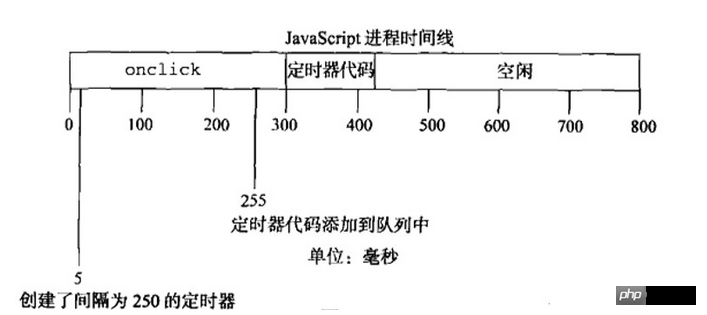
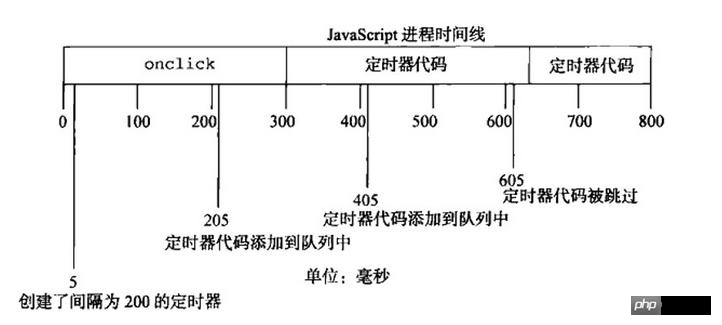
Le problème réside dans leur mécanisme de fonctionnement interne
Il est recommandé de utilisez le formulaire de fonction. Le formulaire de chaîne sera analysé deux fois et aura le même problème que eval
a plus de deux paramètres et peut être plus, voir exemple 1 ; 🎜 >Cela indique le problème, voir exemple 2 ;
La valeur de retour est un entier
clearTimeout(timer) annule le minuteur
Exemple 1 :
Exemple 2 :
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);Mécanisme d'exécution
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Raison : Rejoindre la file d'attente, bloquant l'exécution .
setTimeout(function(){
console.log(1);
});
console.log(0);

Exemple 3 :
Exemple 4 :
<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>Rencontre requestAnimationFrame
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>
Recommandations associées :
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();Explication détaillée des minuteries JavaScript
Analyse détaillée des minuteries de nœuds
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!