
J'ai récemment écrit des interfaces API. Chaque fois que j'écris une interface, je dois d'abord la tester moi-même pour voir s'il y a des erreurs de syntaxe et si les données demandées sont correctes. Cependant, beaucoup d'entre elles sont des requêtes POST et. Je ne peux pas ouvrir directement le lien dans le navigateur pour tester, il doit donc y avoir un outil de simulation capable d'envoyer des requêtes HTTP localement pour simuler des requêtes de données.
C'est ce que j'ai fait au début. J'ai créé un fichier dans le répertoire d'exécution local du wampserver, j'y ai écrit des requêtes Curl et j'ai effectué des tests de requêtes simulées. besoins de l'interface Les paramètres sont tous différents. Je dois constamment modifier les paramètres demandés et l'API, ce qui est très gênant. Plus tard, je n'ai pas pu distinguer les données désordonnées dans mon fichier de demande : 
J'ai recherché des outils associés sur Internet, et il existe de nombreux tests en ligne, tels que : les outils en ligne ATOOL, Apizza, etc. ., je les ai regardés et ils font tous du bon travail, très simples à utiliser, l'interface est belle et le service est très prévenant. Mais je réfléchis à des problèmes de sécurité, et en même temps ça me donne renvoie les données au format JSON d'origine, j'ai l'habitude de regarder les tableaux Le format est relativement intuitif.
Donc, conformément au concept d'avoir suffisamment de nourriture et de vêtements par moi-même, j'ai écrit une simple page de test d'API localement. Après avoir soumis les données, j'ai implémenté la fonction de test de demande d'API localement. Je n'ai pas eu besoin de prendre en compte la sécurité. problèmes, et je pourrais convertir les résultats à volonté. Seuls deux fichiers sont nécessaires pour le faire, l'un est la page post.html qui remplit les données et l'autre est le fichier post.php qui reçoit les données de la page post.html et traite la demande d'implémentation de la fonction. .
1. Le fichier de la page frontale post.html

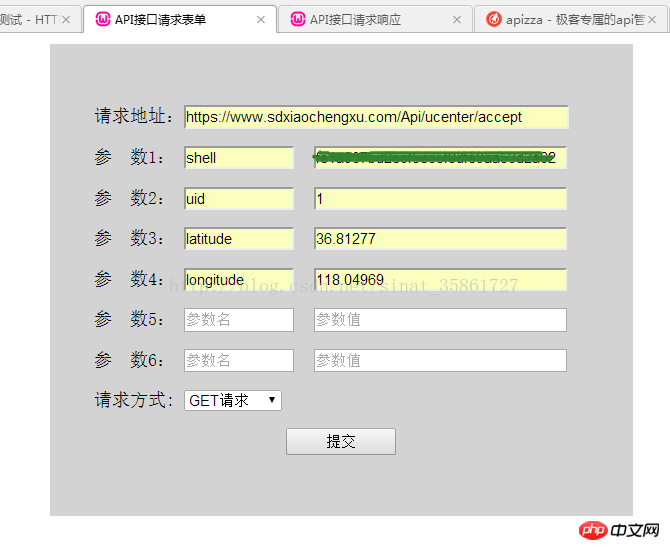
est juste une simple page, pas de mise en page complexe, pas d'effets JS, juste write Il y a 6 paramètres, qui sont généralement suffisants, sinon vous pouvez les ajouter vous-même. Par défaut, les paramètres de requête du corps sont transmis ici et seuls GET et POST sont utilisés pour les méthodes de requête.
<html xmlns="http://blog.csdn.net/sinat_35861727?viewmode=contents">
<head>
<meta http-equiv = "Content-Type" content = "text/html;charset = utf8">
<meta name = "description" content = "提交表单">
<title>API接口请求表单</title>
</head>
<style type="text/css">
.key1{
width:100px;
}
.value1{
width:230px;
margin:0 0 0 10px;
}
.main{
margin:0 auto;
width:450px;
height:auto;
background:lightgray;
padding:40px 40px;
}
.refer{
width:100px;
height:24px;
}
.url{
width:350px;
}
</style>
<body>
<p class="main">
<form method="POST" action="post.php" target="_blank">
<p>请求地址:<input class="url" type="text" name="curl" placeholder="API接口地址"></p>
<p>参 数1: <input class="key1" type="text" name="key1" placeholder="参数名">
<input class="value1" type="text" name="value1" placeholder="参数值"></p>
<p>参 数2: <input class="key1" type="text" name="key2" placeholder="参数名">
<input class="value1" type="text" name="value2" placeholder="参数值"></p>
<p>参 数3: <input class="key1" type="text" name="key3" placeholder="参数名">
<input class="value1" type="text" name="value3" placeholder="参数值"></p>
<p>参 数4: <input class="key1" type="text" name="key4" placeholder="参数名">
<input class="value1" type="text" name="value4" placeholder="参数值"></p>
<p>参 数5: <input class="key1" type="text" name="key5" placeholder="参数名">
<input class="value1" type="text" name="value5" placeholder="参数值"></p>
<p>参 数6: <input class="key1" type="text" name="key6" placeholder="参数名">
<input class="value1" type="text" name="value6" placeholder="参数值"></p>
<p>请求方式: <select name="method">
<option value="POST">POST请求</option>
<option value="GET">GET请求</option>
</select></p>
<p style="text-align:center;"><input class="refer" type="submit" value="提交"></p>
</form>
</p>
</body>
</html>
2. Le fichier de traitement des données post.php
reçoit les données de la page post.html, envoie une requête puis traite le résultat de la requête. depuis la page front-end Il s'agit du paramètre Body request. Si vous avez toujours besoin du paramètre Header, vous pouvez l'ajouter manuellement dans ce fichier.
<?php
echo '<title>API接口请求响应</title>';
/**
* 设置网络请求配置
* @param [string] $curl 请求的URL
* @param [bool] true || false 是否https请求
* @param [string] $method 请求方式,默认GET
* @param [array] $header 请求的header参数
* @param [object] $data PUT请求的时候发送的数据对象
* @return [object] 返回请求响应
*/
function ihttp_request($curl,$https=true,$method='GET',$header=array(),$data=null){
// 创建一个新cURL资源
$ch = curl_init();
// 设置URL和相应的选项
curl_setopt($ch, CURLOPT_URL, $curl); //要访问的网站
//curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_HTTPHEADER, $header);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
if($https){
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
//curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, true);
}
if($method == 'POST'){
curl_setopt($ch, CURLOPT_POST, true); //发送 POST 请求
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
}
// 抓取URL并把它传递给浏览器
$content = curl_exec($ch);
if ($content === false) {
return "网络请求出错: " . curl_error($ch);
exit();
}
//关闭cURL资源,并且释放系统资源
curl_close($ch);
return $content;
}
//检查是否是链接格式
function checkUrl($C_url){
$str="/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/\?#][\/=\?%\-&~`@[\]\':+!\.#\w]*)?$/";
if (!preg_match($str,$C_url)){
return false;
}else{
return true;
}
}
//检查是不是HTTPS
function check_https($url){
$str="/^https:/";
if (!preg_match($str,$url)){
return false;
}else{
return true;
}
}
if($_SERVER['REQUEST_METHOD'] != 'POST') exit('请求方式错误!');
//发送请求
function curl_query(){
$data = array(
$_POST['key1'] => $_POST['value1'],
$_POST['key2'] => $_POST['value2'],
$_POST['key3'] => $_POST['value3'],
$_POST['key4'] => $_POST['value4'],
$_POST['key5'] => $_POST['value5'],
$_POST['key6'] => $_POST['value6']
);
//数组去空
$data = array_filter($data); //post请求的参数
if(empty($data)) exit('请填写参数');
$url = $_POST['curl']; //API接口
if(!checkUrl($url)) exit('链接格式错误'); //检查连接的格式
$is_https = check_https($url); //是否是HTTPS请求
$method = $_POST['method']; //请求方式(GET POST)
$header = array(); //携带header参数
//$header[] = 'Cache-Control: max-age=0';
//$header[] = 'Connection: keep-alive';
if($method == 'POST'){
$res = ihttp_request($url,$is_https,$method,$header,$data);
print_r(json_decode($res,true));
}else if($method == 'GET'){
$curl = $url.'?'.http_build_query($data); //GET请求参数拼接
$res = ihttp_request($curl,$is_https,$method,$header);
print_r(json_decode($res,true));
}else{
exit('error request method');
}
}
curl_query();
?>L'écriture est très simple et les fonctions ne sont pas très complètes. Les requêtes POST et GET dans des circonstances normales peuvent toujours être satisfaites. Au moins, il n'y a aucun problème pour vérifier les résultats du test local. .Les amis dans le besoin peuvent le télécharger. Téléchargez le code puis modifiez-le pour améliorer la fonction en fonction de vos propres besoins.
Recommandations associées :
Gadget de test d'interface API PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 Comment télécharger du HTML
Comment télécharger du HTML