
Chaque fonction que nous créons a un attribut prototype. Cet attribut est un pointeur pointant vers un objet prototype, et les propriétés et méthodes de cet objet prototype peuvent être partagées par toutes les instances. Cet article vous donne principalement une analyse détaillée des points de connaissances pertinents et du partage d'utilisation des prototypes JavaScript et des chaînes de prototypes. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra vous aider.
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
alert(person1.sayName == person2.sayName); //true1. Comprendre les objets prototypes
Chaque fois qu'une nouvelle fonction est créée, une nouvelle fonction sera créée pour la fonction selon un ensemble de règles spécifiques. propriété prototype, cette propriété pointe vers l’objet prototype de la fonction.
Par défaut, tous les objets prototypes obtiennent automatiquement une propriété constructeur, qui contient un pointeur vers la fonction où se trouve la propriété prototype.
Lorsqu'un constructeur est appelé pour créer une nouvelle instance, l'instance contiendra un pointeur (propriété interne) pointant vers l'objet prototype du constructeur. ECMA-262 version 5 fait référence à ce pointeur comme [[Prototype]].
Bien qu'il n'existe aucun moyen standard d'accéder à [[Prototype]] dans les scripts, Firefox, Safari et Chrome prennent en charge un attribut __proto__ sur chaque objet ; dans d'autres implémentations, cet attribut n'est pas complètement disponible pour les scripts. invisible.
Cependant, le point vraiment important à préciser est que la connexion existe entre l'instance et l'objet prototype du constructeur, et non entre l'instance et le constructeur.
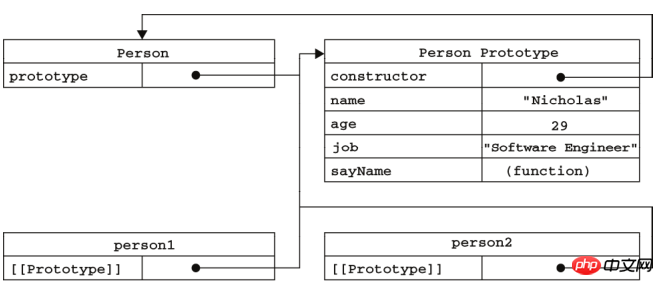
En prenant comme exemple le code précédent qui utilise le constructeur Person et Person.prototype pour créer une instance, la figure 6-1 montre la relation entre chaque objet.

Ici, Person.prototype pointe vers l'objet prototype et Person.prototype.constructor renvoie vers Person .
person1 et person2 contiennent tous deux une propriété interne qui pointe simplement vers Person.prototype ; en d'autres termes, ils n'ont aucune relation directe avec le constructeur.
Vous pouvez appeler person1.sayName(). Ceci est accompli grâce au processus de recherche des propriétés des objets. (Il recherchera d'abord l'instance, et s'il ne la trouve pas, il continuera à rechercher le prototype.)
用isPrototypeOf()方法判断实例与原型对象之间的关系
alert(Person.prototype.isPrototypeOf(person1)); //true
alert(Person.prototype.isPrototypeOf(person2)); //true
用Object.getPrototypeOf() 方法返回实例的原型对象
alert(Object.getPrototypeOf(person1) == Person.prototype); //true
使用 hasOwnProperty() 方法可以检测一个属性是存在于实例中,还是存在于原型中。
alert(person1.hasOwnProperty("name")); //false 来着原型
person1.name = "Greg";
alert(person1.name); //"Greg"——来自实例
alert(person1.hasOwnProperty("name")); //true 2. Plus simple syntaxe du prototype
Dans l'exemple précédent, Person.prototype doit être saisi à chaque fois que vous ajoutez un attribut et une méthode. Afin de réduire les saisies inutiles et de mieux encapsuler visuellement les fonctionnalités du prototype, il est plus courant de remplacer l'intégralité de l'objet prototype par un littéral d'objet contenant toutes les propriétés et méthodes.
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};Dans le code ci-dessus, nous définissons Person.prototype égal à un nouvel objet créé en tant que littéral d'objet. Le résultat final est le même, à une exception près : la propriété constructor ne pointe plus vers Person .
Comme introduit précédemment, chaque fois qu'une fonction est créée, son objet prototype sera créé en même temps, et cet objet obtiendra également automatiquement la propriété constructeur.
var friend = new Person(); alert(friend instanceof Object); //true alert(friend instanceof Person); //true alert(friend.constructor == Person); //false alert(friend.constructor == Object); //true
Ici, l'utilisation de l'opérateur instanceof pour tester Object et Person renvoie toujours true, mais la propriété constructeur est égale à Object et non égale à Person.
Si la valeur du constructeur est vraiment importante, vous pouvez la redéfinir spécifiquement sur la valeur appropriée comme ci-dessous.
function Person(){
}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};3. Prototypes d'objets natifs
Tous les types de références natifs (Objet, Tableau, Chaîne, etc.) Toutes les méthodes sont définies sur le prototype de leur constructeur.
Par exemple, la méthode sort() peut être trouvée dans Array.prototype et la méthode substring() peut être trouvée dans String.prototype. Bien que cela soit possible, il n’est pas recommandé de modifier le prototype d’un objet natif.
4. Problèmes avec les objets prototypes
Le plus gros problème avec le modèle prototype est causé par sa nature partagée. Modifier l’un d’eux affectera l’autre.
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.friends.push("Van");
alert(person1.friends); //"Shelby,Court,Van"
alert(person2.friends); //"Shelby,Court,Van"
alert(person1.friends === person2.friends); //true5. Chaîne de prototypes
L'idée de base est d'utiliser des prototypes pour laisser un type de référence hériter d'un autre type de référence. . Propriétés et méthodes. Ensuite, couche par couche, une chaîne d'instances et de prototypes est formée. C'est le concept de base de ce qu'on appelle la chaîne de prototypes.
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了 SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
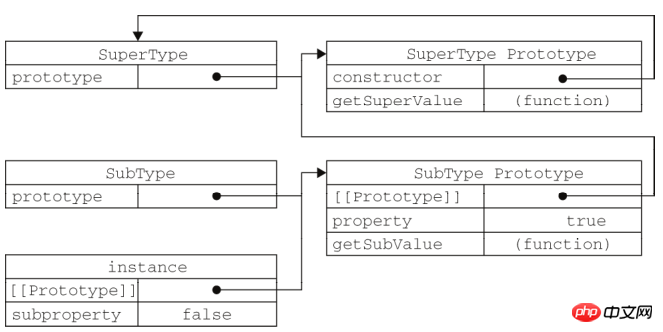
alert(instance.getSuperValue()); //trueUne image montre :

la propriété est située dans SubType.prototype. En effet, property est une propriété d'instance et getSuperValue() est une méthode prototype. Puisque SubType.prototype est désormais une instance de SuperType, la propriété se trouve bien sûr dans cette instance.
Connexe :
Explication détaillée du prototype js et de la chaîne de prototypes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!