
Cette fois je vais vous montrer comment déployer HTTPS dans Node.js, et quelles sont les précautions pour déployer HTTPS dans Node.js. Voici un cas pratique, jetons un oeil.
Avec le développement rapide d'Internet, la sécurité des informations sur Internet a attiré de plus en plus d'attention HTTPS Elle devrait être l'une des technologies que les grands fabricants ont tenté de populariser au cours des deux dernières années. Les principaux fabricants nationaux ont largement popularisé le HTTPS.
Cet article vous présentera Node.js comment déployer gratuitement HTTPS et un déploiement simple HTTP/2.
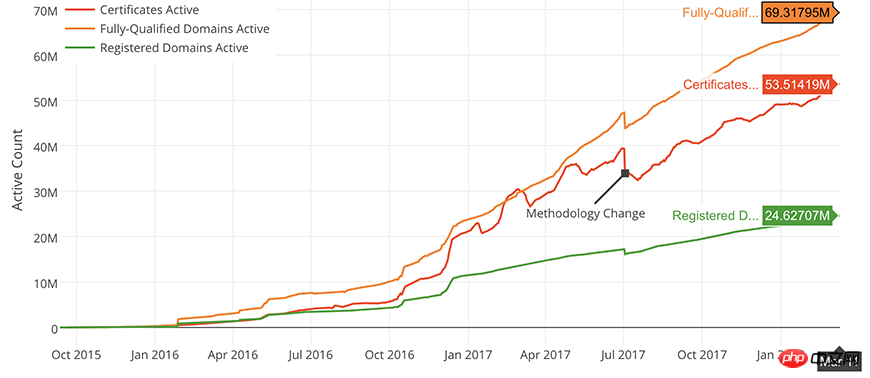
Au 13 mars 2018, les rapports statistiques en temps réel de Let's Encrypt montrent que parmi les plus de 69,3 millions de sites Web actifs, 53,5 millions (environ 77 %) ont déployé le HTTPS service de certificat.

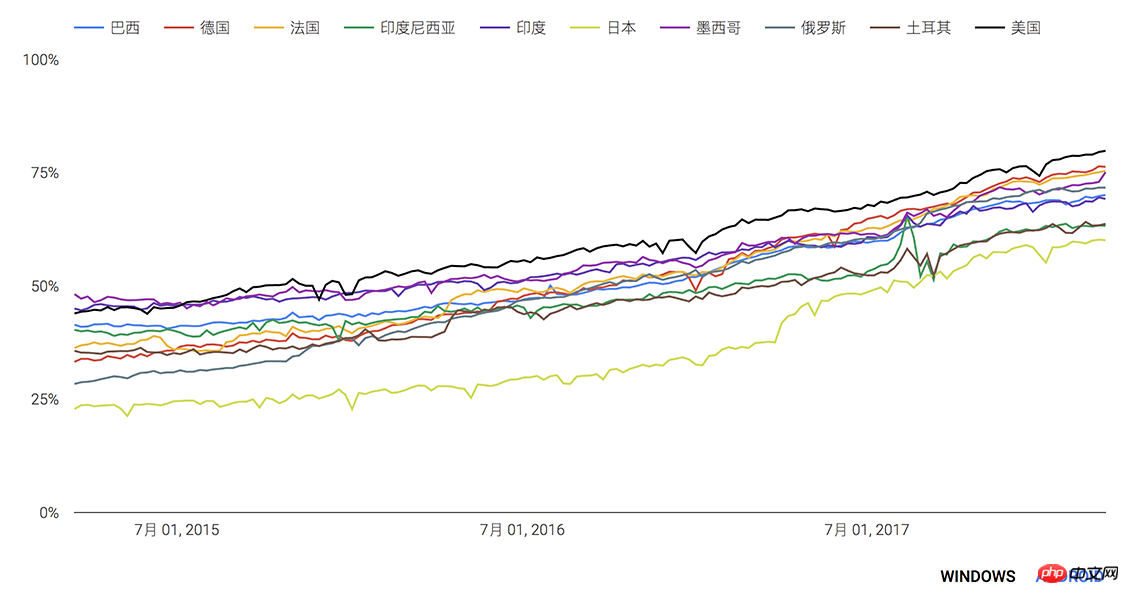
Parallèlement, Google Transparency Report - Chiffrement HTTPS sur Internet, statistiques sur la croissance de l'usage HTTPS dans les statistiques des sites visités grâce au navigateur Chrome :

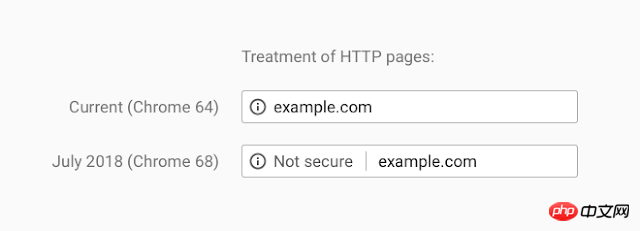
En février de cette année, l'équipe Chrome a également annoncé que dans Chrome 68, sorti en juillet 2018, les sites Web qui ne déploient pas HTTPS seront marqués comme « dangereux ».

En bref, HTTPS est la voie à suivre.
Dès dans l'article "Du HTTP au HTTPS - IIS déployant le HTTPS gratuit", j'avais souligné les avantages du certificat gratuit Let's Encrypt :
Services fournis par ISRG (Internet Security Research Group, Internet Security Research Group), gratuit, accès rapide, stable, etc.
Le certificat déployé cette fois-ci tourne donc également autour de Let's Encrypt.
En raison de la prospérité de l'écosystème js, il est très facile de trouver un package existant. Le package greenlock-express nous aide à le packagerLet's EnctryptPour déployer le certificat. , il vous suffit de présenter ce forfait et de l'utiliser :
Inscription automatiqueLet's Encrypt Certificat
Renouvellement automatique ( 80 jours), et le serveur n'a pas besoin d'être redémarré
prend en charge les hôtes virtuels
et greenlock l'écosystème de certificats associé C'est très complet et supporte également greenlock-koa koa.
Installer npm via greenlock-express :
$ npm install --save greenlock-express@2.x
C'est très simple à utiliser, c'est la démo fournie par greenlock-express par par défaut :
const greenlock = require('greenlock-express')
require('greenlock-express').create({
// 测试
server: 'staging',
// 联系邮箱
email: 'john.doe@example.com',
// 是否同意 Let's Encrypt 条款... 这必须为 true 啊,不然走不下去
agreeTos: true,
// 申请的域名列表,不支持通配符
approveDomains: [ 'tasaid.com', 'www.tasaid.com' ],
// 绑定 express app
app: require('express')().use('/', function (req, res) {
res.end('Hello, World!');
})
}).listen(80, 443)Le certificat existe~/letsencrypt.
Bien sûr, le code ci-dessus ne peut être utilisé que dans un environnement de test/développement, car il ne demande pas de certificat valide, mais génère un certificat auto-signé (identique au précédent certificat auto-signé 12306) , pour le débogage dans un environnement de développement. La signature de
greenlock-express est la suivante : create(options)Après test, dans un environnement de production réel,
interface Options {
/**
* Express app
*/
app: Express
/*
* 远程服务器
* 测试环境中可用为 staging
* 生产环境中为 https://acme-v01.api.letsencrypt.org/directory
*/
server: string
/**
* 用于接收 let's encrypt 协议的邮箱
*/
email: string
/**
* 是否同意协议
*/
agreeTos: boolean
/**
* 在注册域名获取证书前,会执行这个回调函数
* string[]: 一组需要注册证书的域名
* 函数: 第一个参数跟 Options 格式差不多,第二个参数是当前自动获取的域名信息,第三个参数是在处理完之后传递的回调函数
*/
approveDomains: string[] | (opts, certs: cb) => any
/**
* 更新证书最大天数 (以毫秒为单位)
*/
renewWithin: number
/**
* 更新证书的最小天数(以毫秒为单位)
*/
renewBy: number
}Environnement de productionapproveDomains
Code de production :
$ npm i --save greenlock-express@2.x $ npm i --save le-challenge-fs $ npm i --save le-store-certbot $ npm i --save redirect-https
S'il ne prend pas effet, vous pouvez vérifier les informations du certificat de
et si le port Le 443 est ouvert.const greenlock = require('greenlock-express')
const express = require('express')
const app = express()
const lex = greenlock.create({
// 注意这里要成这个固定地址
server: 'https://acme-v01.api.letsencrypt.org/directory',
challenges: {
'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' })
},
store: require('le-store-certbot').create({
webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge'
}),
approveDomains: (opts: any, certs: any, cb: any) => {
appLog.info('approveDomains', { opts, certs })
if (certs) {
/*
* 注意这里如果是这样写的话,一定要对域名做校验
* 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书
* 从而造成安全性问题
*/
// opts.domains = certs.altnames
opts.domains = [ 'tasaid.com', 'www.tasaid.com' ]
} else {
opts.email = '你的邮箱@live.com'
opts.agreeTos = true
}
cb(null, { options: opts, certs: certs })
},
})
// 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上
require('http').createServer(
lex.middleware(
require('redirect-https')()
)
).listen(80, function () {
console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`)
})
// 绑定 HTTPS 端口
require('https').createServer(
lex.httpsOptions,
lex.middleware(app)
).listen(443, function () {
console.log(('App is running at http://localhost:%d in %s mode'), app.get('port'), app.get('env'))
console.log('Press CTRL-C to stop\n')
})Déploiement de HTTP/2~/letsencrypt
服务器推送:解决 HTTP/1.x 时代最大的痛点
值的注意的是,HTTP/2 是支持 HTTP 协议的,只不过浏览器厂商都不愿意支持 HTTP,所以基本上可以认为,用上 HTTP/2 的前置条件是必须部署 HTTPS。
早在 2009 年,Google 开发了一个实验性协议,叫做 SPDY,目的解决 HTTP/1.x 中的一些设计缺陷。在 SPDY 发布几年后,这个新的实验性协议得到了 Chrome、Firefox 和 Opera 的支持,应用越来越广泛。然后 HTTP 工作组 (HTTP-WG) 在这个 SPDY 的基础上,设计了 HTTP/2,所以可以说 SPDY 是 HTTP/2 的前身。
关于 HTTP/2 的详情可以参考 这篇文章。
引入 HTTP/2 在 Node.js 中也十分简单,只需要引入 spdy 包即可:
$ npm i --save spdy
然后我们把上一节的代码做一点修改即可支持 HTTP/2:
const greenlock = require('greenlock-express')
const express = require('express')
// HTTP/2
const spdy = require('spdy')
const app = express()
const lex = greenlock.create({
// 注意这里要成这个固定地址
server: 'https://acme-v01.api.letsencrypt.org/directory',
challenges: {
'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' })
},
store: require('le-store-certbot').create({
webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge'
}),
approveDomains: (opts: any, certs: any, cb: any) => {
appLog.info('approveDomains', { opts, certs })
if (certs) {
/*
* 注意这里如果是这样写的话,一定要对域名做校验
* 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书
* 从而造成安全性问题
*/
// opts.domains = certs.altnames
opts.domains = [ 'tasaid.com', 'www.tasaid.com' ]
} else {
opts.email = '你的邮箱@live.com'
opts.agreeTos = true
}
cb(null, { options: opts, certs: certs })
},
})
// 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上
require('http').createServer(
lex.middleware(
require('redirect-https')()
)
).listen(80, function () {
console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`)
})
// HTTP/2
spdy.createServer(lex.httpsOptions, lex.middleware(app)).listen(443, function () {
console.log('Listening https', `for ACME tls-sni-01 challenges and serve app on: ${JSON.stringify(this.address())}`)
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!